维护 Dribbble 深色模式一年,我最大的收获竟然是学会了使用 DevTools

本文 2021 年 1 月 22 日首发于 Medium · 查看原文
2019年10月份,我在 Medium 发表了一篇文章《关于深色模式的一些发现和思考》,从那时候开始我便着手去找个网站做成深色模式,练练手,于是便开始将 Dribbble.com 进行深色模式的尝试。
这套样式在 2020年1月1日在 Stylish 上发布,历经10个多月的更新迭代,现在已经停止维护了(因为样式文本量超出平台限制)。在项目过程中,我发现使用Chrome DevTools 也能对 UI 设计的工作有不少帮助。2021 年刚好是这套样式发布的一周年,在此便记录下来,算是给这个 Side Project 画上一个句号,同时也分享几个在维护该项目中途发生的一些趣事😄。
用 Chrome DevTools 帮助我们更好地进行设计
一、检查页面样式
1.基础的样式检查
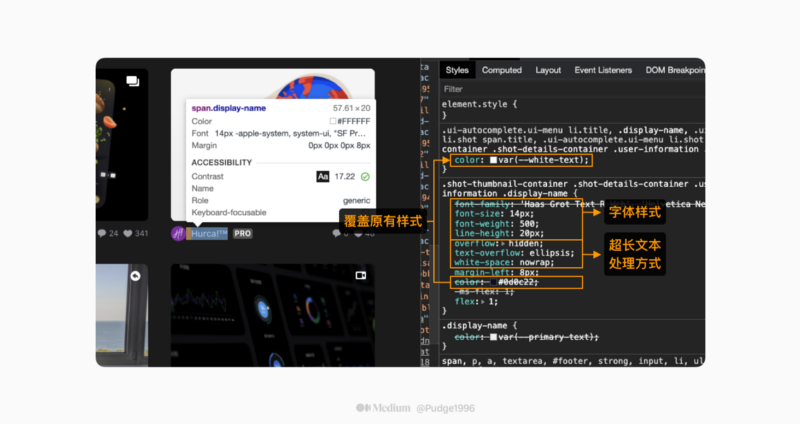
打开 DevTools 之后,按 Cmd + Shift + C,再点选网页内的元素,可以看到该元素的实现方式。比如我们选中了 Shot 的标题,可以看到里面的字体样式、超长文字的处理、颜色等。像这次我做的深色模式主题,只要修改color的的属性,覆盖原来的黑色即可。

同样这个功能也可以在我们 UI 设计师校稿的过程中使用,可以明确看清楚开发是否有做某个样式,元素之间间距是多少等等。
2.模拟鼠标按下、悬停、聚焦等效果:
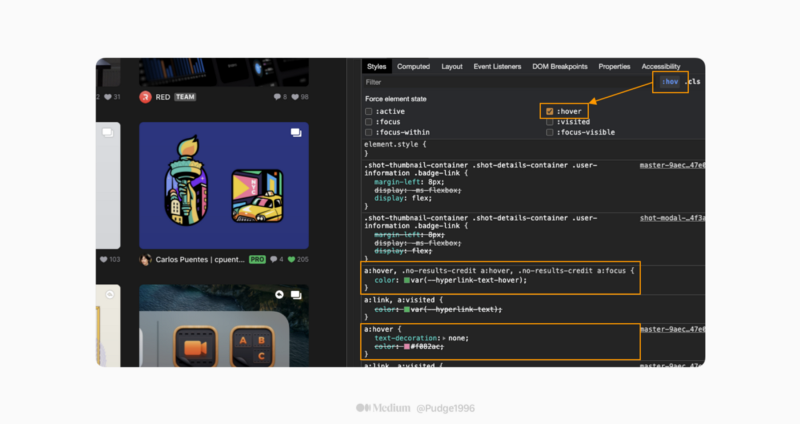
在 DevTools 查看器的上方,有 :hov 的按钮,点击后可以在里面勾选常见的伪类效果,如果选到对应的元素,就会展示该伪类的样式。

3.捕捉悬浮出现的气泡或停留时间较短的加载页
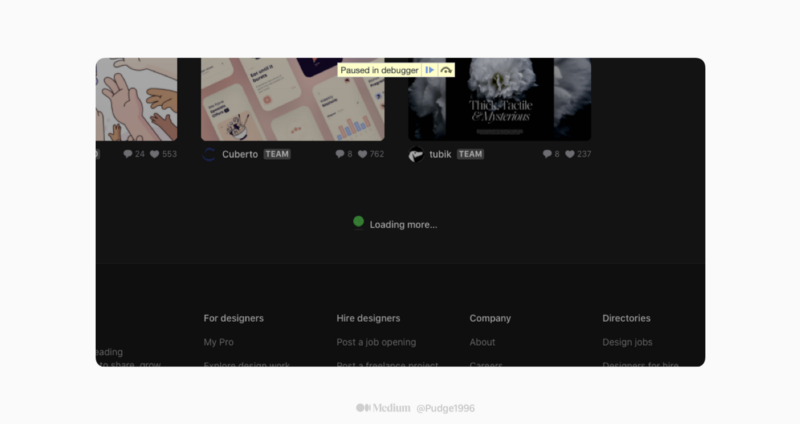
在更改网页主题色时,也要同时修改鼠标悬停在某些控件时展示的小气泡提示,或网页跳转时的加载占位符。这些东西比较难用鼠标选中,难以看到元素的样式,所以需要用到暂停/继续脚本执行的快捷键:Cmd+\

按下该快捷键后网站界面的一些交互行为或加载行为会被暂停,所以能方便地调试加载中的样式。
PS:想捕捉停留时间较短的加载页,另一个方式是在 DevTools — Network 里设置网速1kb/s,也能得到类似的结果。
二、模拟各种设备
DevTools 内还可以非常方便地模拟各种型号、尺寸的设备。自带的手机型号模拟可以大幅提升调试 H5 页面的效率。我司业务主要是做课程相关内容,涉及到多种上课模式,这时候用 DevTools 的模拟设备功能就可以快速达到业务场景。

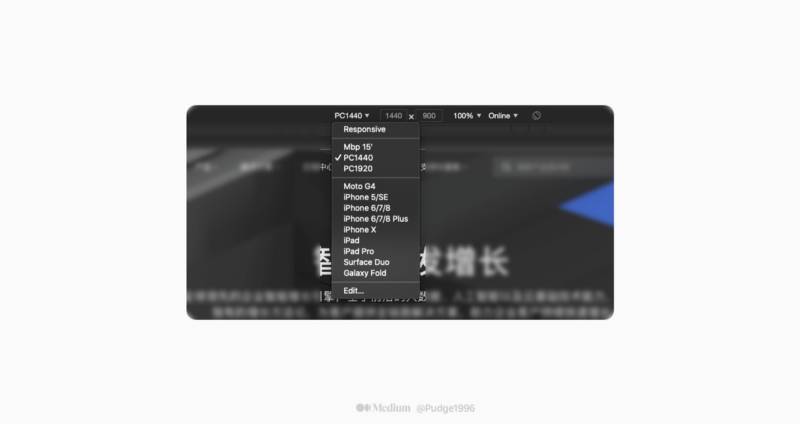
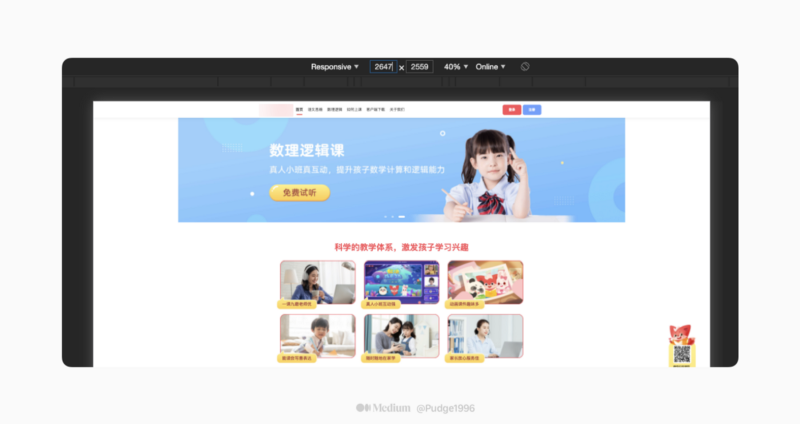
同时模拟设备里面还有一个网页尺寸调节的功能,在调试 Web 端页面时也特别常用。比如在做 Web 端官网时,常见的排版是头部垫一张背景图,上面添加文字及显眼的 CTA 按钮。这时很可能遗漏的一个细节是:传了一张自认为分辨率很大的图片,但没和前端沟通做适配,导致在宽屏幕下两边留空的尴尬场面。

所以可以在 DevTools 内自由调节网页尺寸,确保任意尺寸下,网站的展示都是处于完美的状态。
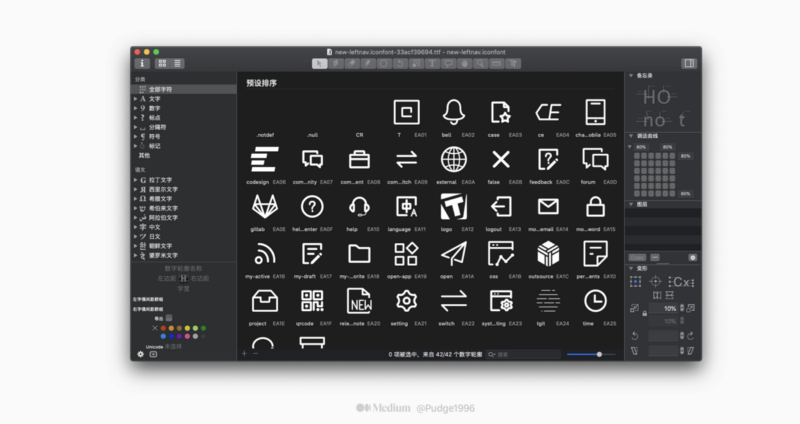
三、下载字体图标
2018 年时我也发表过一篇文章《SVG 路径代码转换成对应的 SVG 图像》,直接把 SVG 代码 粘贴到 Sketch 内,就会自动生成对应的矢量图形。但如果网站是用字体来呈现图标,如 iconfont 或 iconmoon 等,则没有办法像 SVG 那样直接下载图标文件。

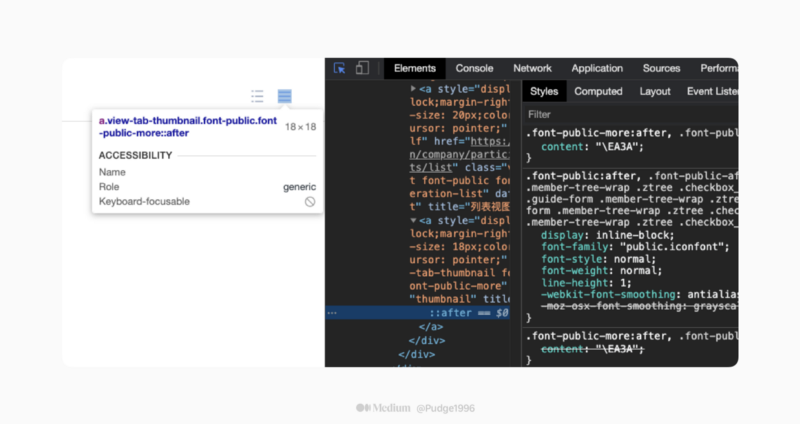
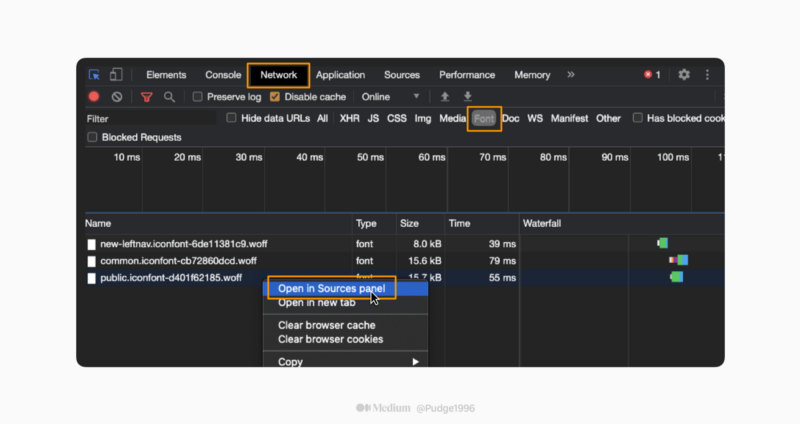
所以我们要先在 DevTools 内切换至 Network,Filter 一栏选择 Font,刷新页面。这时我们能看到网页加载的字体文件,通常我们可以通过图标的 font-family 属性,看到该图标是调用了哪个字体文件。

右键 Open in new tab 将该字体下并安装,然后用字体设计软件 Glyphs.app 打开字体文件,这时我们能看到所有在该字体文件下的图标字体。

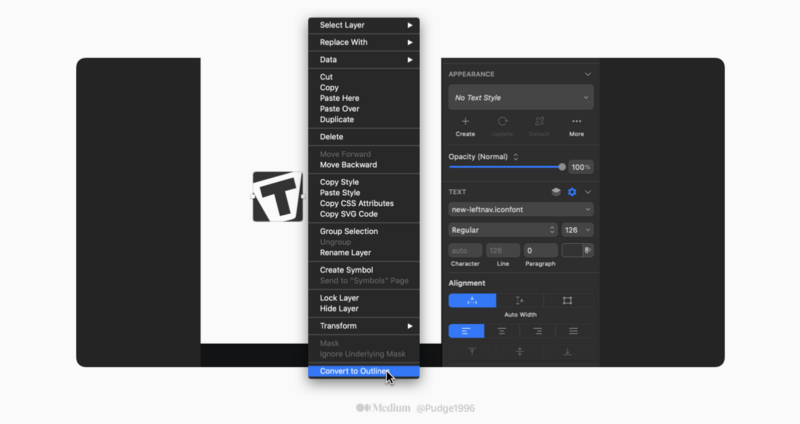
选中对应的字体后,拷贝到 Sketch/Figma 内,再选择对应的字体文件,最后将其转曲。我们便得到了一个网站上用字体来展示的图标矢量形状。

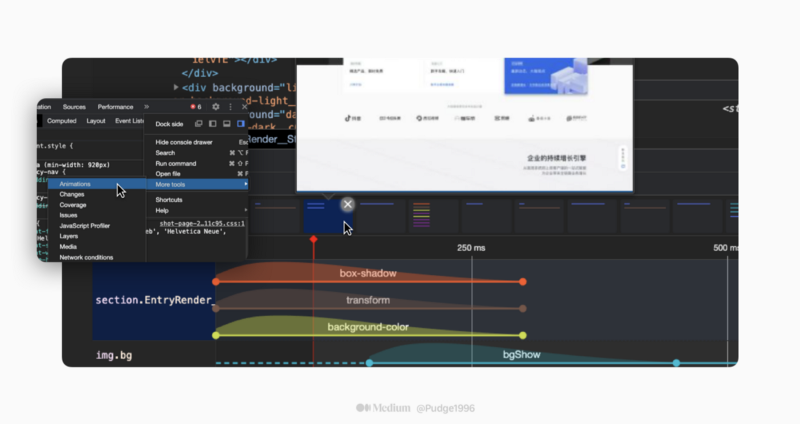
四、有限地调试动画
DevTools 还可以简单地监听动画,在右上角 More tools 内选择第一个选项: Animations,底部会多一个窗口用来监听网页中的动画,这时我们都能看到网页内元素的 Hover、切换等动画的运动时长、关键帧数量、缓动方式。

笔者曾经就通过这个功能,排除了一个 Hover 动画极短暂的卡顿问题,原因便是开发在动画中间增加了一个关键帧。因为原本给动画提供了一个缓动函数的,在动画中间加一个关键帧并设置具体数值,会导致短暂卡顿现象。
该功能还允许我们调整动画持续时间、关键帧时间和开始时间延迟,但目前还是无法调整具体的变化参数的,所以我将标题写成「有限地」调试动画。
关于该功能的官方介绍,可以点击这里查看。
五、学习先进的设计方式
DevTools 还可以让我们观察其他体验做得比较好的产品,他们是怎么实现某个效果的。
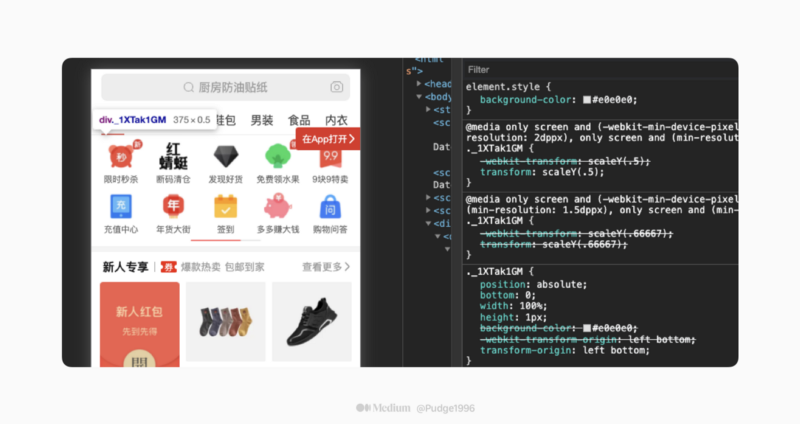
比如最近风口浪尖的拼多多,因为主打下沉用户,安卓端月活用户数量比 iOS 端多了 5 倍以上(来自极光大数据) 。所以他们的设计/前端应该投入了不少资源来优化安卓设备的使用体验,其中一个体现是分割线的处理。
我们都知道,通常中低端的安卓手机屏幕分辨率高,但像素密度较低。此时在微信 H5 网页里,1像素的分割线会特别粗。所以拼多多的 H5 端将 1px 像素的分割线缩放成(1/设备Dpr)倍,确保在任何手机上的分割线,都是物理像素1px,一个魔鬼细节。

中途发生的趣事
Ryan 的邮件
发布样式的四个月后, Dribbble 官方人员 Ryan 通过邮件联系我,大意是愿意给我的作品增加曝光量,前提是改掉 P 站的配色。

我随后也回复了邮件,并更新了可自定义的四种配色功能,但对方没有回信,这件事也不了了之了~
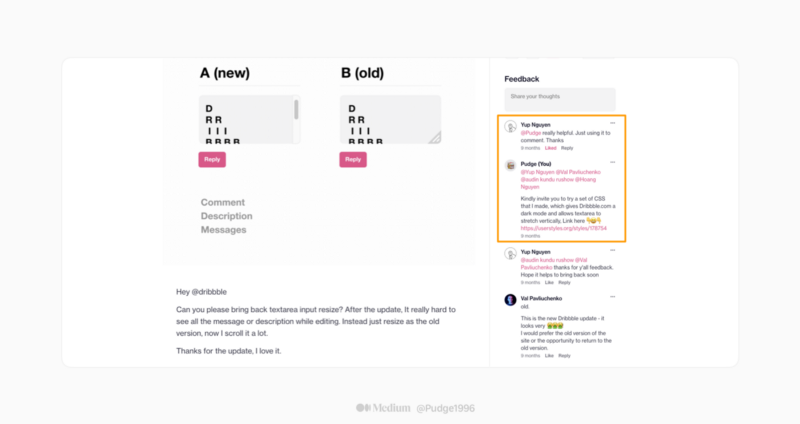
及时的功能更新
Dribbble 在去年春季大更新了一次,可能是为了兼顾美观度,去掉了以往在 Upload 页面内可以拉伸输入框的功能,看到了网上有人吐槽后我也更新了样式,恢复可以垂直拉伸输入框的功能,获得了一个滋瓷👍。

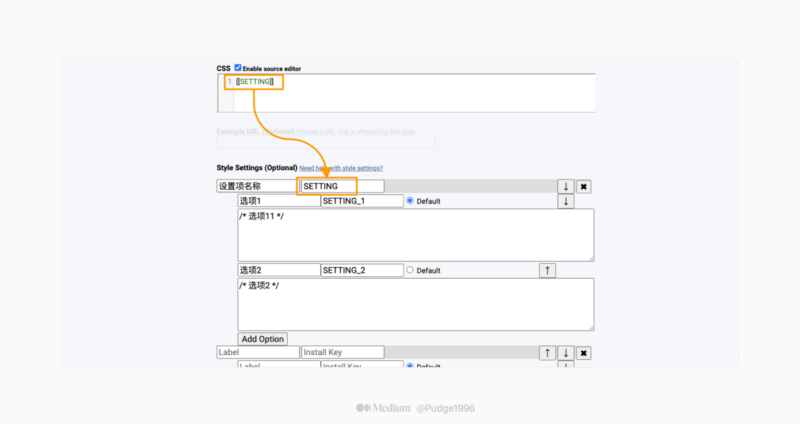
Stylish 内为主题制作可配置选项
维护 Dribbble 的一年里,大大小小进行过十多次的更新,所以也对 Stylish 平台的使用有一点了解。前文提到了这套主题可以自定义选择四种配色,其实还可以配置字体、广告(显示/隐藏),顶部导航栏(保持置顶/可滚动)。
可配置的选项是用到了 Stylish 内的 New drop-down menu 功能,按下图配置,填上对应的样式即可

唔!写完这篇总算是给这个了这个项目一个交代,维护 Dribbble Dark 的一年里,除了学会使用 DevTools 来辅助设置,还有其他成长的地方,比如语义化样式的思维,CSS 选择器的使用以及深色模式下的层级关系理解等等。
其实我还想过做其他功能增强的插件。因为在 Dribbble 里上传作品时的文本框及评论框是支持部分富文本编辑的,如文本加粗、超链接、斜体字等。
那会我还想做一个快速生成富文本代码的插件,就好像现在在 Medium 写文章时,选中一块文本会弹出一些快捷调整样式的选项。但奈何能力不足,暂时没什么思路去实现这个想法,以后再说吧…
最近工作之余在尝试研究另一个东西,希望之后能捣鼓点名堂出来咯~
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐