AI|使用重新上色圖稿製作多種配色
使用 illustrator 快速製作多種配色稿!

當我們使用 Illustrator 繪製插畫,需要更改顏色時,必須一個個改變色彩。有沒有更快的方法呢?當然有!
其實這篇比較適合在 Medium 觀看啦!有夠大張的圖(反正我都給免費連結了說~)
01|準備好設計稿
在 Illustrator 中繪製好設計稿。

我繪製的插圖會依據自訂的配色系統,可見到畫面中用的色彩,即為工作區域左側獨立出的幾項色彩,這麼做的好處是能讓畫面的色彩具有規範,且更換色調時也能保持一致。
關於配色相關文章可參考:《設計基礎:配色方式》、《私藏創作配色方式》
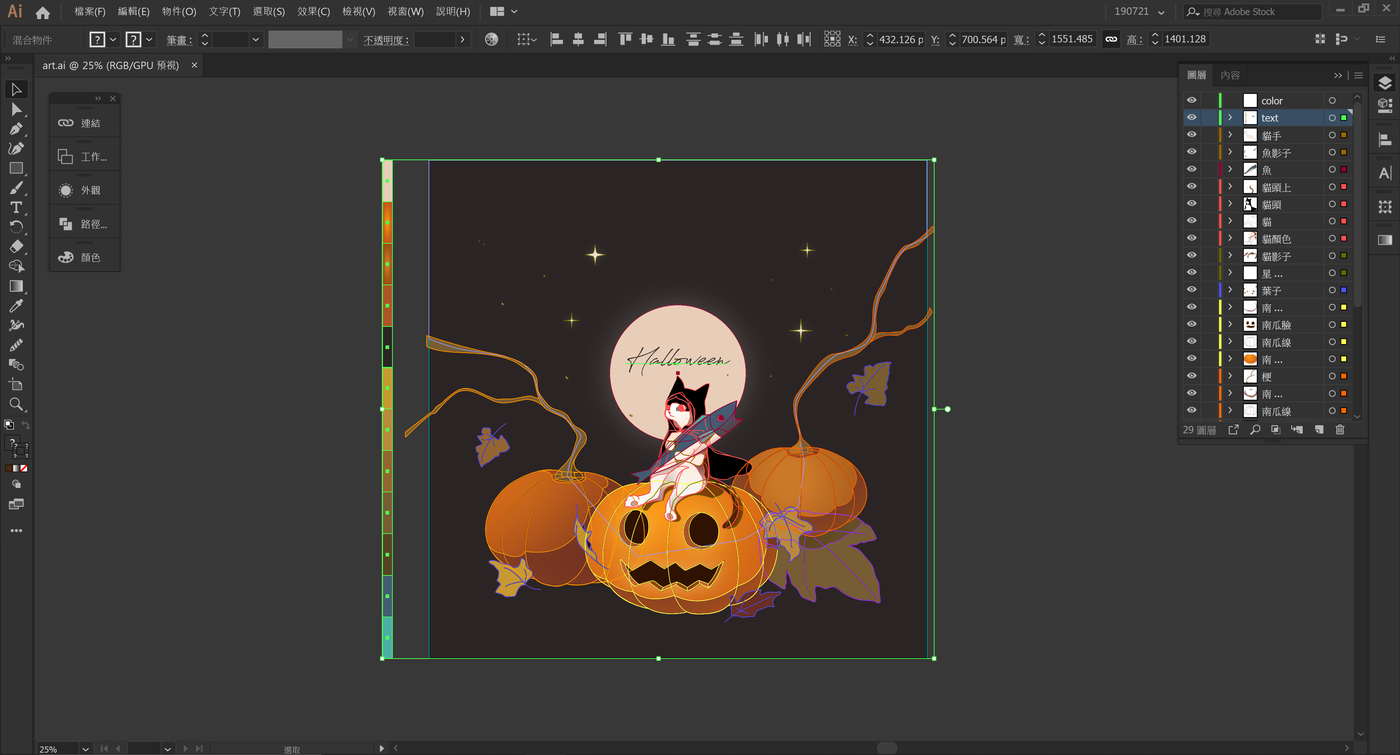
02|選取想更改色彩的物件
由於我想一次調整所有色彩,直接使用快捷鍵 Ctrl + A 或 ⌘ + A,將所有圖層選取。

03|重新上色圖稿
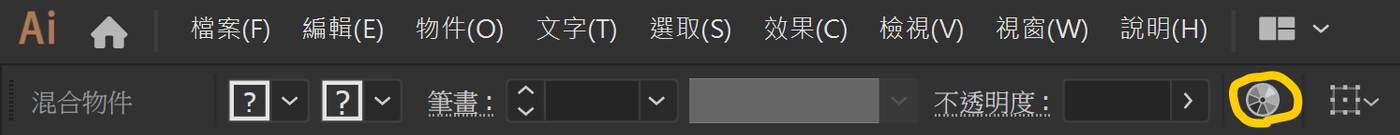
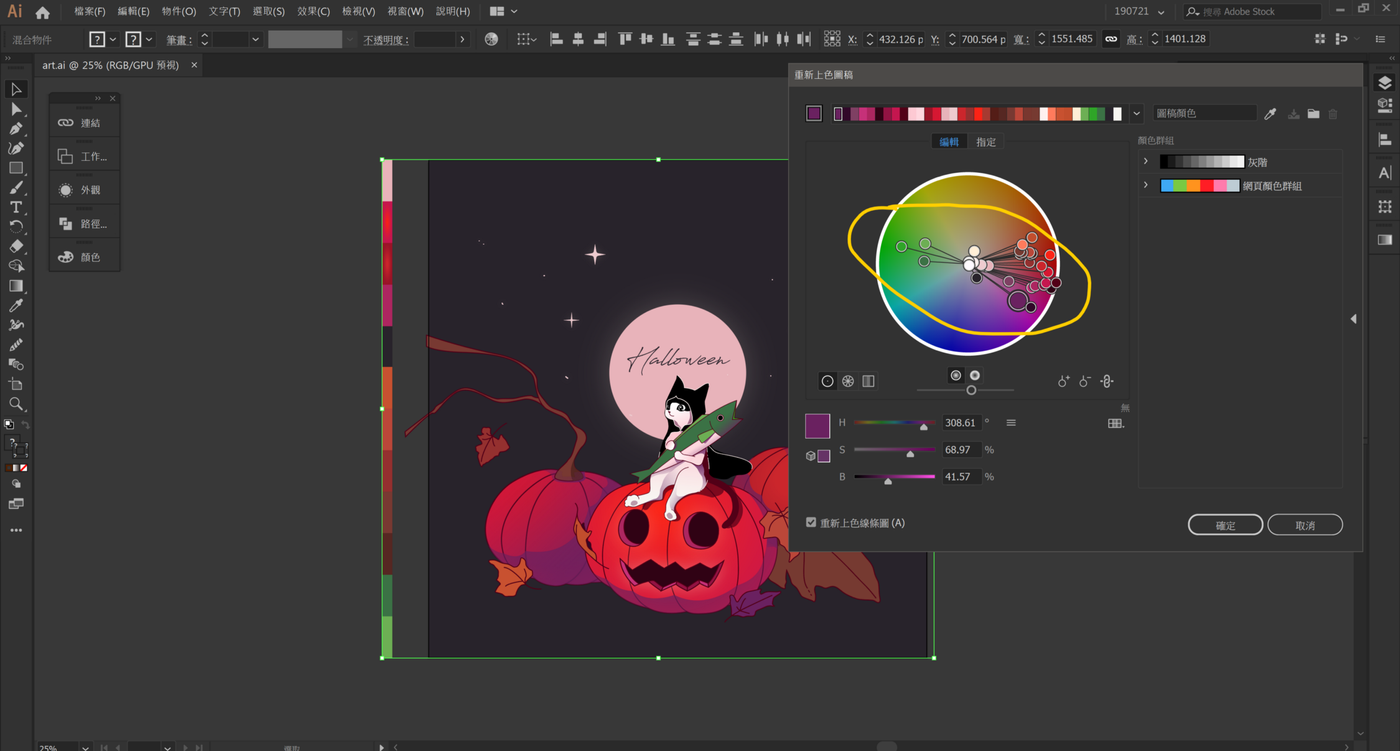
這時,點擊控制列類似圓形色票的圖示(下圖黃圈處)。

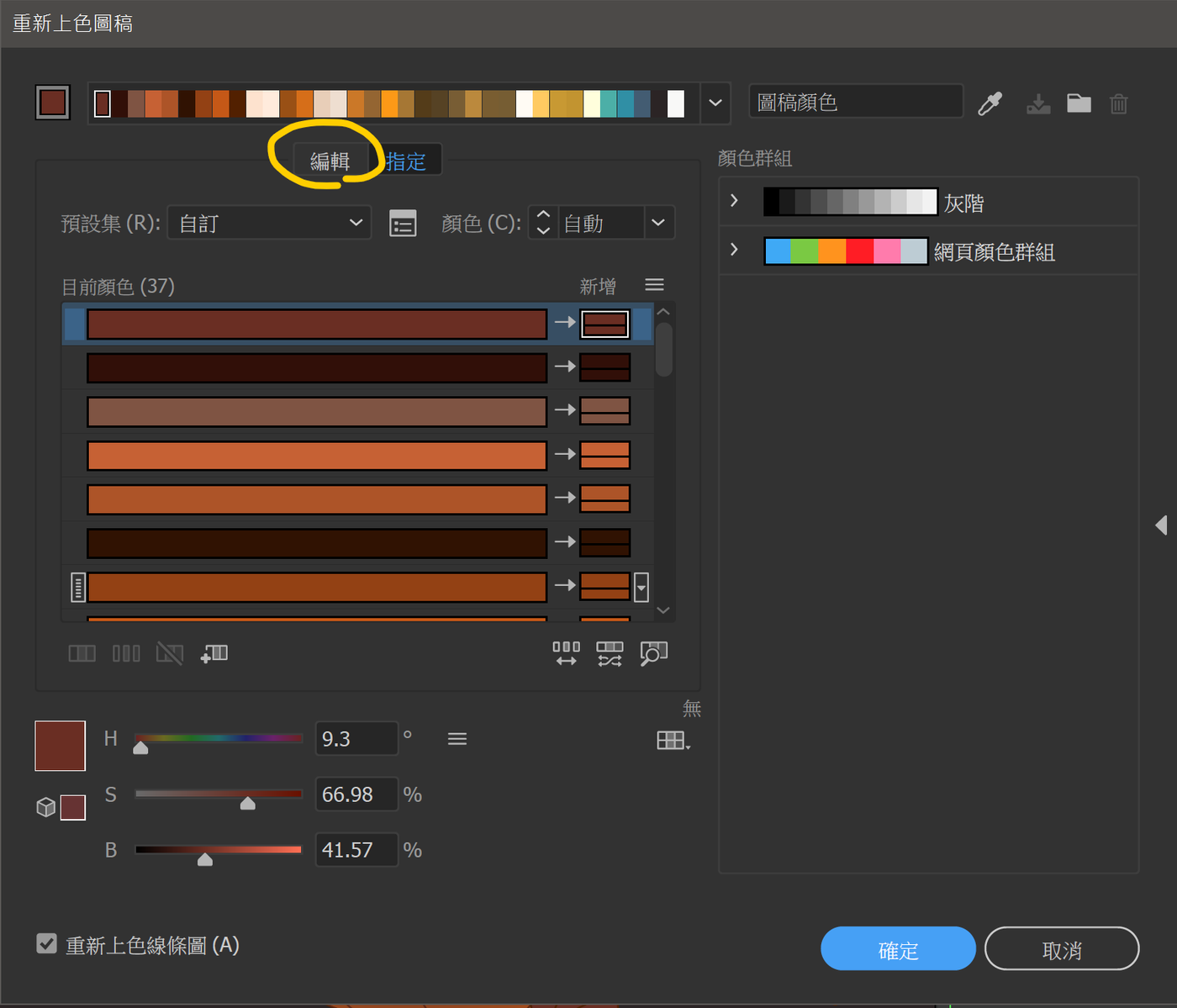
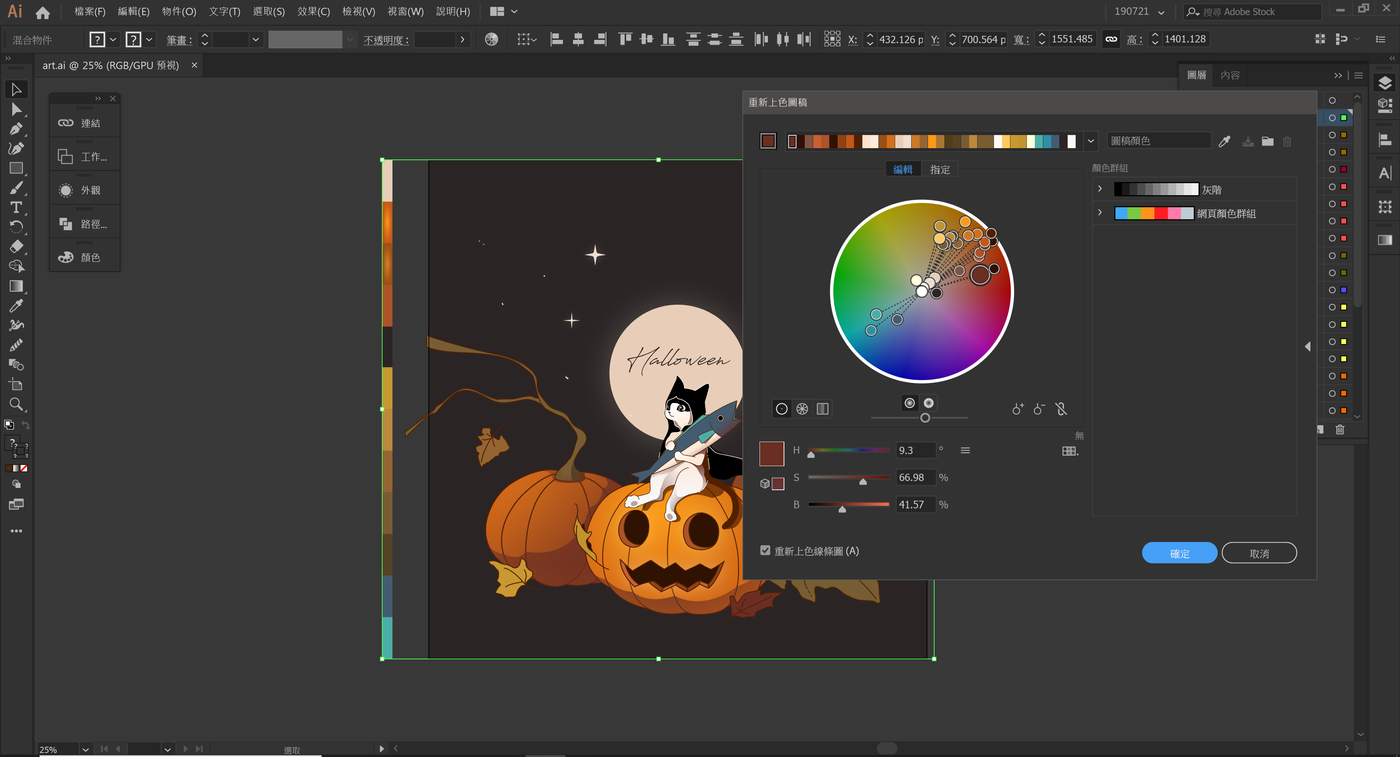
點擊「重新上色圖稿」後,可彈出的該面版,再點擊「編輯」按鈕(下圖黃圈處)。

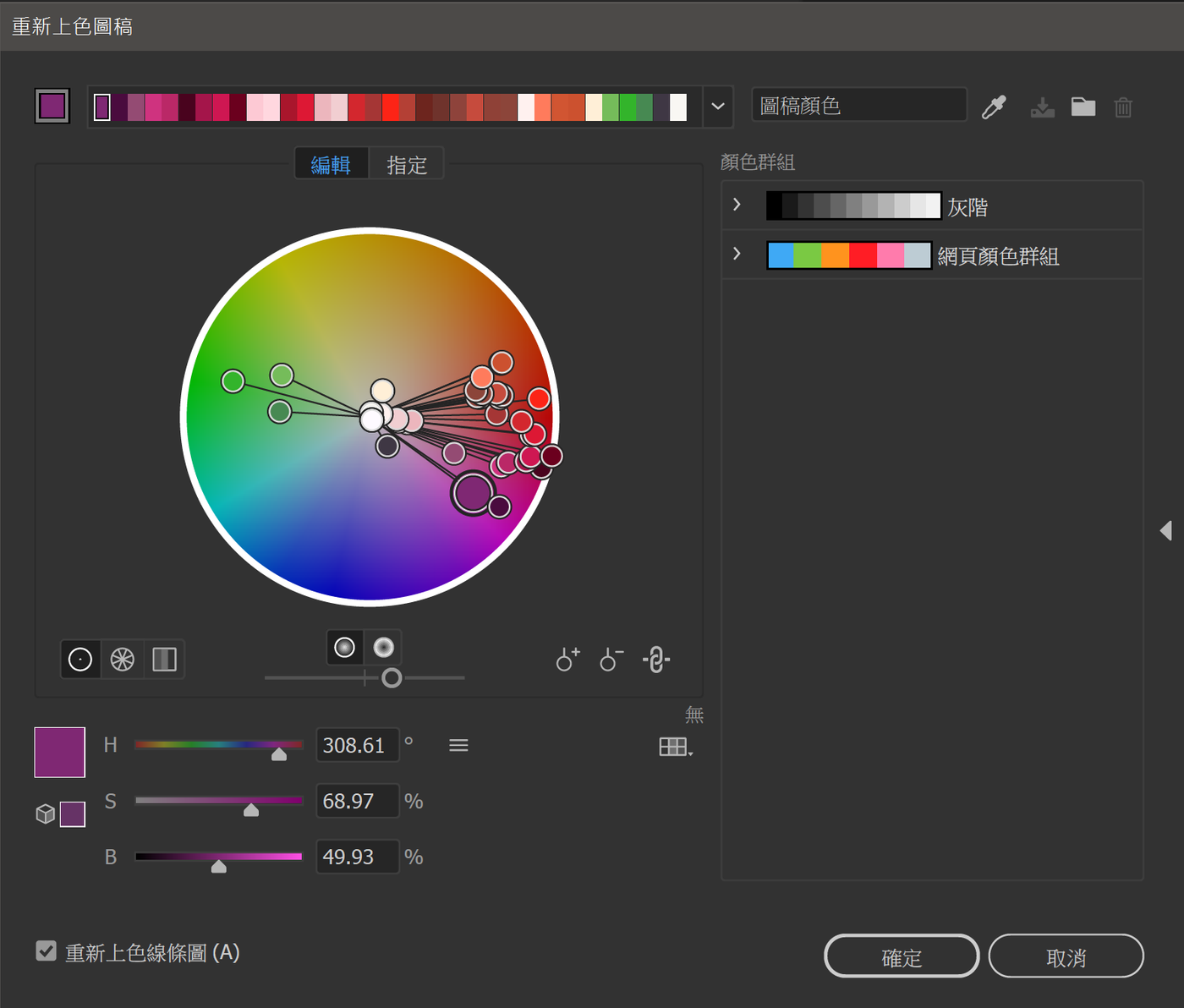
04|重新編輯色彩
在編輯畫面中,可見到你的設計稿所使用的所有色彩。

以示範的設計圖為例:
- 主色為咖啡、綠色系
- 輔助色為藍綠色系
還記得我們上幾步提到的顏色規則嘛?若你的顏色又多又雜,那麼在編輯模式中就會看到許多顏色散落在色盤中。
以下有兩種常用的方式可重新上色圖稿。
第一種:更改單個色彩
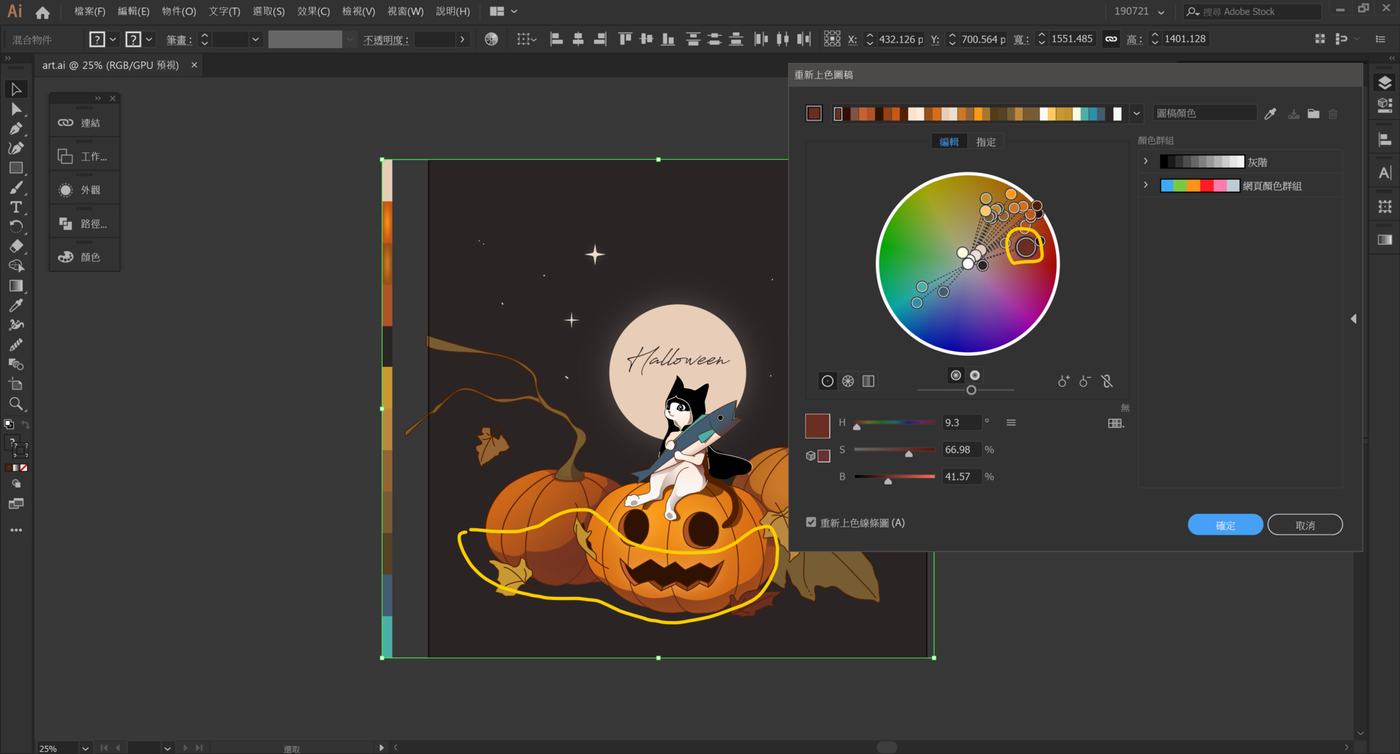
適合微調畫面中的某個色彩,你可以選擇色盤中的任一色彩,長按並拖曳至你想改變的色彩。
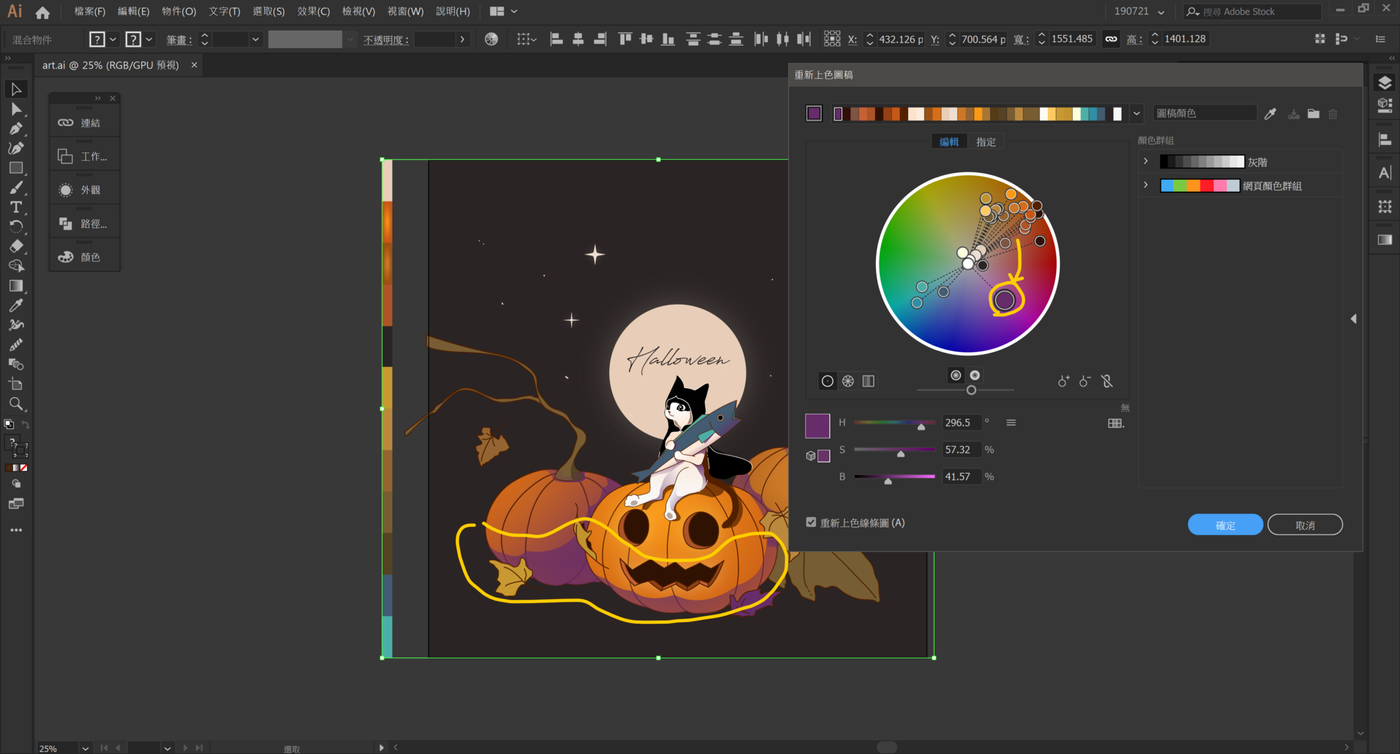
例如,我想將南瓜的陰影色,改成帶有紫色的色彩。

點選色盤上對應的色彩,拖曳至我想改變的顏色,即可改變單個色彩。

第二種:更改多個色彩,也就是改變整個畫面的色調
看完第一種方式,你一定會覺得,如果我想調整色調怎麼辦呢?一個個調不就跟自己去調整每個形狀的色彩一樣重工?
這時我們可以「連結色彩調和顏色」講白點,類似於鎖定的作用。
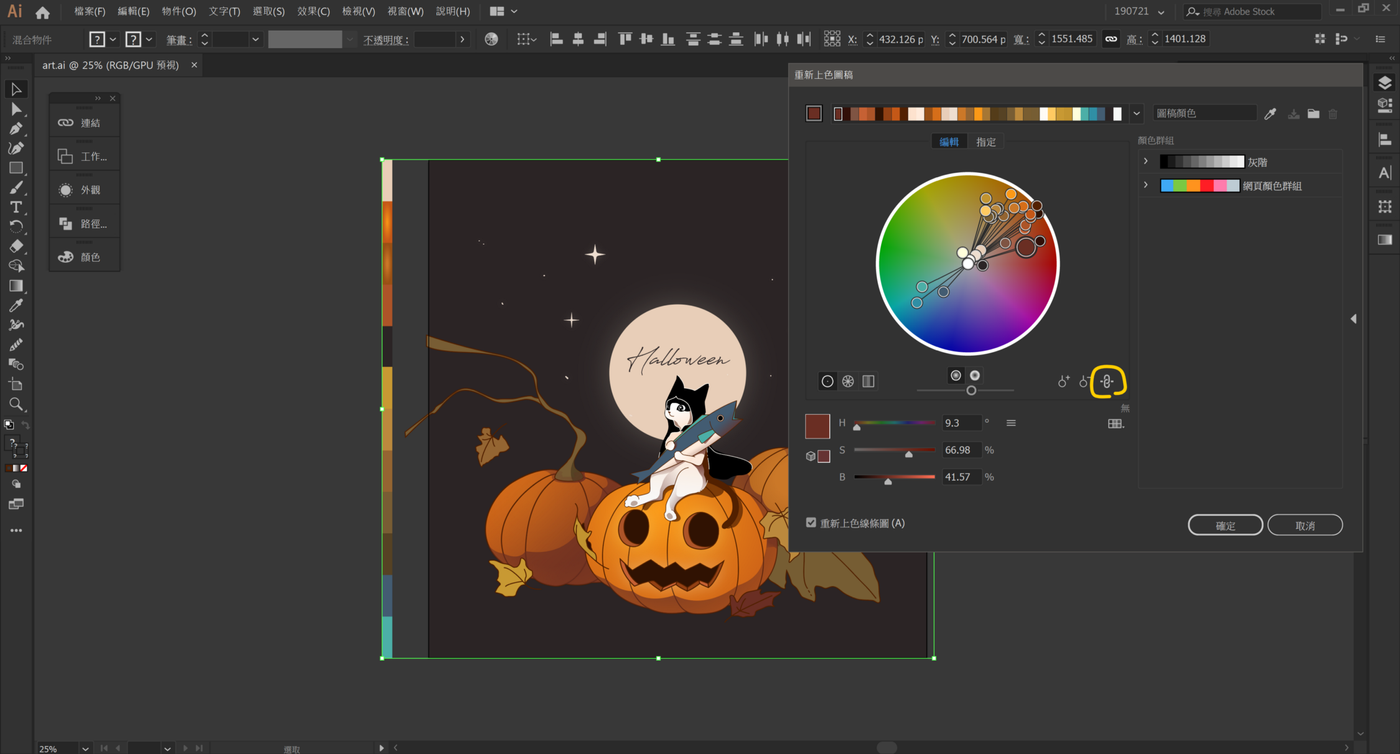
點擊「連結色彩調和顏色」的圖示(下圖黃圈處)可見到不同色彩之間的連接線變成實線(未連結之前的線條為虛線)。

接著,長按並拖曳任一色彩,將會看到所有色彩跟著連動。

依然可調整單個色彩的距離色盤中央的「距離」可見到色彩變的更加飽和或是灰暗,也可以改變色盤呈現的模式。

快速、省事
好啦,我是為了繪製多個 LINE 主題而發現這個功能的!只要色彩在初期規劃好,重新上色時就不容易翻車,也可以在短時間內得到良好成效。

偷偷宣傳我的主題賣場|LINE STORE
文章首次發布於 Medium,目前閱讀的版本為精修版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|[email protected]
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐