多语言设计分享(分享会记录)

本文 2021 年 01 月 02 日首发于 Medium · 查看原文
公司项目最近要接入东南亚的相关业务,Admin 后台里需要支持到 7 种语言,分别是简中、繁中、英语、印尼语、马来语、越南语、泰语。
我很有幸地,负责了这次多语言适配专项的设计规范更新、设计指南的整理输出以及团队内设计经验分享。公司目前有二十多名 UI/UX 设计师,有一份供参考的设计指南,不管是在设计阶段还是验收走查阶段,都能提升工作效率,以及提升整个 Admin 系统的统一性。
那同时,对于这次的多语言适配专项,我也在设计内部做了一次分享会。这次分享会从多语言适配主要的三个问题开始发散:
往细节走:介绍如何利用 CSS 来让文字的阅读体验更佳,以及介绍 “强制不换行” 的用法和案例
扩展视野:介绍 Micorsoft / Shopify 和 Netflix 都在用的的「伪本地化」工作流程,以及跟其他设计师们探讨下我们的当前流程上可优化的地方。
这篇文章是以图文的形式,记录分享会的内容。
一、多语言适配最常见的三类问题
1. 文本扩展

文本扩展导致的布局问题,是多语言适配中最常见的问题。在大多数语言中,文本平均比英语长 30~50%。而且很多时候不能只靠浏览器或组件默认的规则换行就足够了。我们需要有足够灵活的布局和统一的设计规范,来处理文本扩展导致的布局问题。
下面会从组件的维度,挑选两个组件来介绍组件是如何做到适应多语言场景。
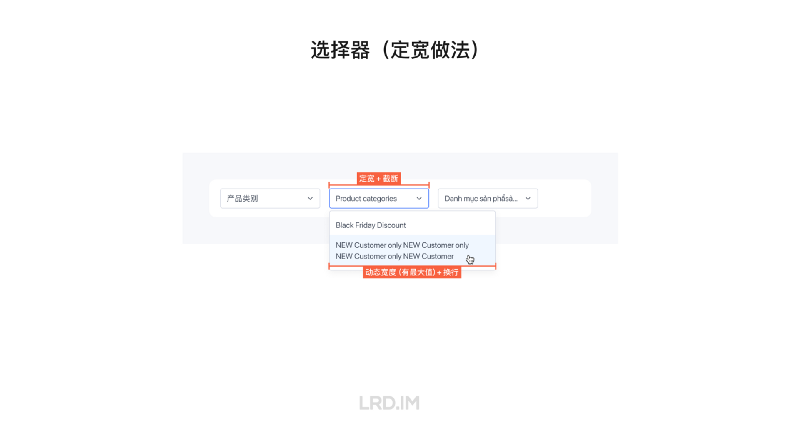
选择器
比如选择器的适配,我们建议做法是选择框定宽,下拉菜单动态宽度(设有最大宽度),以适应文本扩展时的情况。

而在某些布局允许的情况下,比如这一行内只有一个选择器,宽度很充裕,而且内容也是可控的简短文案。这时选择器也能做成动态宽度,能最大限度地利用到空间的同时,也不必担心限定宽度导致的文本截断。

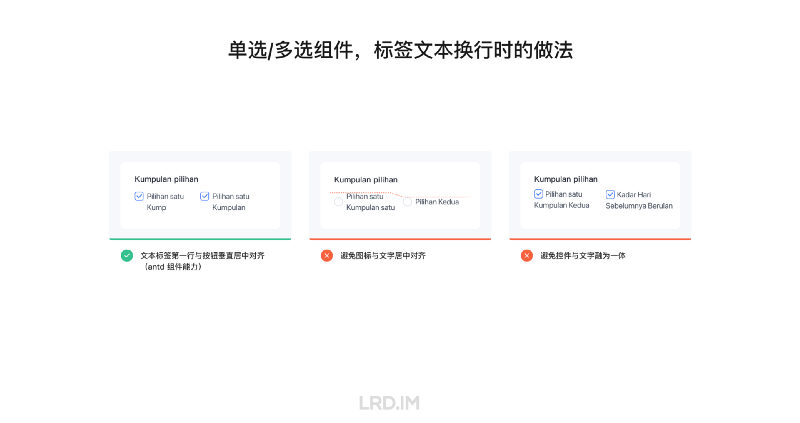
单选 / 多选
通常我们会将多个选项纵向排列,留出足够多的横向空间来给文本的扩展预留位置。

在某些场景下,翻译后的内容较长,容器没用足够的宽度承载时,选项里面的文本会需要换行展示。这时通常会将操作图标与文本标签的第一行垂直对齐。

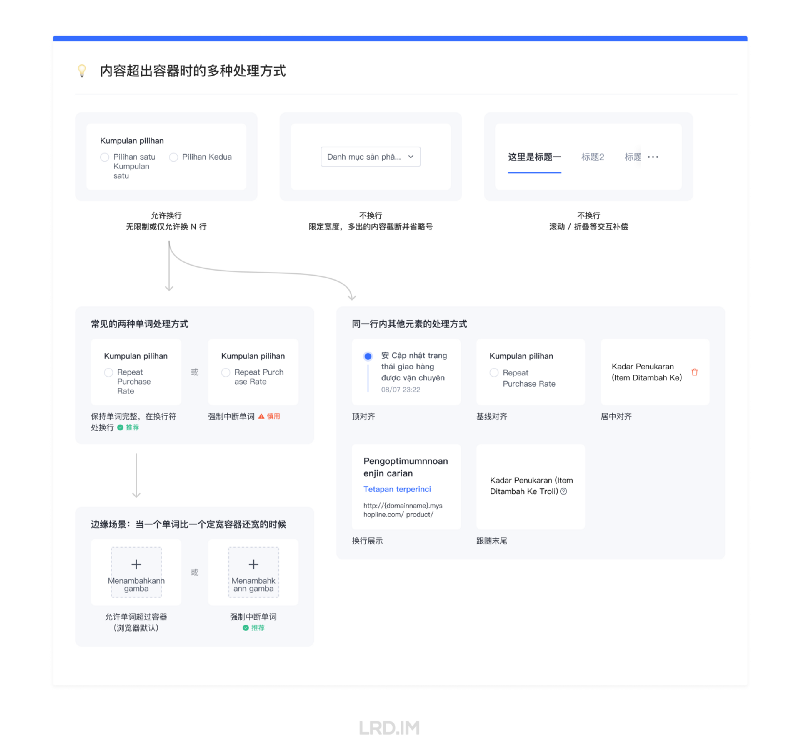
除了组件的维度,我还整理列举了当内容宽度大于容器宽度时,对应的处理方式。实际上是主要有三种方式:
- 不换行,超出容器的内容被截断;
- 不换行,超出容器的内容用滚动 / 折叠等交互补偿;
- 允许换行,无限制换行或仅允许换 N 行。
然后我也整理了一个表,枚举了不同方式下的设计解决方案。枚举法是比较朴素的方法,通过牺牲时间来换取答案的全面性。具体每项做法就不在这里细说了,枯燥且无味,感兴趣的话看图即可。

2. 语序问题
语序问题出现得不多,也很好解决。因为在翻译的时候,词序可能会出现变化。所以我们要让标签文本与内联表单相互独立。避免使用 UI 功能组件来组成一个看似正常的句子。

3. 媒体元素
除了组件、文本以外,媒体元素也是多语言场景下不可忽视的一环
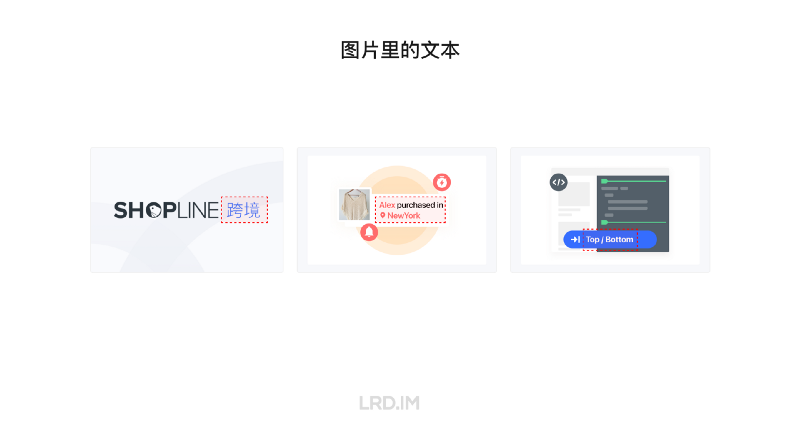
图片里的文本
通常产品只会将页面上的文本字段提供给翻译团队,而像图片里的文本,则经常被我们所忽略。

某些重要的图片,比如跟品牌、公司相关的,我们需要针对所有语言作对应的翻译;而次级的图片素材,或者图片数量庞大的场景,比如功能介绍,或者插件中心里面的配图,考虑到实现成本,要么以英文优先,或者只做中/英两种主流语言的翻译。
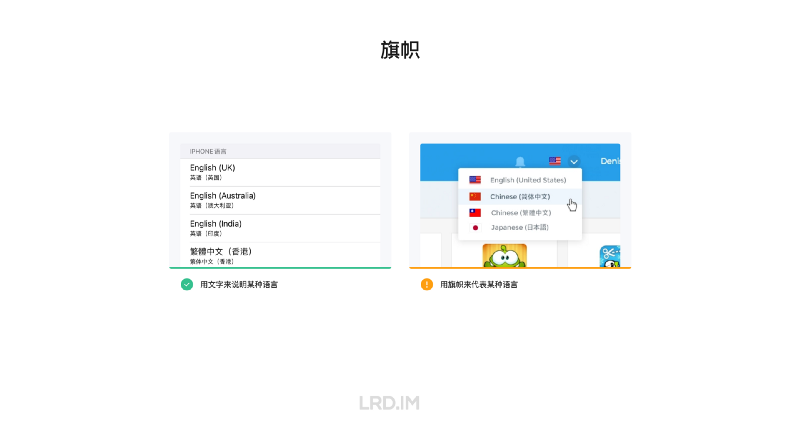
旗帜
旗帜是比较敏感的元素,一方面是政治原因,另一方面是指向原因。用某国家/地区的旗帜来代表某种语言,是不合理的。因为会存在英文(英国)、英文(印度)、英文(澳大利亚)等场景。

所以即便是旗帜图案在选择效率上会略有提高,但仍然要慎重使用,存在以下几种风险:
- 难以让旗帜和语言一对一映射;
- 用户可能被迫需要选择一个他国前缀的选项;
- 可能引起地缘政治的争议;
- 旗帜可能随着时间的发展而被替换,有更换成本。
二、充分利用 CSS 来处理网页中的文字
在多语言的适配中,遇到「文字该怎么换行?」这个问题,总是能衍生出很多问题,比如 ”要不要中断单词“、”是否要保持标点避头尾“、”中文和英文的换行规则可以不一样吗“、”这里做成强制不换行会怎样“ 等等。
1. 利用不换行规则
1-1 使用场景
通常来说,表头需要尽量避免换行,因为在很窄的容器里面阅读一个四分五裂的短语,阅读体验确实不太好。

但当然,也有些场景是允许牺牲部分视觉层面的展示效果,换取更高的阅读效率,和更低的交互成本。所以仍然需要设计师去判断,当前的场景,是需要快速、低成本地完成信息获取或者录入,还是整体视觉效果优先,避免出现单词挤压的情况。

1–2 实际案例
举一个实际案例,当前数据域的表格,因为有「编辑表头」的功能,所以有可能一个透视表里同时出现 10+ 列,甚至 20+ 列。这时表格的横向滚动就问啥避免,总是会有些靠后的元素不能出现在第一屏里面。
当前线上的做法是大于 7 列的时候,列宽设为 150px。就导致了表头必定会出现换行情况。

所以这种情况就是既牺牲了部分视觉层面的展示效果,又没有换取到更高的阅读效率和和更低的交互成本。
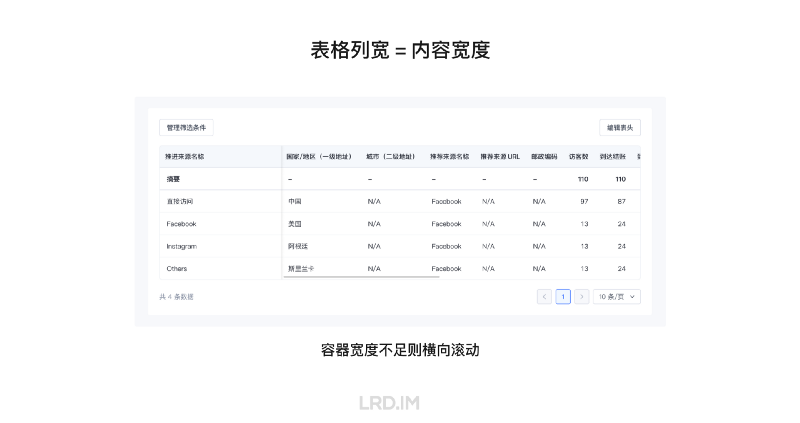
后面我做了一个方案是取消掉列宽的限制,让列宽等于内容的宽度。容器放不下时就触发横向滚动,表头也永远不会换行,对多语言支持比较友好。

1-3 扩展:在展示型页面的做法
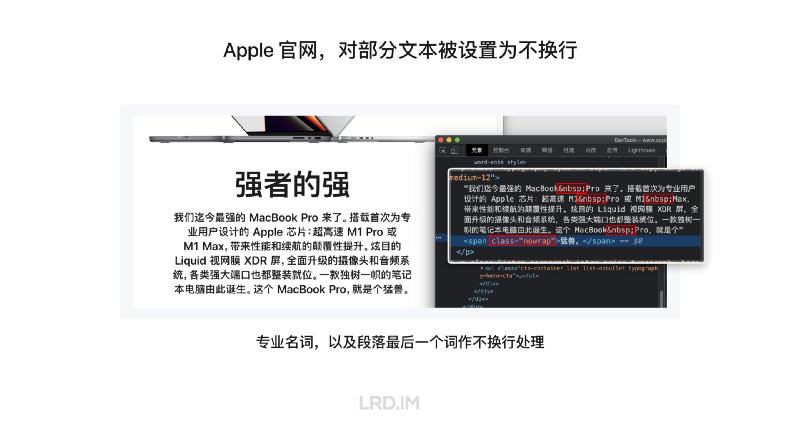
”针对特定文案来作强制不换行处理“ 这顿操作,除了应用在 B 端 Admin 后台里面,我们扩展下视野,看看展示类型的网站,能不能也用上类似的做法。
✅ 图14:展示苹果官网对专有名词,或段落末尾最后两个词的不换行处理。

可以看到,苹果官网里,在一些专有名词,或者段落末尾最后两个字作不换行处理,来达到最佳的视觉浏览体验。
想了解更多苹果官网的文本处理细节,不妨去我这篇文章里瞧瞧。
2. 利用 keep-all 换行规则
2–1 规则释义
设置 keep-all 后,可以让 CJK 字符像西文一样,也拥有“单词”的概念,不强制断开两个标点中间的文本,只会在遇到标点符号时才换行。
而对于非 CJK 字符,则用浏览器默认的换行规则。

这个换行规则有两个特点:
- 只对 CJK 文字和标点符号有效;
- 让优先文本在标点处断行,而不是每个字中间都能自由换行。
2–2 实践场景
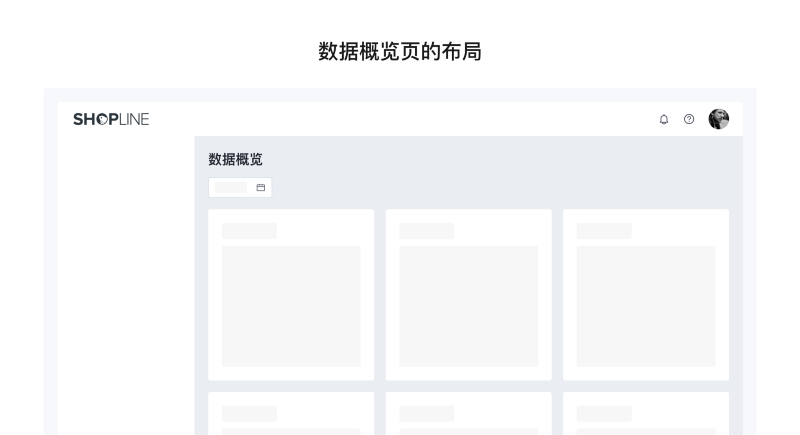
举一个应用用在公司项目上的例子,数据概览页的表格类型卡片。

由于表格内的三列内容都需要是自动宽度,而且不能像上面的例子一样出现横向滚动,所以在多语言的场景下,必定会出现表头换行的情况。

上图是英文换行时的样式,如果在中文情况下,会像下图一样:

虽然说表格的规则就是这样,首列的内容较长,自然会挤压到其他列的宽度被缩小。不能说它有毛病,但这样的换行真的很不好看,有其他办法解决吗?
如上图,我们对表头单元格的文字应用 keep-all 样式属性,因为这段话里没有标点符号,那这几个中文字就被浏览器认为是一个单词,不会断开文字了。所以我们就做到中文时不换行,英文时换行的效果,视觉体验实实在在地提升了。

3–3 谁在这样做
基于 keep-all 的特点,我也发现到似乎在中文的展示型网站(如工具型产品的官网,功能介绍页等)上,会有奇效。
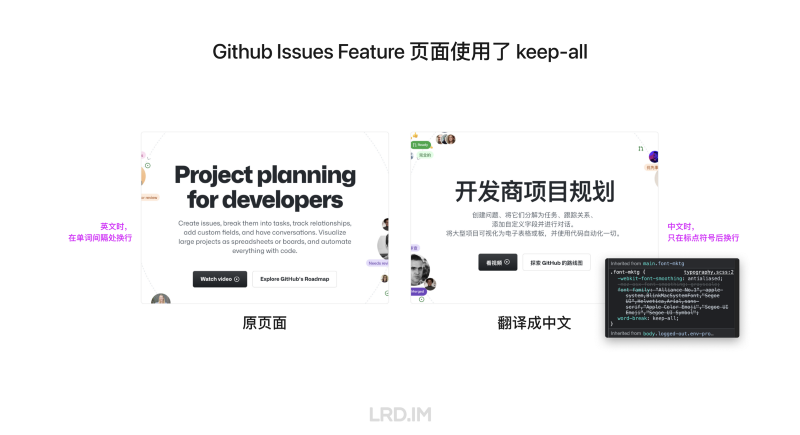
举一个例子,去年 Github Issues 有一次大更新,同时也有一个功能的介绍页。原本是全英文的内容,我在翻译成中文后,第一感觉这里的中文换行比较规律,每一行的最后都是标点;而在英文时,最后一句话是紧贴着上一句话的。用 F12 瞄一眼,果然是用了 keep-all 的规则。

由于 keep-all 特点,这个规则使用的场景有限,使用不当反而会影响文字的阅读,所以我们要清楚掌握到该规则的特点、风险,并通过反复调试才能应用上。
三、标点处理
1. 标点的样式
根据现在后台即将支持的 7 种语言文字,对应着不同的标点符号样式种类。

如上图所示,简中是一类,繁中是一类,印尼/马来/越南/英语是一类,泰语是一类,总共有四种类型的标点符号。(泰语通常没有标点符号)
在验收过程中,我们也需要留意不同语言时的标点,是否对应上。比如在英语或其他拉丁语/希腊语的世界里,是没有全角的, 。 :这种符号的。
2. 实际案例
通常来说如果一段文本提交给翻译团队,返回来的文本,标点符号都是跟随对应语言的,无需多虑。

但如果在一句文案,需要分开多段提交给翻译团队的场景下,可能就会出现问题。
实例
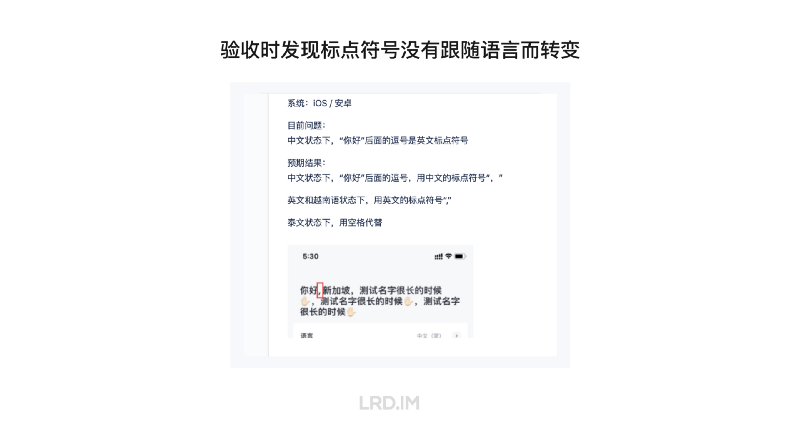
九月份的时候我有一小段时间是临时的处理 1.0 App 里面的样式问题,我就走查的过程中发现在「个人中心」里面的标点符号不对劲。

页面顶部的文案是 “你好,店铺名”,问候语是产品预设好的文案,而店铺名则是读取店铺的数据,不受翻译影响。
所以虽然看上去是一句话,但包含两种类型的字段。研发可能就只将问候语抽取出来,提交给翻译团队,而忽略了中间的逗号,导致上图的问题。
避免这个事情,暂时想到的是两种方法:
- 提前跟研发说好,把标点符号也加进翻译里面,标点交给翻译团队处理;
- 在验收过程中,独立处理这种问题。
3. 网页中,标点的本地化处理

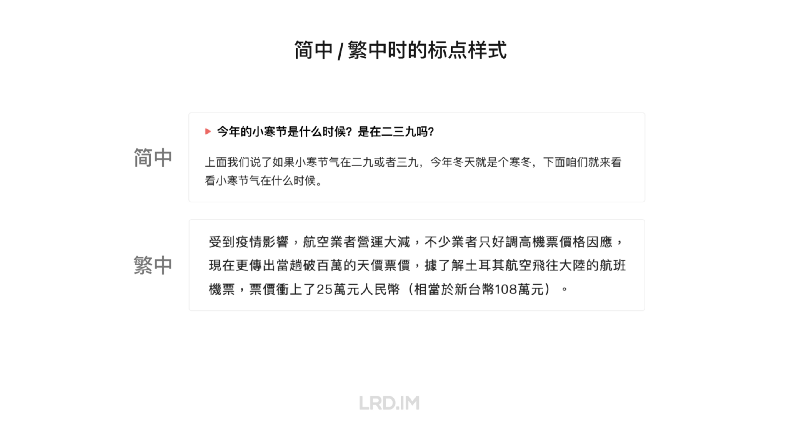
由上图可以看到简中和繁中的标点样式存在差异,简中的逗号和句号都在左下角,而繁中的标点是居中的。
实际上这两个都是同一个标点(Unicode 一致),只是展示出来的样式不同。不像中文与英文那样,全角的逗号和半角的逗号是两个完全不同的字符。
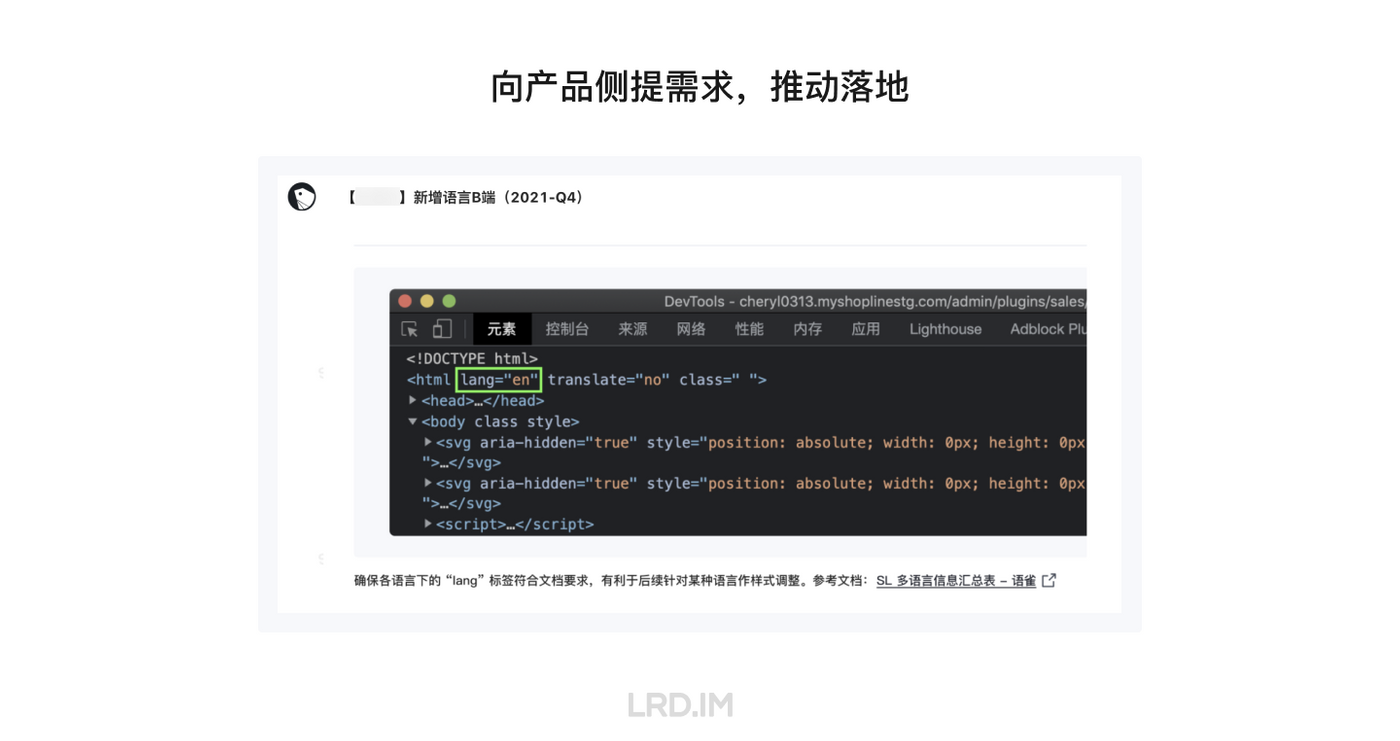
我们只需要确保网页的标记是对应的语言代码,就能让这些有本地特色的标点展示在网页上面。

现在 Admin 后台的现状是,不论什么语言,一律被标记为英文,所以就失去了不少本地化文字的特性。那我后来也向产品提了需求,让研发在这次做多语言项目的时候,也顺便把这里的标记改为对应的语言编码。

走正规的流程,合并到多语言的大需求里面,技术评审也通过了。所以后面在繁中的时候,标点符号应该就是预期内的样式。
除了影响到简/繁中文的标点样式,后续我们设计师而且也可以利用 :lang() 选择器来匹配该语言下的任意元素,做对应的样式调整。比如英文的行高,是不是可以处理成比中文的小;或者下划线,不同语言下或许也能有不同的处理方式。
所以,这项改动意义重大,给设计师们提供了更大的可操作空间,对后续做更细致的本土化设计打好基础。
我现在对「本地化的文字差异处理」这个课题还只有碎片化的认识,但已经隐隐中感觉到是有比较大的操作空间的。所以后续我也会花点时间去掌握不同语言下样式处理的细节。
三、了解「伪本地化」
1. 这是什么?

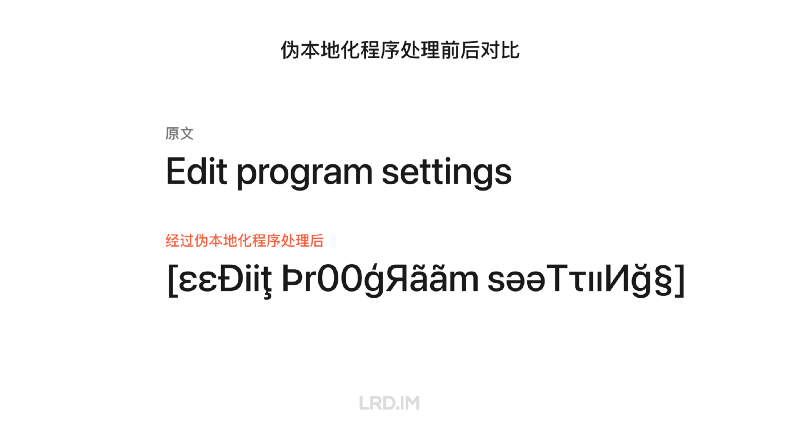
伪本地化是在源语言的基础上,按照一定的规则,将需要翻译的文本替换为其他可阅读的等价字符,模拟本地化软件的过程。
比如 “Edit program settings” 这个按钮,在通过伪本地化的程序处理后,在测试环境里会变成 “[εεÐiiţ Þr00ģЯããm səəTτııИğ§]”。

细心的朋友已经发现了,伪本地化程序对源语言作了以下几种处理:
- 文本的起始和末尾,被加上了中括号
- 英文被转变成其他不同语系的文字,但仍然保持文本的可读性
- 文本的长度被延长了
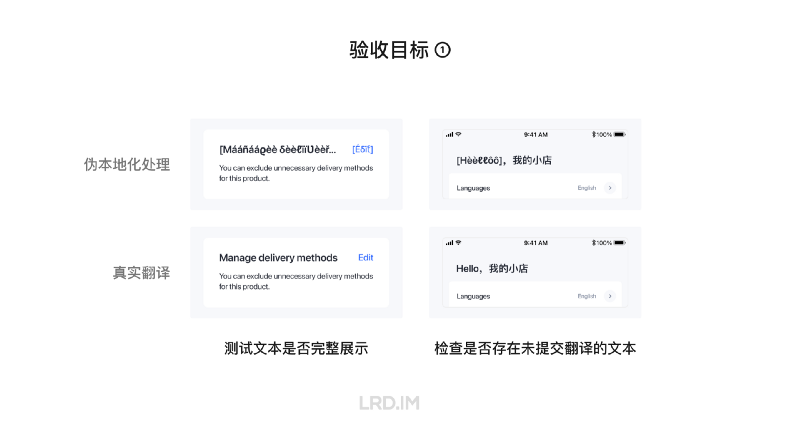
三种处理,分别对应了三种要验收的目标,分别是:
测试文本是否完整展示,以及是否存在未提交翻译的文本。文本的起始和末尾,被加上了中括号。如果经过伪本地化这段文字,在界面上看不到完整的方括号组合,代表内容已经被截断。而且当某个应该被翻译的字段,没有产生替换,也能通过是否有方括号来检验出来(如下图)。

测试对各种字体字型的支持。将将英文转变成其他不同语系的文字,能够检验到当前字体设置是否支持该字型。并且经过伪本地化程序转换后的文字也类似原始的英文,能够让测试者较为容易地操作软件。

测试文本长度被延长时,UI 界面的适配是否符合预期。伪本地化模拟了翻译后文本长度被扩展的现象,此时能够检验到页面 UI 布局的适配是否有问题。

2. 伪本地化流程的优势

提早发现并解决问题。通常来说,替换上翻译的文本,是产品研发流程里比较靠后的一环。而伪本地化可以让我们在项目的测试阶段提前介入,不断地测试 UI 对多语言支持的程度,有利于提前发现问题。现实情况是越晚发现问题,修复的难度和成本就越大。
影响设计习惯。同时,由于将验收多语言适配的这件事提前,会潜移默化地让产品、设计、研发都将这件事情视为优先事项,下意识里都认为需要把这件事做好,而不是到了上线前两天,翻译文档替换上去,再瞄两眼这样。
以上两点就是在产品研发流程中使用伪本地化技术的优势,总结起来就是能够提早发现问题,减少修复问题的成本,以及让团队内都重视多语言适配这件事情,有利于提高整体的界面观感和完整度。
哦,对了。在上世纪 90 年代,Microsoft 已经在使用这个流程了。
四、个人收获
通过这次多语言适配专项,我觉得「多语言的适配」,主要是考验设计师的两项功力(主观看法,未必对):
- 是否具有灵活的布局处理能力(基本);
- 是否能够作出更合适某种语言文字的设计方案(进阶)。
是否具有灵活的布局处理能力。要求设计师要在多语言场景及任意浏览器尺寸时,总是有办法能够让用户清晰、高效地获取信息。而不是一经过翻译,或浏览器尺寸变更,页面布局崩坏,信息四分五裂。
是否能够作出更合适某种语言文字的设计方案。这一项是进阶能力,就是当 90% 设计师都认为 ”翻译过后,只是替换文字而已,没什么特别的“ 时,如果设计师能针对某项语言作出某种场景下更适合该语言的展示方案时,他就是那 10% 的设计师,独特性、不可取性就体现出来了。所以我前文提到的“本地化的文字差异处理的课题” 和费尽心思要让前端做的 “lang 标签需求”,则是朝着这个目标前进的一种体现。
我又一次感受到了自己的渺小,设计的世界真大!继续学吧,学无止境~
五、参考资料
全球化设计系列!国际化产品设计有哪些需要注意的事项?
关于全球化设计的系列设计文章。主要分为以下三个部分: 快速入门,聊聊几个最常见的全球化设计问题,感受一下基础概念。 国际化设计,设计一个健壮的国际化产品需要的详细注意事项,避免踩坑。…www.uisdc.com
Pseudo Localization @ Netflix
by Tim Brandallnetflixtechblog.com
Pseudo-Localization: What It Is and Why It Matters
If you're launching a product for many different markets, there will be a step in the development process where you…www.shopify.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐