AE|Parallax Effect 視差效果

運用位移就能達到橫式視差的移動效果
視差效果在近幾年被廣泛運用,在動態呈現中,能達成令人驚豔的效果。
提醒:本篇動態圖檔較多,需要些時間載入。
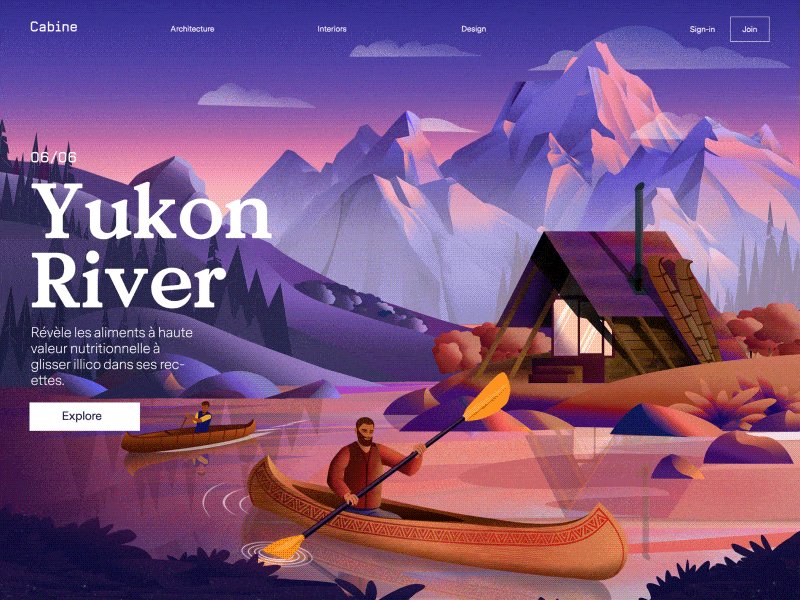
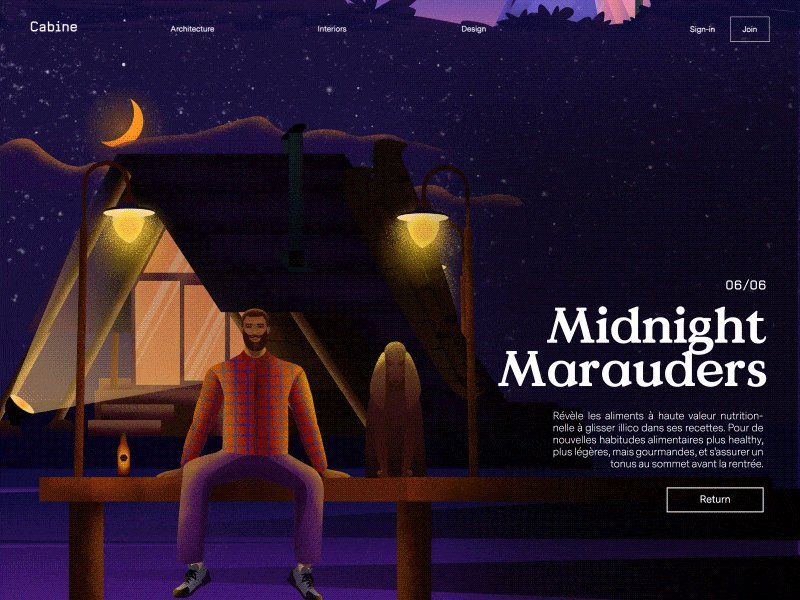
網頁動態的運用
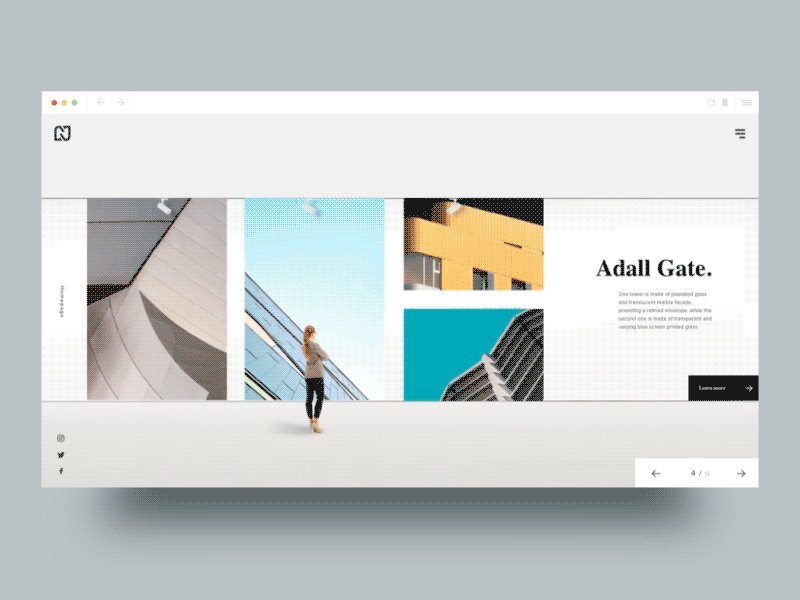
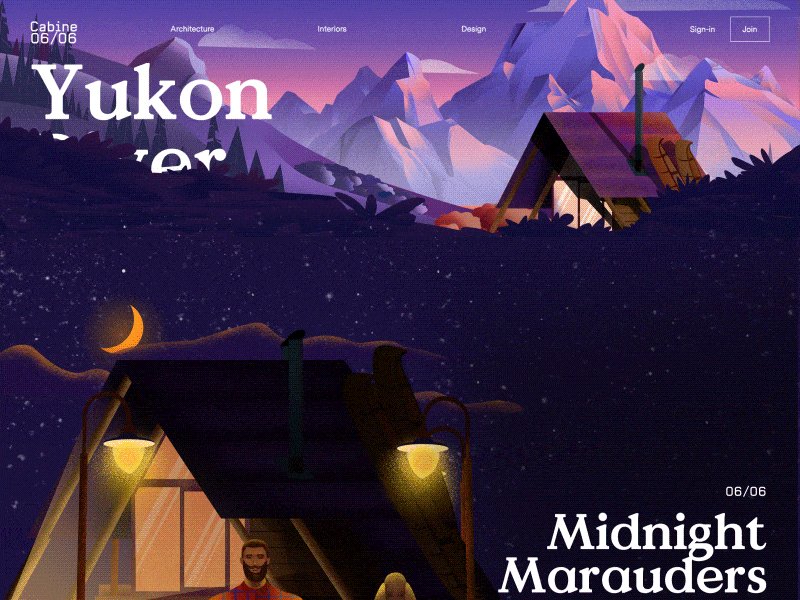
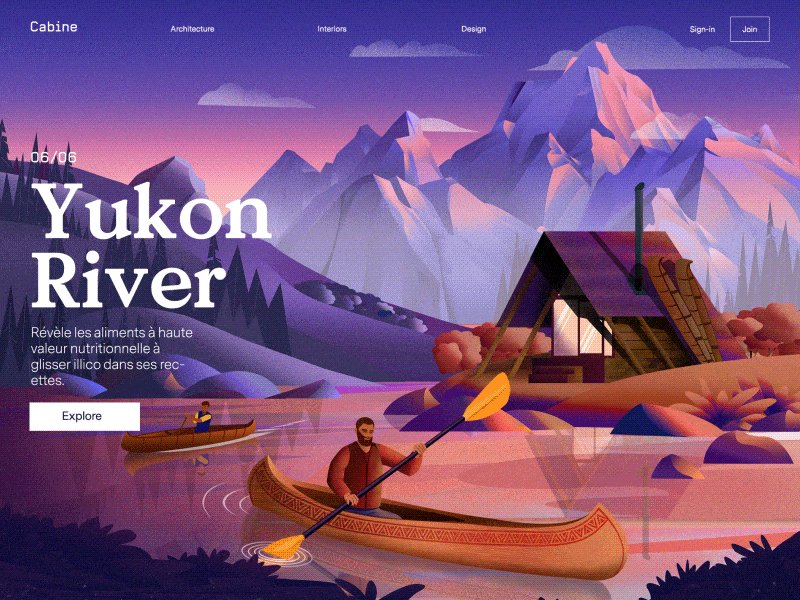
不論是模擬真實物體,還是版面的位移,也能看到視差效果的蹤影。


透過不同視角的圖片變換,也能達到視差的效果


視差 Parallax 是什麼?
它的原理是:在二維場景中創建一個深度錯覺,在攝影機移動過程中,讓背景圖像的移動速度比前景圖像慢。-wiki
再說下去會太複雜,想了解更多,可參考維基百科〈視差〉、〈視差滾動〉
距離我們越近的物件,感覺移動的更快
影片中,兩側物體的速度快到模糊;而遠方的山脈卻移動緩慢。
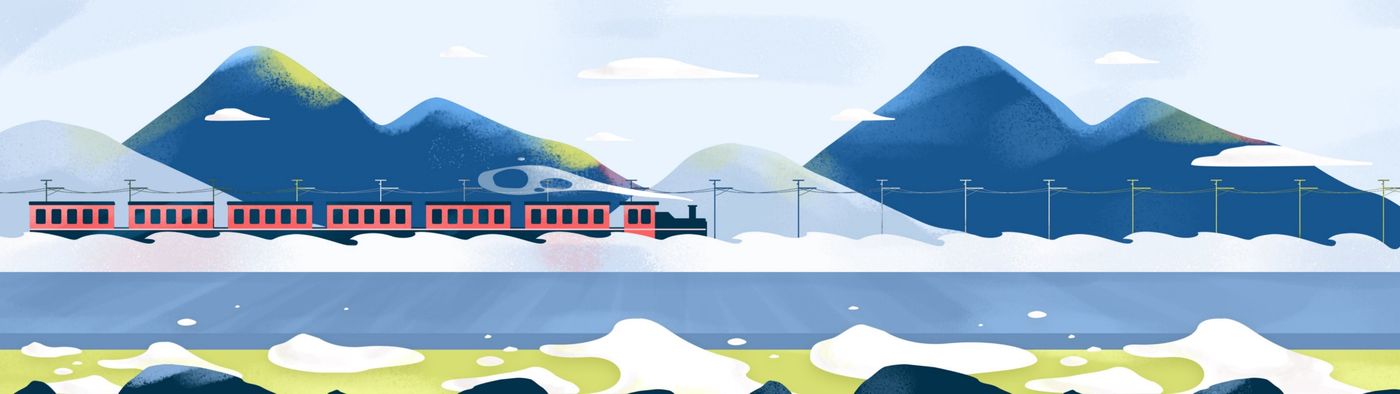
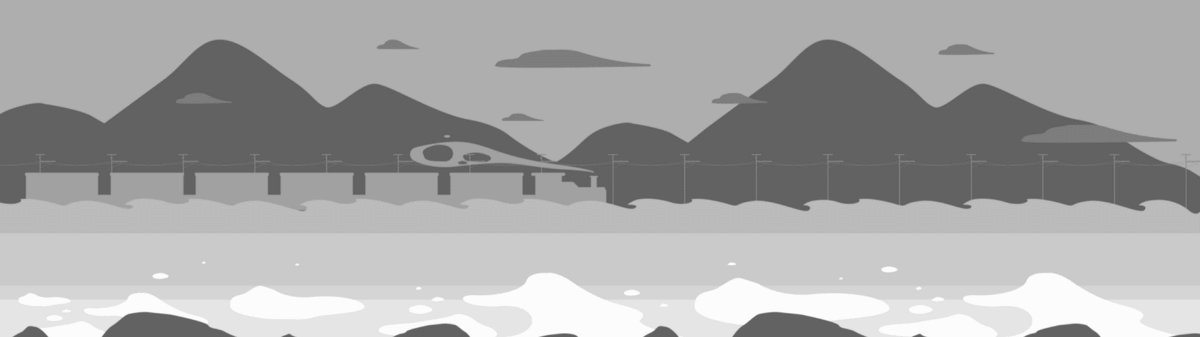
範例:火車實驗
觀看以下影片,體驗橫式視差移動效果。
只運用不同物件的位移來達到效果(也能使用攝影機功能來呈現,只是這範例沒使用)。
我很喜歡視差的效果,製作不複雜,卻能達到很棒的效果。
這次的火車範例,僅作簡易的物件位移,放掉很多動畫的細節,幾個物件的位移不夠精確,多數的時間都在繪圖。
有可能只運用 PS 就能完成動畫。
過程分享
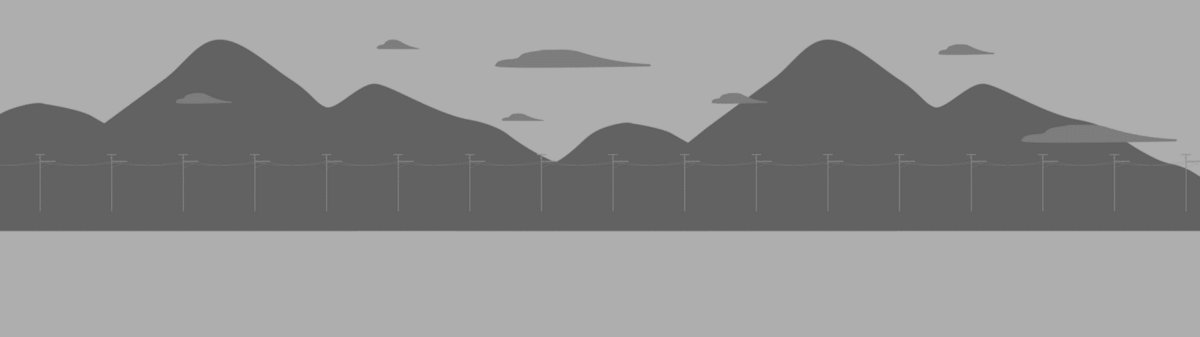
1. 分出前、中、後景

先把圖層依據前、中、後景,分成三大類,再依各類的內容,作細微變化。
- 前景:河岸、石頭
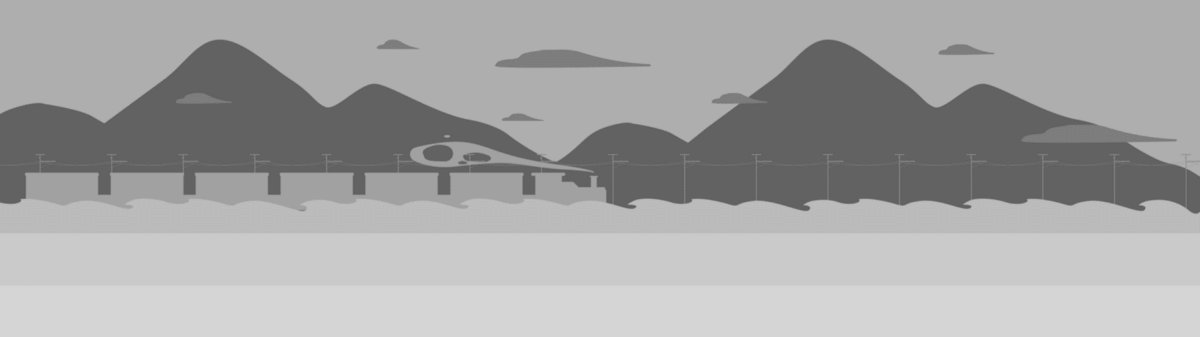
- 中景:麥浪、火車
- 後景:山脈、電纜、雲朵、天空
因為這次懶得做循環動畫,所以做了很長的圖片!如果有做循環,就不須這麼長的範圍。

2. 將圖片分層輸出成 PNG,置入 AE 調整位移動畫,並測試動態效果
先使用簡易色塊模擬效果,確定後再將各圖層加入細節。如果一開始就把全部畫好畫滿,在模擬時除了運行動畫的速度會比較慢(因檔案較大),也有可能為了調整內容而反覆修改插圖。

- 離視線越遠的物件移動越慢
- 離視線越近的物件移動越快
3. 加入細節,完成動畫
因為上一步已經設定好動態,只要將畫好的插圖,覆蓋物件對應的內容,就可以套用動畫。

配色從灰階開始
未來會有其他文章來解釋這樣的配色方式。
自由運用
設計不同季節的配色,再加入些微的畫面與配樂,完成~




文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|[email protected]
