【程式自學日記】六角學院:2023 網站切版直播班
▍從小組中學習組織能力
直播班總共有 3 次分組機會,分別是專題、小組、最終作業小組,都是選擇性參加的。
專題分組:專案規模最大,約 3-4 位組員要在期末時完成一個網站(不限頁數)的使用者故事、線稿、網站地圖與流程圖、切版以及期末報告。
小組:類似讀書會,約 10 人,由六角學院依照居住地隨機分組。每周會有一次小組會議,會議內容通常圍繞在每周的主線作業討論,需要每周提交討論過程紀錄。
最終作業小組:直播班每周都有一次主線作業,最後一次的作業可以選擇是否小組協作。組員 3 人以內,須完成至少 2 頁的份量。
在體驗營時,我在小組中擔任負責人,負責召集與整理提交作業的任務,雖僅是一個月的時間,最後也仍然讓我感到有些疲憊。而這次直播班中,我上述 3 個分組都有參加,但由於我已經先擔任了專題組長,後又意外被指定做為小組負責人,我不是那麼有自信在這麼多事務中保持能量與積極態度,所以我在小組尚未開始前做了與過往不同的決定,我決定詢問組員們是否願意輪流擔任組長,非常幸運的其中一位組員 Billy 剛好也是我的專題組員,他拋磚引玉先志願擔任第一周組長,真的很謝謝他,最後我們的自治小組很順利的運行到課程結束。比起過往我全程擔起負責人任務,我更加享受這次的小組讀書會,我變得更喜歡參加每周會議,也有更多機會體驗每個組長不同處事和主持風格,這對我來說是非常棒的經驗。
▍從專題 side project 協作學習信任與專案管理,也從組員的優點看見自己不足
我真的很幸運,在專題中遇到三位天使組員 Billy、Mark、WA,他們都是我未來職場中會希望共事的夥伴。
Billy 總是能替其他與會者的發表做總結,也很擅長解釋技術執行流程。他的開發紀錄也條列的非常清楚,只需要從社群留言就能大致了解此次更新內容。我從他身上看到對伙伴的體貼,以及思考邏輯能力。
Mark 一直都充滿熱情和幹勁,他是我們之中唯一的在職夥伴,但總能在下班後還願意幫忙夥伴們解題測試,也樂於分享各種開發小工具。維持團隊正向能量,真的是非常不容易的特質。
WA 不吝於分享他的技術筆記,他的筆記不僅記錄課程文件,也有比較其他技術來源整理,讓團隊每位成員都能快速上手新技術。讓自己的技術能複製給下一個人,帶動團隊一起成長,是一種以團隊優先的無私精神。
泇吟是六角學院分配的專題教練,負責協助同學收斂題目與確認進度。她也是上一屆專題班的同學,我們從她身上汲取了許多經驗。每次教練對我們所提交的會議紀錄回饋,都讓人感受她非常用心也細心地看待這些文件,也在我們忙到焦頭爛額時替我們打氣,使我們相信自己能達成目標。
Jessica 是設計審核助教,作為我們小組和設計師 Selina 間的溝通橋樑,我們小組曾在晚間會議還看到 Jessica 和 Selina 在 figma 設計稿上來回溝通,她們優化了線稿中的使用者經驗設計,讓使用動線更順暢。話說 Selina 的設計稿真的細節變化非常的多,雖然實作時很難做,超級多細節容易忽略,但比起其他組的設計稿更加精緻,我很開心能做到這份設計稿。

我在專題中負責的項目
依六角學院提供的專題路線,設立每周目標,專案管理。
整理會議紀錄與確認團隊進度,定時回報給教練。
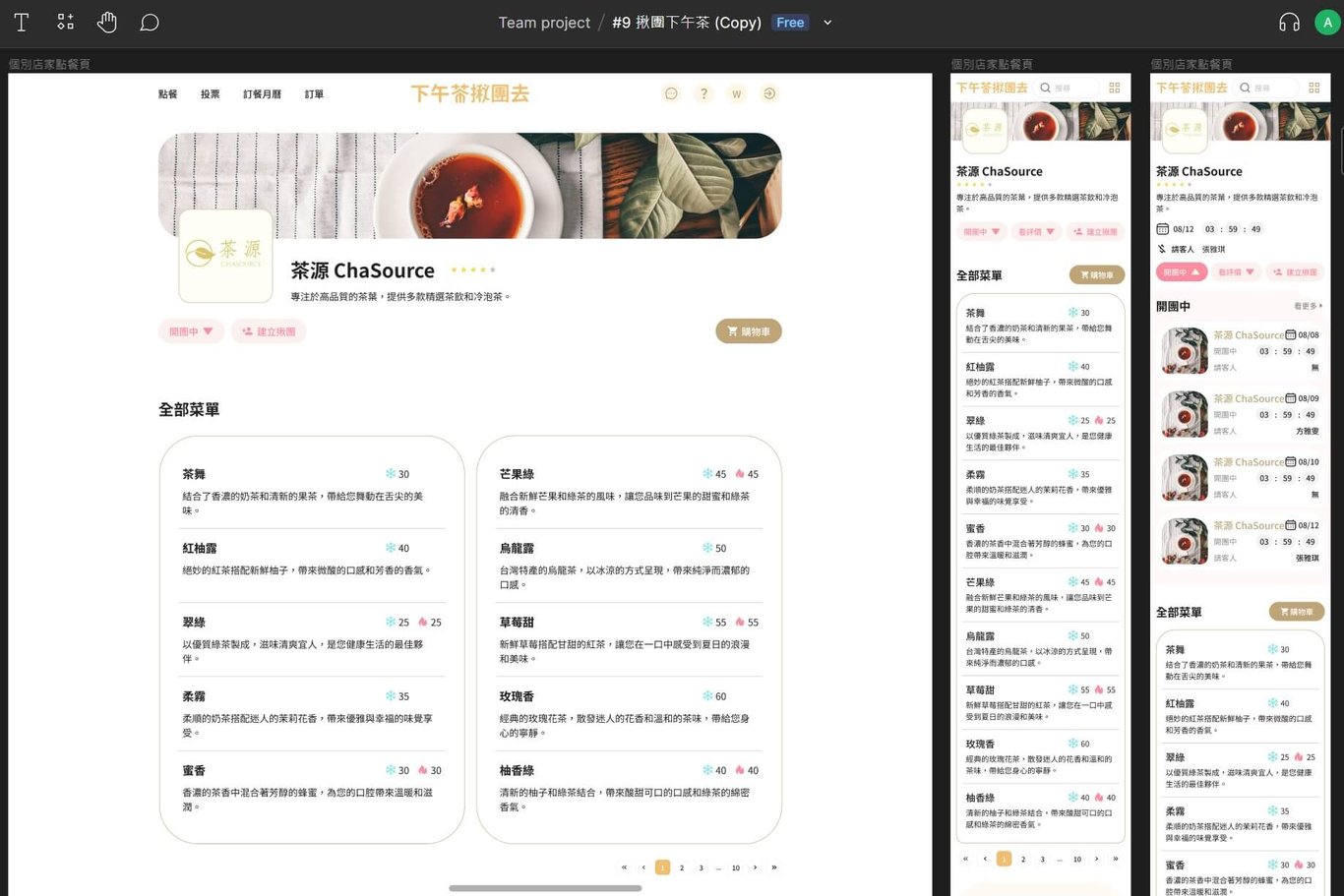
繪製線稿和做設計稿,這是最讓我開心的部分,這讓我想起過去做平面設計的時光。我們的設計稿是由外部委託設計師做整體設計和首頁,之後我再從既有規範延伸設計其他頁面。
發揮設計師之眼,堅持流暢 RWD,和設計稿細節一模一樣。


▍我們的專題
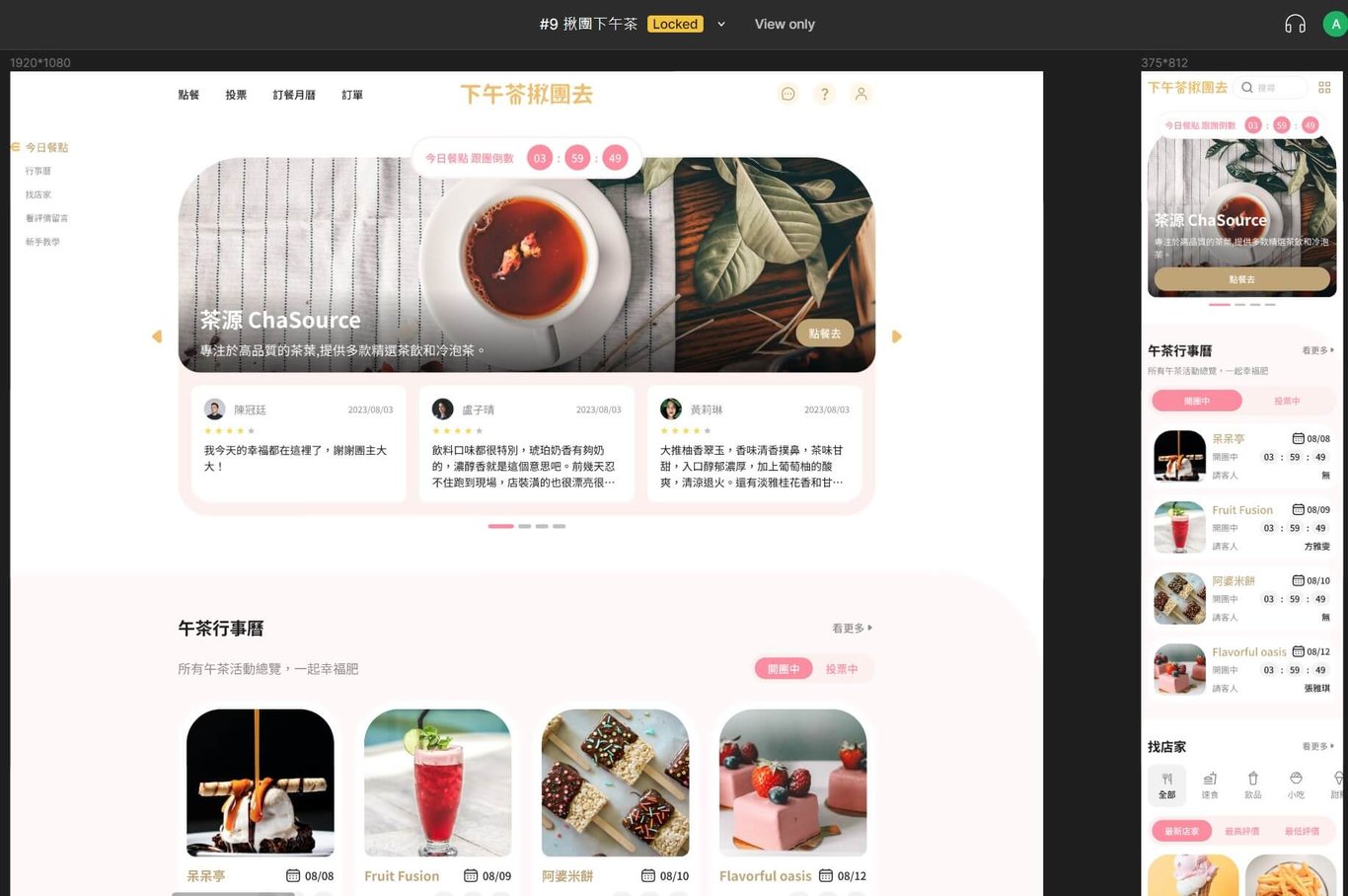
成果
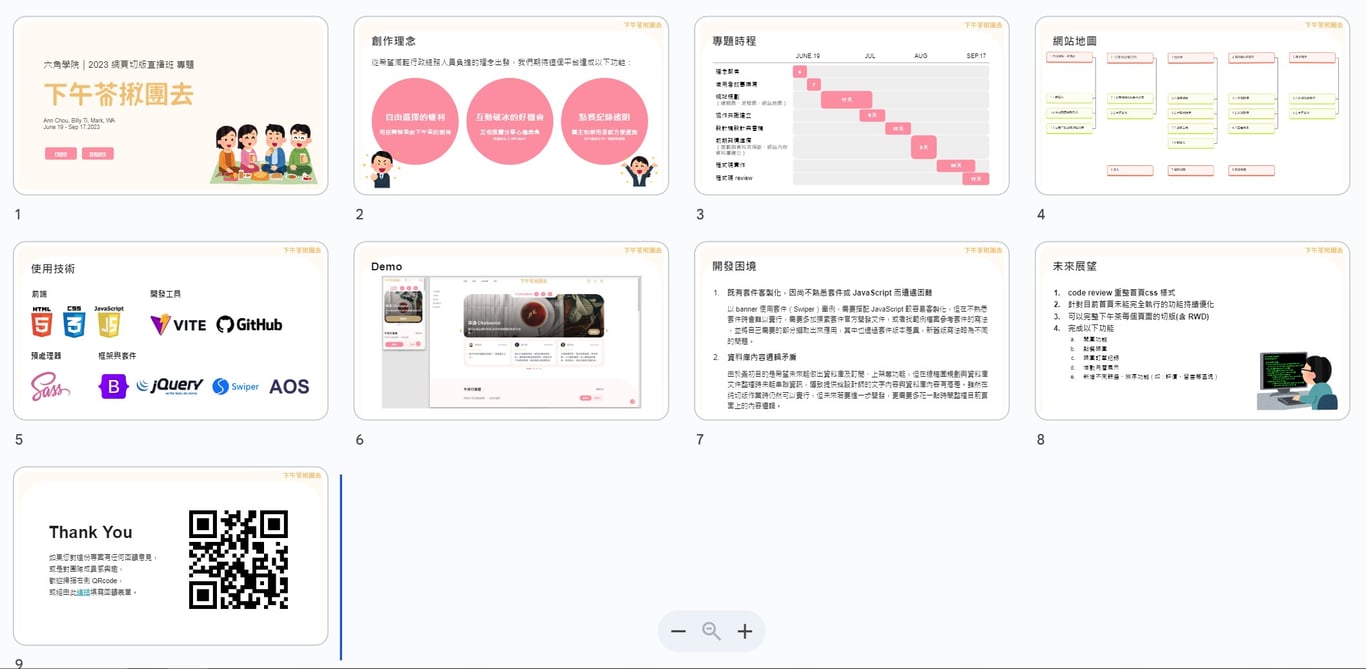
理念
從希望減輕行政總務人員負擔的理念出發,我們期待這個平台達成以下功能:
自由選擇的權利
用投票發表對下午茶的期待,自由發起揪團,也可以寫下心得評論互動破冰的好機會
互相推薦分享心儀美食,增進同仁情誼(促進向心力 KPI Get!)點餐紀錄透明
團主和使用者都方便查詢,絕不遺漏任何一個請客時間
畫面
使用技術
Vite 編譯
Github Flow 版控
前端 HTML 5 + CSS 3
框架 Bootstrap 5.3 + 部分客製化 scss
工具套件 Swiper + AOS Animate
jQuery
JavaScript
流程圖

開發時程
在程式碼實作後,我們花了約 2 周的時間做 code review 以及檔案素材整理。因為團隊成員們都希望這份專案能持續發展,所以除了做好前台視覺,我們認為程式碼也必須有著良好維護性與拓展性。

發表會心得
Sep 17 當日,六角舉行了整整一天的專題發表會,共計約 30-40 組專題參加發表會。我們是倒數第二組上台,本來想說早上聽幾組觀摩一下就好,沒想到聽了幾乎整天,同學們真是臥虎藏龍,除了見識很多已經實作非常完整,也串了資料庫的專題外,也深深為那些 css 變化效果震撼,有些互動巧思是我想像不到的,原來 swiper 還能做出各種變化。甚至有同學是完全的程式新手,也能套用 既有 React 模板寫出渲染了。
我們這組應該是所有小組中報告流程最順暢的一組,這很讓我們自豪。我們將報告限縮在規定的 8 分鐘內,並且小組私下演練了 3 次,讓簡報檔案和 demo 操作、每位組員輪流上場的過程都毫不浪費時間的切換。由於聽說直播過程可能發生不順暢魔咒,而且邊操作邊解說容易分心,所以在演練時錄製 demo 操作影片,並且由我做影片後製,在區塊講解時使用框線圈起,告知觀眾目前要注目的焦點。每個人練習自己的影片片段,報告當日只需要念稿就好。
我認為這是我們小組很棒很棒的特質,從不讓教練催促繳交每周報告,也尊重每個與會者的時間,拿出最好表現。美次會議前都能準備好各自的資料,將報告過程中將各種發生不順的可能性減少到最小。
發表會當天也很謝謝教練在會議聊天室幫我們加油,我在當主要簡報人時,組員們也在聊天室貼上下午茶圖片當啦啦隊,我們是很棒的 team。

▍切版直播班 & 程式體驗營的差異
學習氣氛
我感受切版直播班的學習氣氛比起體驗營更為積極,可能是由於兩班的價差,以及根本的報名動機不同。過去我常常在體驗營課業討論區幫同學解題,但在直播班,當我看到同學提問時,往往都已經被解決了。另外在同學提問內容上,體驗營多半是圍繞在針對作業問題解決,切版班則有更多同學想交流不同作法,也更多人願意主動分享自己的知識經驗。我認為在體驗營與直播班獲得的經驗是不同的,體驗營更傾向於「我也能做到,程式並沒有這麼困難」,直播班則是培養「鑽研」和「社群交流」能力。
助教資源
體驗營和直播班的助教都非常細心在批改每一份作業,我的 label for 和 input id 差了一個字都會被抓到。每次助教回覆的鼓勵也讓我感受程式學習是非常有成就感的事情,第六周主線作業 Jamie 傑利助教說:「排版相當細緻~」,真的讓人信心滿滿,細緻復刻設計稿是我很自豪的能力,助教有看見耶!!
直播班比體驗營多了「每日助教」服務,主要是針對主線作業與課程卡關的地方提供協助。我並沒有特別偏好在課程討論區問同學或是詢問助教,同學中也潛伏了很多大神,社群互動也是學習 coding 生活的一環呀。
小插曲
我好像特別容易在課堂上被點名,能被點名是件幸運的事情,這是發現自身不足的好機會。
有時候我會特別糾結呈現與網站視覺協調的客製化樣式,例如預設 checkbox 是亮藍色,我總忍不住想改成與網站主色調一致的顏色。某次我詢問每日助教如何更改 select 標籤的視覺,我查了好幾天都找不到完美只使用 css 的方法,後來在直播時,我被校長點名了不要花時間刻 select XDD 我心裡是很感謝校長的,校長提點的不要花時間的原因是我從沒留意到的 :),看來校長過去也曾是 select 苦主。
在某次直播,我的作業被校長拿出來做動畫 demo。六角的直播課程都有錄影,供同學線上複習觀看,時間軸則是由同學志願幫忙記錄的,而我寫了好幾周的課程時間軸回報,被校長記得了,而且校長還記得我有一周沒寫 XDD 這讓我覺得好好笑。
謝謝校長與助教們,辛苦了~
▍我的課外學習進度
JavaScript 學習
。我將體驗營提供的 JS 教材上完了
。卡斯伯出版 JavaScript 面試力閱讀進度緩慢,只有 40%
。修習了彭彭的課程
。練習兩年份的六角題庫
。學會使用 AXIOS 做登入註冊請求和 API 渲染、JSON 操作
。對 ES6 和深淺拷貝等核心知識還是不太熟悉,做功能還是要想很久才能成功,實際運用經驗仍然不夠。不過與 3 個月前剛從體驗營畢業的我相比,當時使用 jQuery 寫出的互動都是直接用模板硬套,幾乎不懂語意,現在已經能看懂 jQuery 語法了。React 入門
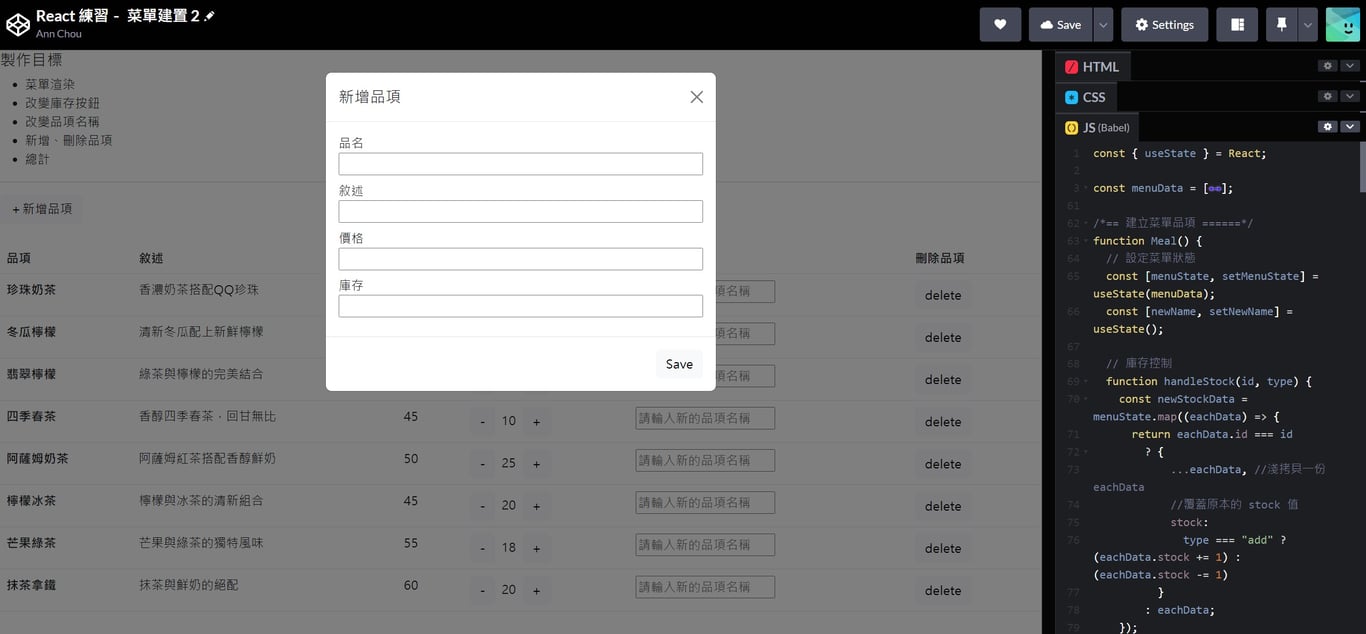
我在 8 月時報名了六角的 React 入門班,想像自己能花一個月的時間入門,9 月則是入門 Vue,10 月可以挑一個喜歡的鑽研,但現實很骨感。我在 React 班第二周以前都是勉強跟上進度,做了簡易的點餐管理後台,它可以新增餐點、編輯數量和價格、刪除餐點。但我開發的速度還是太慢了,隨著切版直播班進入尾聲,課業加重,後來我再也跟不上 React 班了 XD
試圖在切版班作業中使用 JavaScript 操作門市列表,但不熟悉 Vite 編譯,圖片一直無法成功渲染,多虧切版班的銀光菇幫忙才成功解決。

▍總結
在專題中的學習
除了上述協作之外。我更因為同時經歷專案規劃、UIUX 設計、切版的完整的流程,讓我的設計能力與切版技能兩者更能相輔:
預測什麼樣的版型大概可以如何規劃程式碼
RWD 的時候內容是否會互相推擠打架、規劃產品線稿時需要留更多的空白彈性
什麼是舒適的使用者經驗,與體貼工程師閱讀的設計稿
專案進度掌握與規劃文件撰寫
從整體課程中的學習
Github Flow 協作版控、commit 撰寫規則
Vite 編譯
SMACSS 模式,模組化檔案分類
Bootstrap 5.3:更改變數、使用 API 擴增 Utilities 樣式、元件使用。
發現原來父層使用 position:fixed 的狀態下,modal 元件的遮罩會發生層級錯誤,必須把 modal 的 content 拆出父層才行。
右下角常見的通知按鈕,展開方式如果使用 modal、collapse、toasts 各有不同視覺呈現與注意事項。我也做了一份測試筆記 https://codepen.io/annchou_illu/pen/wvRBVbG。容器與內容、結構與樣式分離的概念:
以前我習慣根據內容用途設 class 樣式名稱,並且把所有 css 語法都寫在該樣式中,最後我的 css 檔案變得很肥大。在經過多次每周主線作業鍛鍊凌虐後,我已經會將元件切割成類似 tailwind 樣式的狀態,這使得我的程式碼更精簡也具有高度彈性維護。figma:
雖然這不是課程內容,但我還是自學了 figma 操作,從原設計規範中延伸出 2 頁新頁面。這對有 adobe 操作和平面設計經驗的我來說很容易上手,但我也知道設計師的技能不僅只有操作工具,能讓使用者流暢體驗並且符合程式邏輯是其中專業。Swiper、AOS animation 等工具套件使用與客製化修改
tailwind 入門
這三個月是非常充實也開心的經驗,雖然 debug 真的很讓人煩躁,但寫程式對我來說仍然是件有趣的事情。在六角學習的生活,不論是課程設計、學習氛圍、師資服務都很值得推薦。期許明年課程再開時,我已具備足夠做為助教的能力,擔任六角學院助教。
▍作品
以下分享這期間完整度比較高的作品

眼鏡門市網站
活動訂票網
AI Company 產品介紹網站(3 人協作)
頁面:首頁、註冊、登入、聯絡我們
功能:banner 輪播、使用分享 swiper 滾動、聯絡我們頁面動畫
技術:Vite、Bootstrap、Swiper、AOS animation、HTML、SCSS、Github
負責項目:首頁(最新消息、使用分享、聯絡我們)、聯絡我們頁面
Ann Chou 喜愛電影和威士忌,既是藝術家,也是行政愛好者。以自己架設的品牌營運系統,紀錄每次發行作品的企劃案與過程,掌握經驗與隨時提取的感覺很好。
藝術合作委託可電郵聯絡 [email protected]
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



- 来自作者
- 相关推荐