【程式自學日記】六角學院:軟體工程師體驗營|Week 2

程式體驗營的第 2 周,簡直就像是精神時光屋一樣。我得到了許多新的樂趣:
- 我仍然覺得寫 code 是有趣的
- 我每天都很期待學院出的新作業
- debug 有點煩,閱讀別人的 code 需要花一點時間適應對方的邏輯,但也算有成就感
以下記錄這周的各項心得:
▌分組討論
六角將學員們依照居住地點分組,每組約 10 人,組別中居住在北部的學生是最多的。每組在 Discord 中開各個群組交流。
1.我預想的分組目的
在展開第一次小組討論前,我聽了前端設計師──卡斯伯在六角學院 dicord 內的直播,他提到新手一開始很難找到共同作業的夥伴,所以最好先盡可能認識有共同目標的人脈,因此我在心中將小組定位為這樣的目的。
2.分組實際發生的狀況
■ 隊長是由六角隨機指派的,所以隊長也可能同為程式初學者。可是我們的隊長在第一周就消失無法聯絡,所以一直沒有入隊。我非常積極地推動小組討論進度,也成了新的隊長。
■ 承上,或許是因為我的說話方式有些目的性強烈,或者關係不夠親近,群組中的發言和回應似乎都不太熱絡。我原本以為憑藉我之前經營 NFT 社群的經驗,這應該會很順利,但事實證明社群的建立還是有很大的差異。儘管沒有遇到太大的困難,對於共同工作來說,明確的表達是好事,但對於培養情感來說,這未必是理想的。

3.分組心得
第一次小組討論的作業內容其實 15 分鐘就結束了,剩下時間都在聊天,多虧有很會聊天的組員,我們在輕鬆的氛圍中開始交流彼此的興趣和背景,以及各自打聽來不同產業對軟體工程師的技能要求。這讓我更了解其他成員,也讓我們更有共同語言。原本我預計 1 小時內結束會議,最後變成 1.5 小時結束。我很佩服擅長閒聊的人,精準追問也是一種技能,這是我一直很想加強的。
▌程式學習菜單 & 心得
1.每日習題:約 2~3 題練習
■ 開始學習前端的第二周,除了上課之外,我也規律的在練做習題。除了六角原本就會給的每日任務,課堂小節的任務,我也會重複拿出來做每日一題複習。
■ 如果某段習題我覺得解法可以當作日後參考,我會將原本寫在 vscode 中的程式碼 copy 進我的 codepen,創造一個範本資料夾專門放範例,再嵌入我的學習筆記中。

2.從同學的程式中學習:解 1~2 題
■ 學習表達
我每天會抽看同學繳交的作業,看同學們在社群問了哪些問題,如果我也會的話就做解答。我在網路上閱讀到許多文章都提到一名好的工程師,除了技術外,表達能力也非常重要,所以往往推薦參加 iThome 鐵人賽,透過 30 天學習筆記練習表達。我還沒有自信寫下我的鐵人賽,因此替同學解答對我而言不僅是複習知識,也練習如何讓人理解我的想法,就讓我先從這裡開始吧!
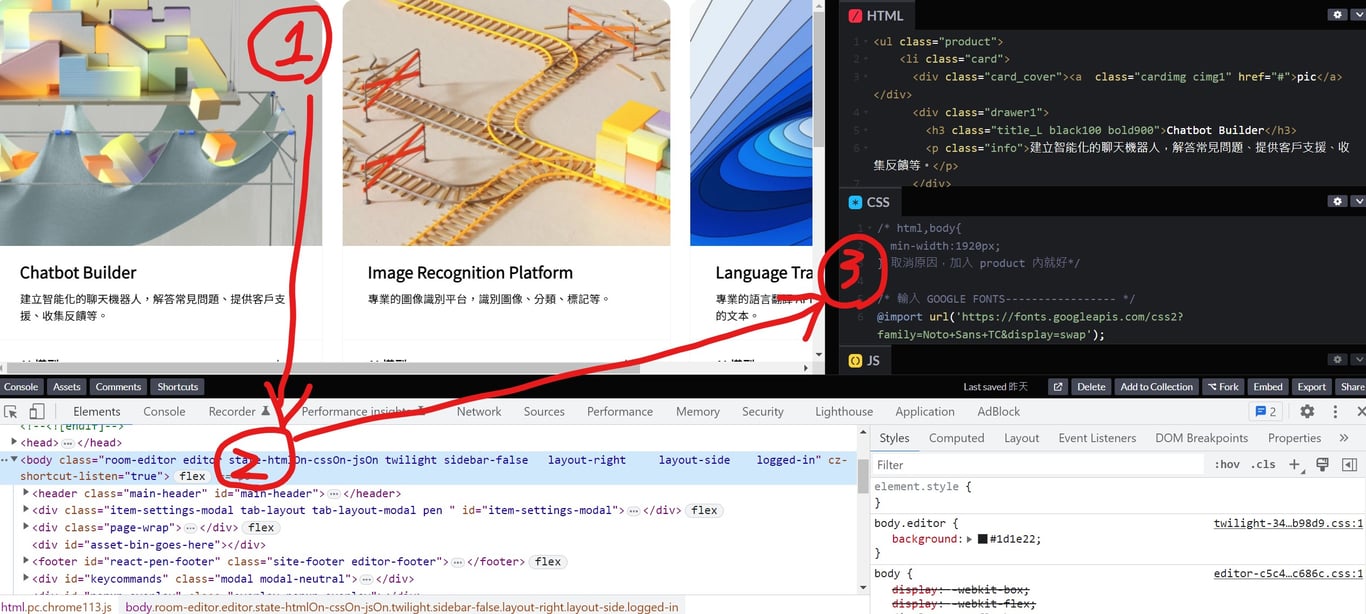
■ 相互切磋
有時會發現一些超前進度的同學用了很厲害的寫法,或是有些同學非常善用標籤,就 copy 進我的筆記中,再留言告訴對方我覺得你好厲害。其實一開始觀看別人的程式碼,重新了解對方的邏輯結構真的有點煩躁,但看多了也慢慢抓到閱讀順序的訣竅,我更有餘力去思考為什麼對方要這麼寫。
■ 除了技術力外的更多思考
我曾經收到過同學表達謝謝解答,但同時也表達認為我把程式變複雜了。當時的狀況是同學先上傳了一個與設計圖視覺相似 50% 的程式碼,並且問了其中一個小的調整問題。但我很雞婆的給了整體調整建議,所以對他來說或許是難以吸收的。或許我應該先解決他的提問,而整體調整可以告知目前的問題,並且提議請他自己 google 答案。先解決第一個問題,如果對方有意願,再解決下一個。

▌相較前一周的學習調整
1.我決定先放棄更深入研究 CSS 了
我發現我在進入 SMACSS 和 OOCSS (讓 CSS 模組化的設計模式)卡關,我沒辦法明確辨別什麼設定該放在 base、modules 等分類,而且我的 vscode 要 import 模組不知道為什麼一直失敗,花費了我大量時間。由於這堂體驗課對我而言,重點在感受自己是否喜歡寫程式,而程式中 JavaScript 是必定必須學好的,所以我決定先跳過這些,去上 JavaScript 的課程了。
2.我沒有繼續準時上直播
經過開學典禮和第一次直播上課的經驗,我發現目前的課程進度其實不太需要跟著直播 on live。直播課程內容還是有一些新的技巧傳授,但多數在課程影片中就已經非常完整了,所以我改成隔天開倍速看錄影,這是比較適合我的方法。
▌我還在持續摸索的部分
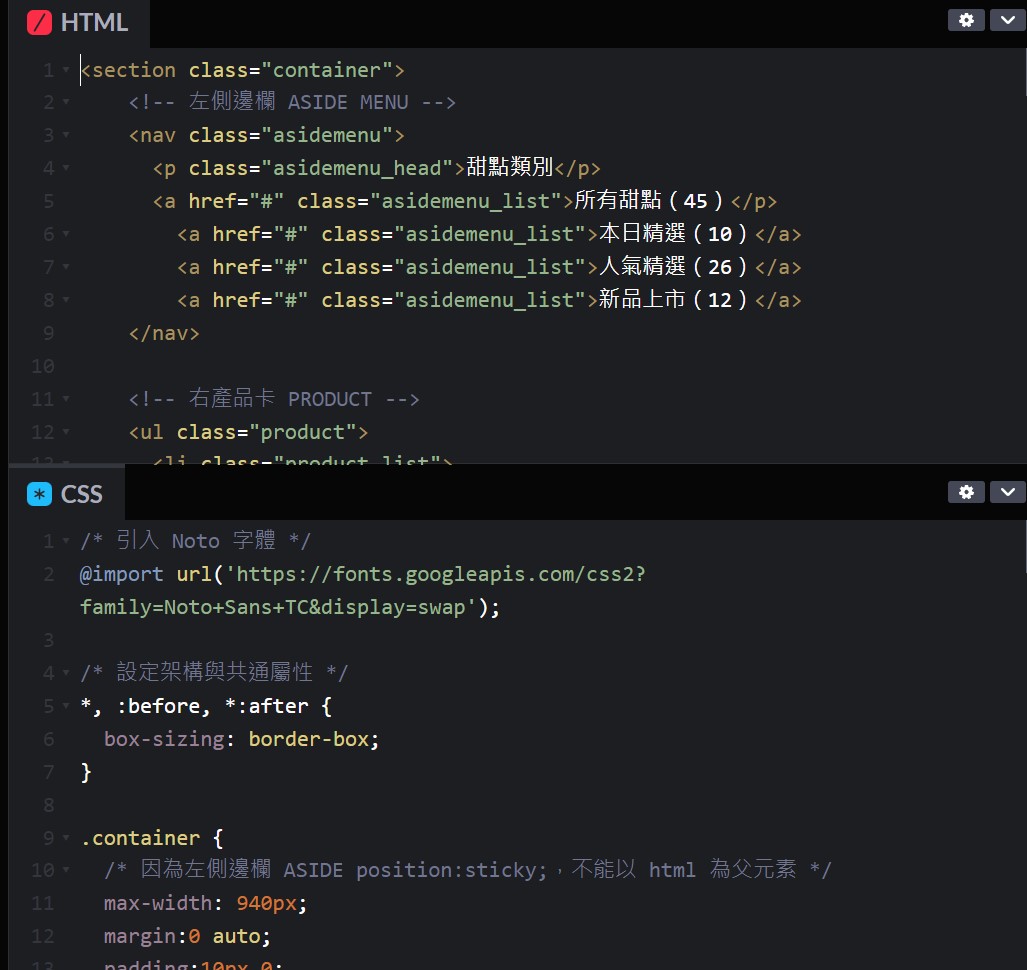
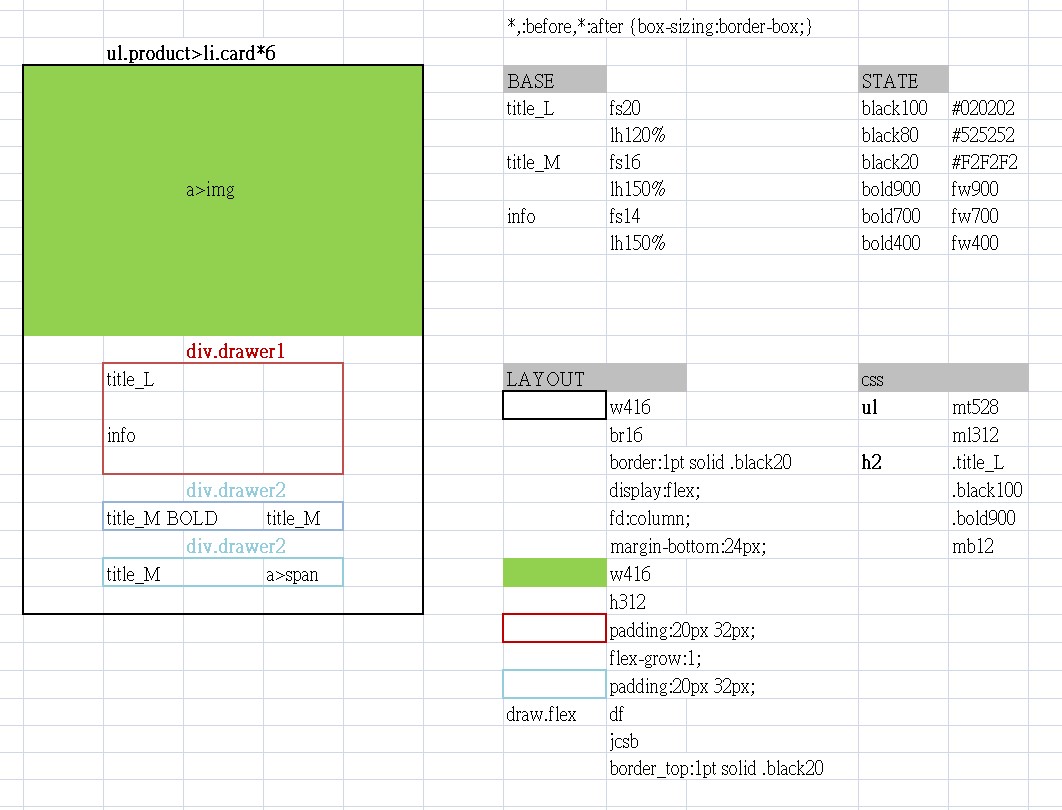
1.html 語意標籤 & CSS 樣式名稱
我還在嘗試讓 CSS 樣式取名能一眼看出上下結構性,但又不至於使用太長的名稱。有時做了太多共同樣式拆解,在一個物件上使用很多樣式,閱讀上就會眼花。

2.與組員互動的方式,口吻可以再更輕鬆一點。
3.應該不時幫這些心得做筆記的,一周回憶一次難免疏漏。
4.稱不上持續摸索的部分,我只是想自白我的運動計畫很快就失敗了,只有椅子體操有持續下去而已。
▌第二周總結
在人生有限時間內替自己排程,更聚焦於執行目的與自己的慾望。發現自己還是有點貪心地想學會更多東西,獲得更多體驗。
本文章將同時於 Matters、方格子 刊載。
Ann Chou 喜愛電影和威士忌,既是藝術家,也是行政愛好者。以自己架設的品牌營運系統,紀錄每次發行作品的企劃案與過程,掌握經驗與隨時提取的感覺很好。
藝術合作委託可電郵聯絡 [email protected]
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐