独立博客 2019 指北

为什么要做独立博客,如何去做一个独立博客?
2019 年的网络内容托管环境(这里仅谈论内容托管的方式和选择,与内容本身无关)和五年前一模一样:微信、B 站、抖音的盛行代表内容中心化托管依然盛行。这代表今时今日,网络话语权的集中性越来越强。内容生产者没有理由放弃中心化的平台:无法企及的内容分配网络,大量用户聚集,优秀的内容管理功能……
这时候来部署一个独立博客,似乎已经不能单单称作「老掉牙」,而得加上一句「吃力不讨好」了。但这并不能称作没有意义:对自己的内容拥有掌控权,永远要比将它交给别人更能维护自己的利益。在现在「原创」标志成为内容中心平台的壁垒之时,真实的掌控权永远要比「原创」标志来得更实际。
我重新开张的独立博客「本格异想录」(astrianzheng.cn)原名叫做「思想的天空」。「思想的天空」从 2017 年疏于管理而关闭,一直到今年 2019 年初的意外风波发端,建立名为 Now Playing 的游戏专栏。此之后的一段时间,我依然是在中心化的内容平台来 host 我自己的新文章。大约在一周多以前,我终于决定以我的 Telegram 频道的新名称,重新从零开始建立新的独立博客。以下是我在 2019 年从零到一的记录,也纯当是独立博客在 2019 的一点注脚。
今天的独立博客界信奉的是「non-CMS」(无内容管理系统)和纯静态。虽然世界上依然约有三成流行网站使用 WordPress,但也有越来越多的独立博客作者开始选用静态网站工具来创建自己的独立博客。
选用静态网站工具的好处是:由于没有臃肿的内容管理系统,生成出来的 HTML 文件就是可以直接给用户看的结果,用户访问时自然也不需要先经过后端渲染步骤来预先处理,访问速度自然非常快,内容生产者也可以直接在本地管理文章的 Markdown 文件来完成内容管理工作,比使用 CMS 更灵活,SEO 做起来也比较方便。但缺点也很明显:很难在静态网站中使用 trackback 和 pingback 功能,而且目前为止的静态网站工具依然显得「不够傻瓜」,普通人这样做的阻力依然非常大。
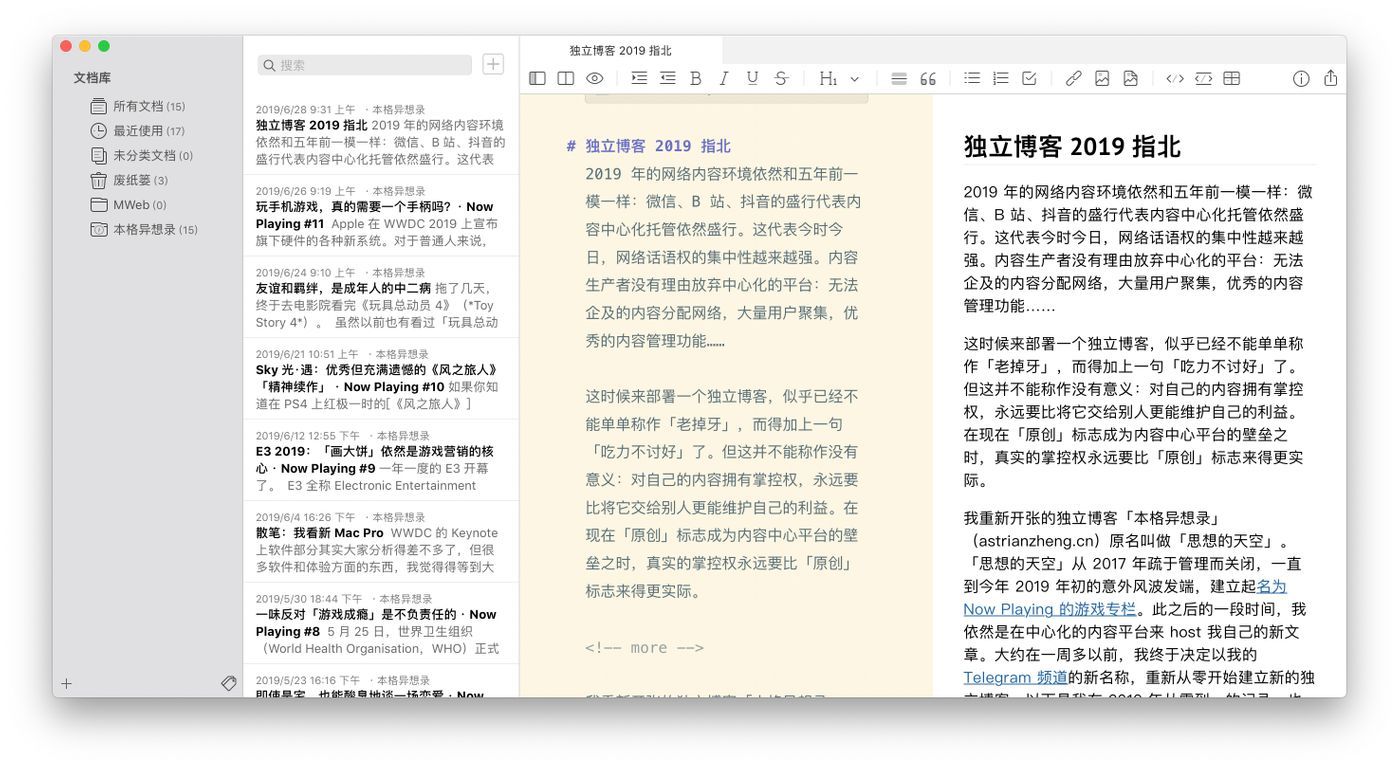
在权衡成本、体验等各方面取舍之后,我依然与之前一样,选择建立一个静态网站作为博客。这次我所选择的工具链条与上一次建立博客时差不太多,但与其他选用静态博客的独立博客可能不太一样:相比较于需要依赖终端、需要费神敲指令的 Jekyll 和 Hexo,我选择使用带有 GUI 的 MWeb。
MWeb 的「本职工作」是一个 Markdown 编辑器,但你可以将某个文档库设为自己的静态网站。再加上本身优良的文档管理功能,以及附带的「发布至内容服务」功能,致使它成为我第二次建立独立博客的不二之选。

如果你想建立一个纯静态独立博客,并且希望能够兼顾内容控制权以及使用简便,那么 MWeb 配合 GitHub Pages 或是 Coding Pages 使用就行。简单来说,只需要多选一个好看的网站模板,到这里你就可以动笔写博客的第一篇文章。你可以将注意力完全集中在写作上,写完、润色完,就可以直接利用一点不算很麻烦的操作来生成、发布你的新文章。
但对我来说,这还只是第一步。由于我对我自己博客的样式还是有一定审美要求(人话就是强迫症),又加上有一定的开发基础和,自己写模板就是一个重要的投资。
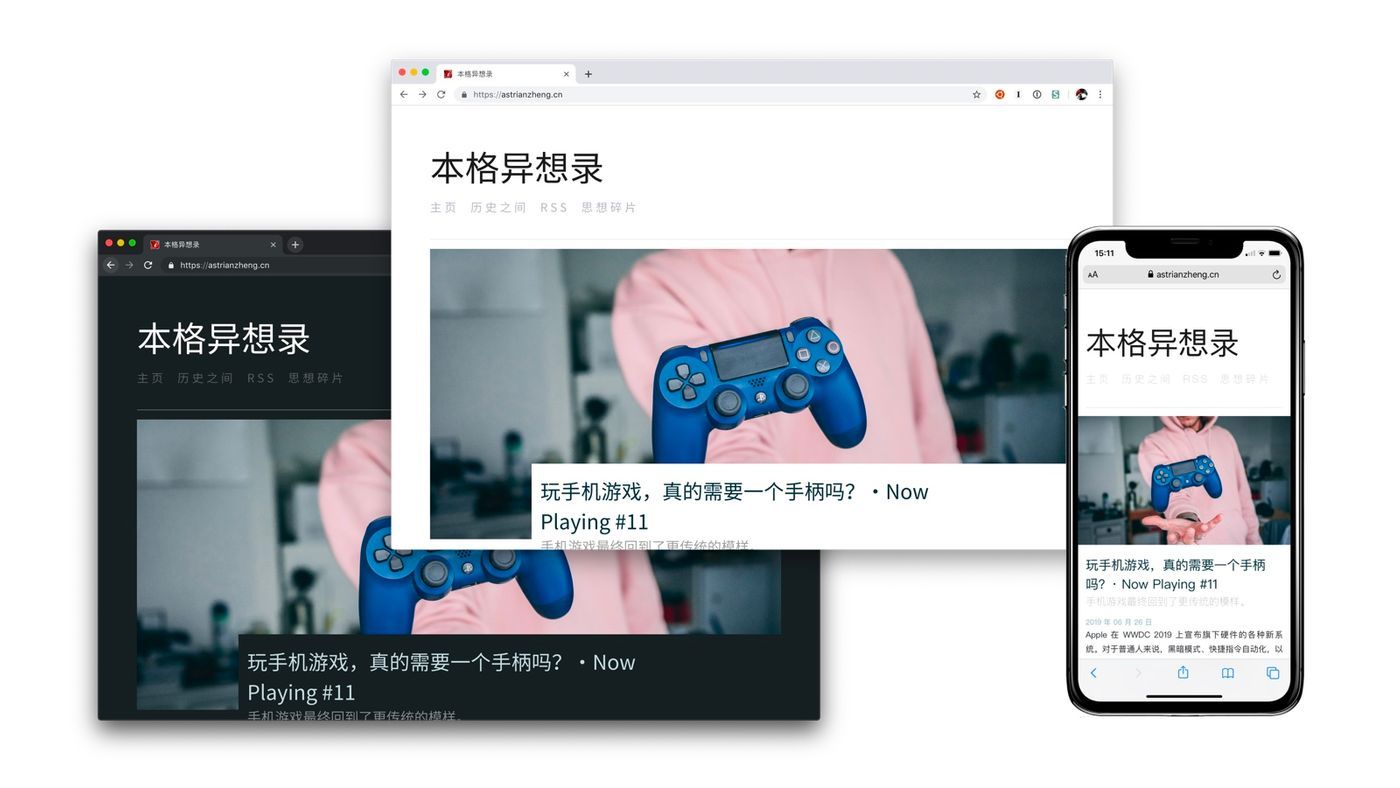
虽然 MWeb 的模板文档很多东西都没写清楚,但胜在简单。通过参照默认模板的动态参数,花一两天时间就能写出带有动态响应特性的网站模板的第一个版本。我将它起名叫 Reflect White,如果你喜欢,你可以在这里下载这个模板并应用在你的网站。

名字里带有「White」的原因之一,就是它是以「留白」为主要设计风格的视觉主题。在做(xiě)设(dài)计(mǎ)时,我希望能够做到以内容为主,以及模拟类似时尚画报杂志的排版风格。
具体在选色上,就是黑白灰为主、低饱和的深宝石绿为辅色。排版方面,展示内容自然是第一位,但在此之上我也采用诸多刻意的元素交错来模拟杂志排版。当然,在此还是还是厚着脸皮地感谢 Matters 和 Engadget 给予一部分的设计灵感。
前两天也为 Reflect White 带来新的 prefers-color-scheme: dark 特性,这个功能可以监听系统或浏览器的颜色模式。如果你升级到 iOS 13 或 macOS Mojave,启用系统的暗色模式之后,再用 Safari 打开我的博客,就可以看到效果——我个人很喜欢这个特性,希望你也是😘。
对于静态网站可以使用的其他工具,虽然可能远不及 WordPress 的插件数量,但也远比你想得要多一些。例如社会化评论工具,我原以为 Disqus 可能是这个领域的唯一选择(可惜它目前需要特殊的网络环境才能访问),但在后来不懈的寻找之下,我找到名为来必力的服务。

作为一个来自韩国的评论服务,它很接地气地支持使用国内的社交网络服务来登录,自然是对国内用户相当友好。虽然目前在网页上的样式稍微有点问题,但使用体验基本上和 Disqus 差异并不算太大。挺好。
另一个值得说的服务就是 LikeCoin。首先,这是一个加密货币;其次,它并不鼓励你去使用硬件来「挖矿」,相反,它致力于帮助创作者将作品转化为实际收入。具体来说,只需要内容创作者在他的作品最后放上 LikeCoin Widget,当用户注册成为 Liker.land 成员并使用 widget 为你鼓掌(Like),你将会收到可在加密货币交易所兑现的 LikeCoin。
这是一个很有趣的构想:LikeCoin 货币实际上是由创作者的作品质量进行背书,与其他「空气币」有着本质差异。但其中还有诸多问题没有被解决,不过这些也已经超出本文的讨论范围。也许以后我会单独用一篇文章来谈谈自己看法。

你可以点击这里来注册 Liker 身份并登记成为创作者。如果你使用我的 Reflect White 主题,我已经原生在模板中嵌入 LikeCoin Widget 功能,只需要在主题模板设置中输入你的 Liker ID 就可以在每篇文章末尾找到它。
至少目前看来,独立博客在 2019 年依然不是到穷途末路的地步,至少你依然能够以比较轻松的手段来创作内容、掌控内容,找到可以支持你创建独立博客的工具链条,并将你的内容使用适当的工具来获得营收——即使目前这个营收暂时还不能让我放弃本职工作。
有了一个独立博客对自己会是一种对持续创作的刺激和鼓励,但更长远的创作依然需要恒心,毕竟改变需要时间。我希望在写《独立博客 2020 指北》的时候,至少能够有让我写完一篇完整文章的变化出现,更希望这篇文章可以通过「本格异想录」的博客被更多的人看到。
点击这里 访问「本格异想录」。
本文使用 CC BY-NC-SA 4.0 协议进行公开授权,商业使用请先联系作者。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐