修正版|設計法則:格式塔理論 Gestalt Theory

❗ 本篇修正圖片,以符合內文描述。統一文字格式,使段落分隔一致。
將完形心理運用在畫面中,能有效引導視覺動線
格士塔理論也稱「完形心理學」,是心理學家對於知覺組織的一種看法。將完形心理運用在畫面中,能有效引導視覺動線。
本篇舉例將著重在視覺設計、視覺引導,介面設計的運用會另外出一篇。
格式塔理論 Gestalt Theory
觀看以下圖片,你看見什麼?

大多數的人,通常會回應:「是一隻狗。」對於品種更加了解的人,會回應:「這是一隻大麥町。」
咦?明明是一堆不規則的點狀,為何大家幾乎都認為這些點狀能代表狗?為何不認為是貓?甚至是其他動物?
點的位置、造型,似乎都在暗示你這隻狗的輪廓;也因為你曾見過狗,知曉他們的尾巴、頭部、耳朵、身形,這些資訊都幫助你在短時間辨識。
倘若,我們認知中的「狗」可能有多隻腳,一顆大大的頭,那麼你就不會認為,這張圖象是狗。
整體不等於個體的總和
當一些個體被安排在一起時,會自然地組織,並形成特定的訊息,超越原先個體總合訊息的印象。
如我們對一朵花的感知,並非單從花的形狀、顏色等感官資訊,更包括我們對花的經驗和印象,加起來才是我們對一朵花的感知。
透過「統一性」來創造更好的設計,而它的核心概念為:整體不等於個體的總和。
簡單來說,這是大腦以更快捷的方式,讓我們在短時間理解世界。
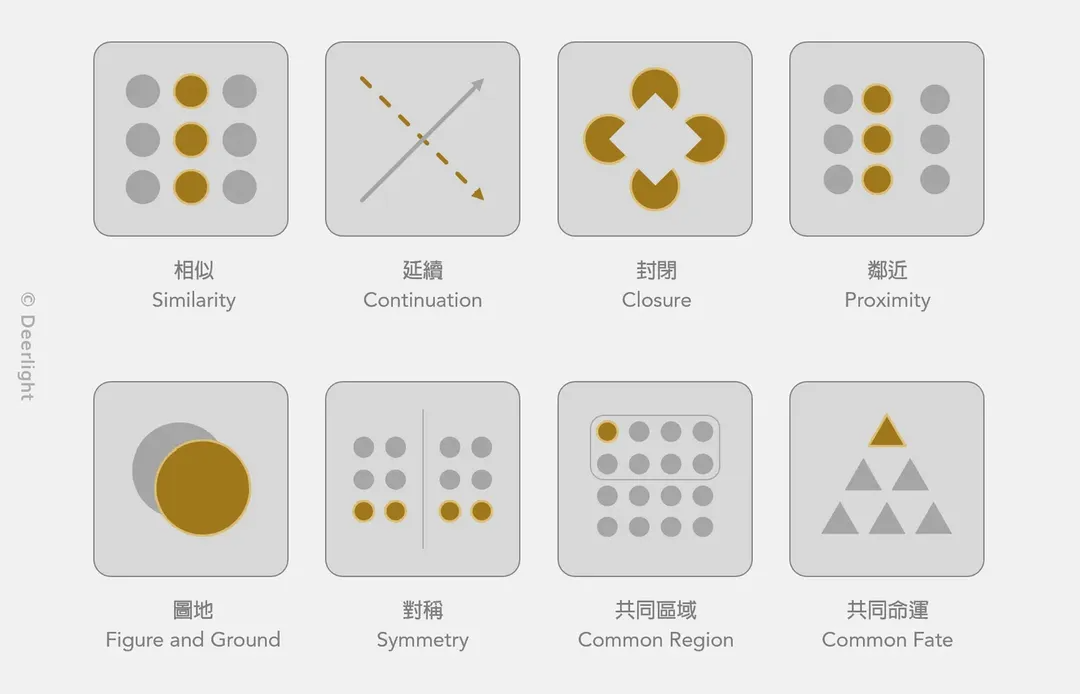
八個法則
以下介紹幾項法則,並以插圖、圖像作品來介紹自己如何運用或延伸。

👉 相似 Similarity
相似元素組成一組。元素間具備相似的視覺性質,如顏色、尺寸、形狀、主題等等,就會被視為一組。可利用元素的相似性,讓不同元素之間具有組織。
範例一
插圖以粉紅色系、粉藍色系,將元素區分為兩組;不僅讓視覺更加簡潔,也能在短時間內看見主角是誰。

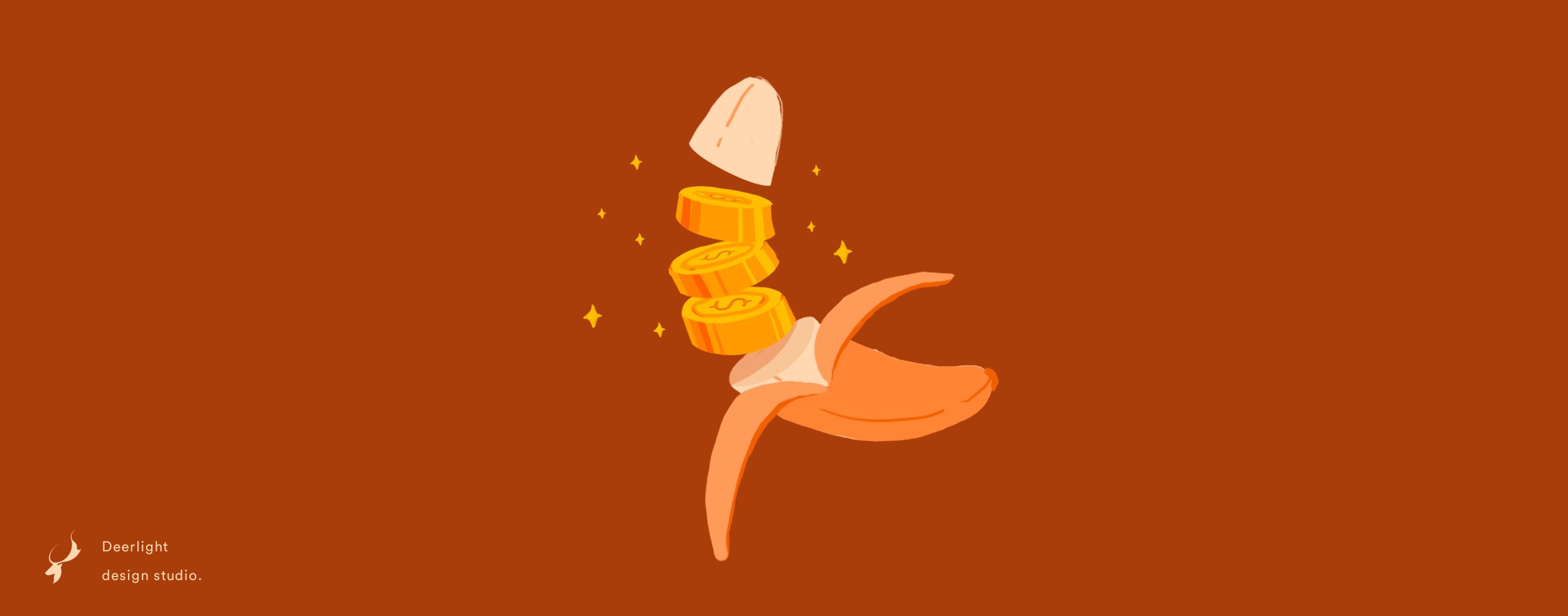
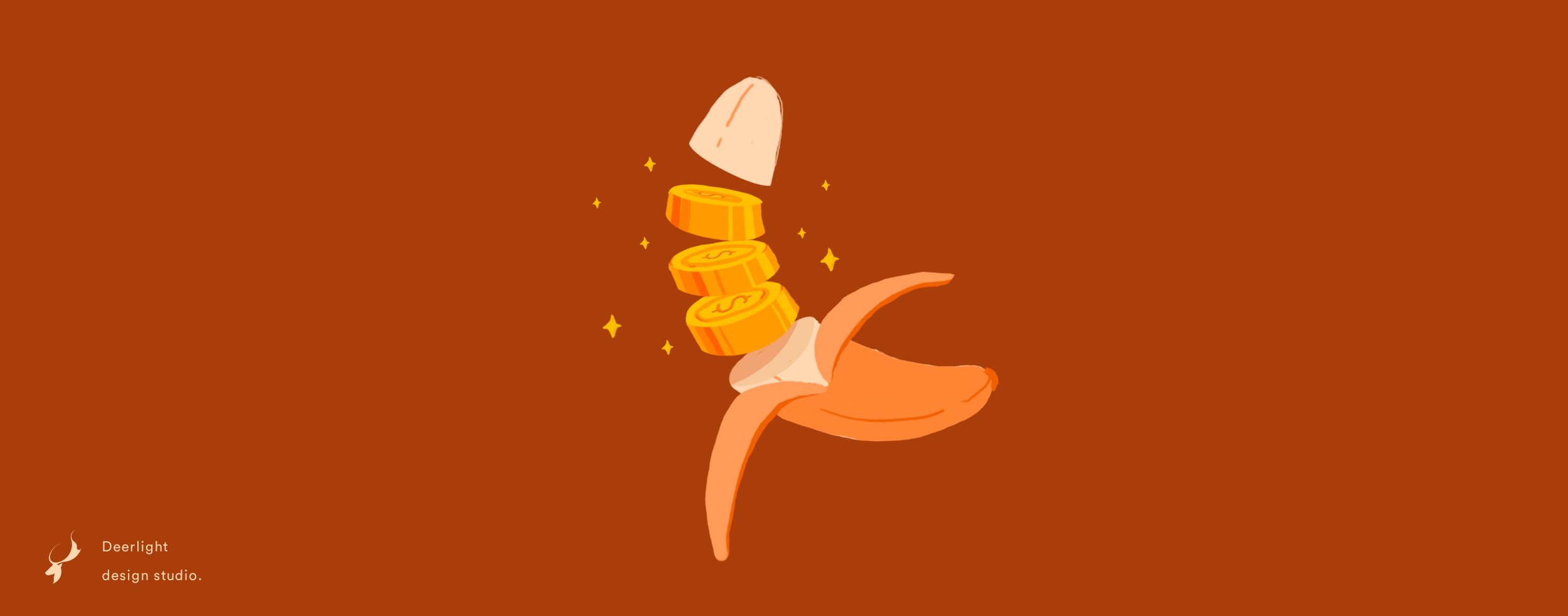
範例二
圖為〈給香蕉只能請到猴子?〉封面插圖,以錢幣及香蕉切片的相似形狀,互相融合。

👉 延續 Continuation
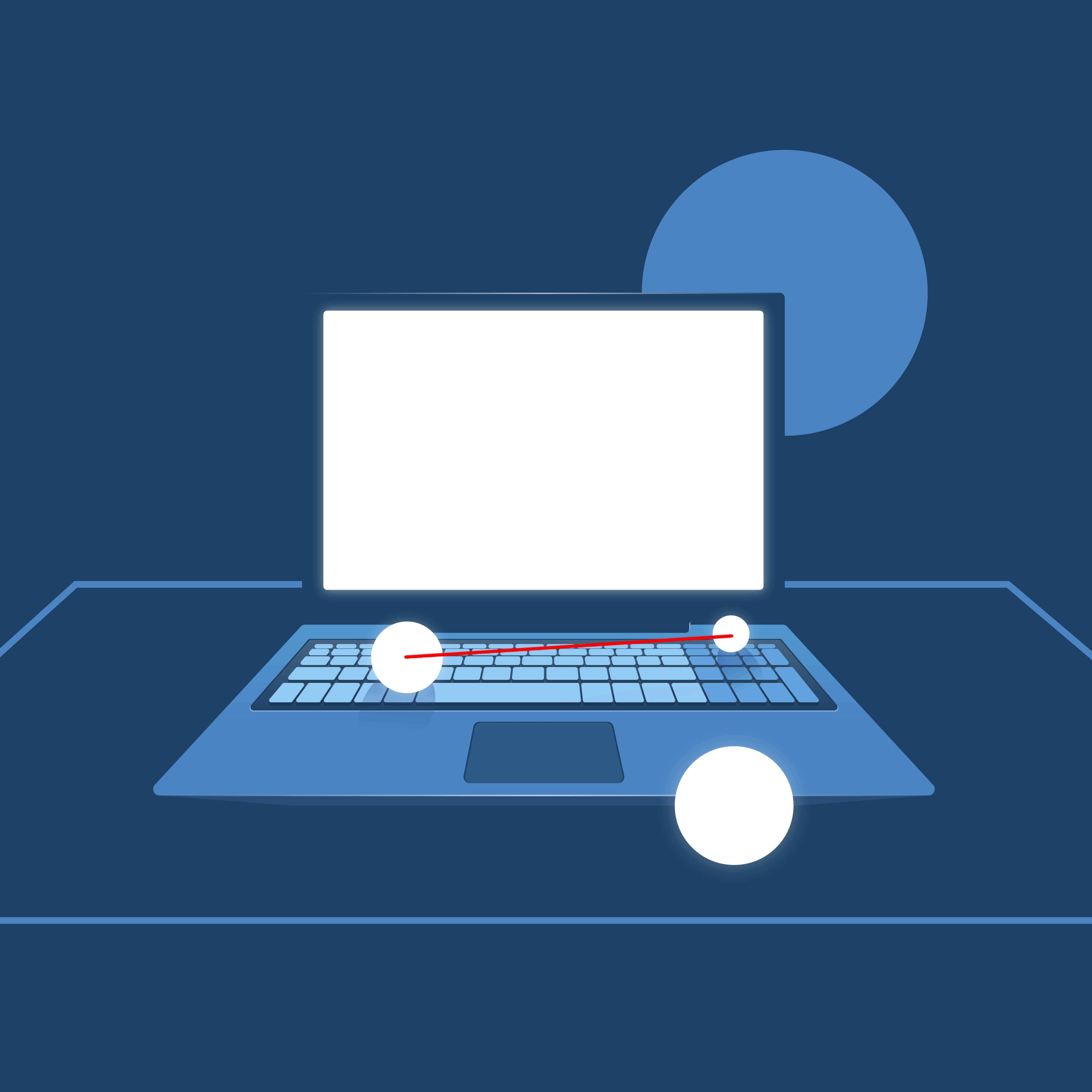
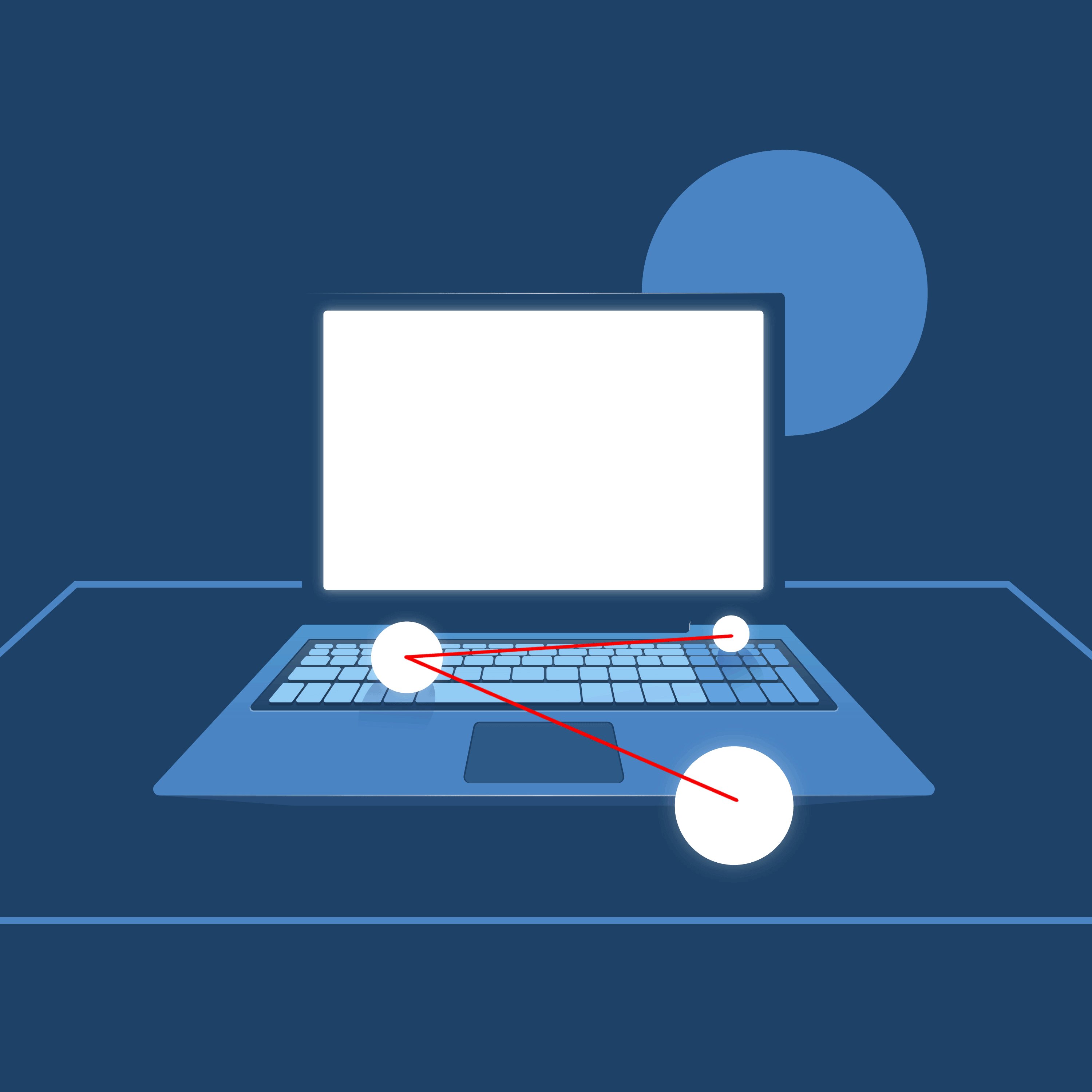
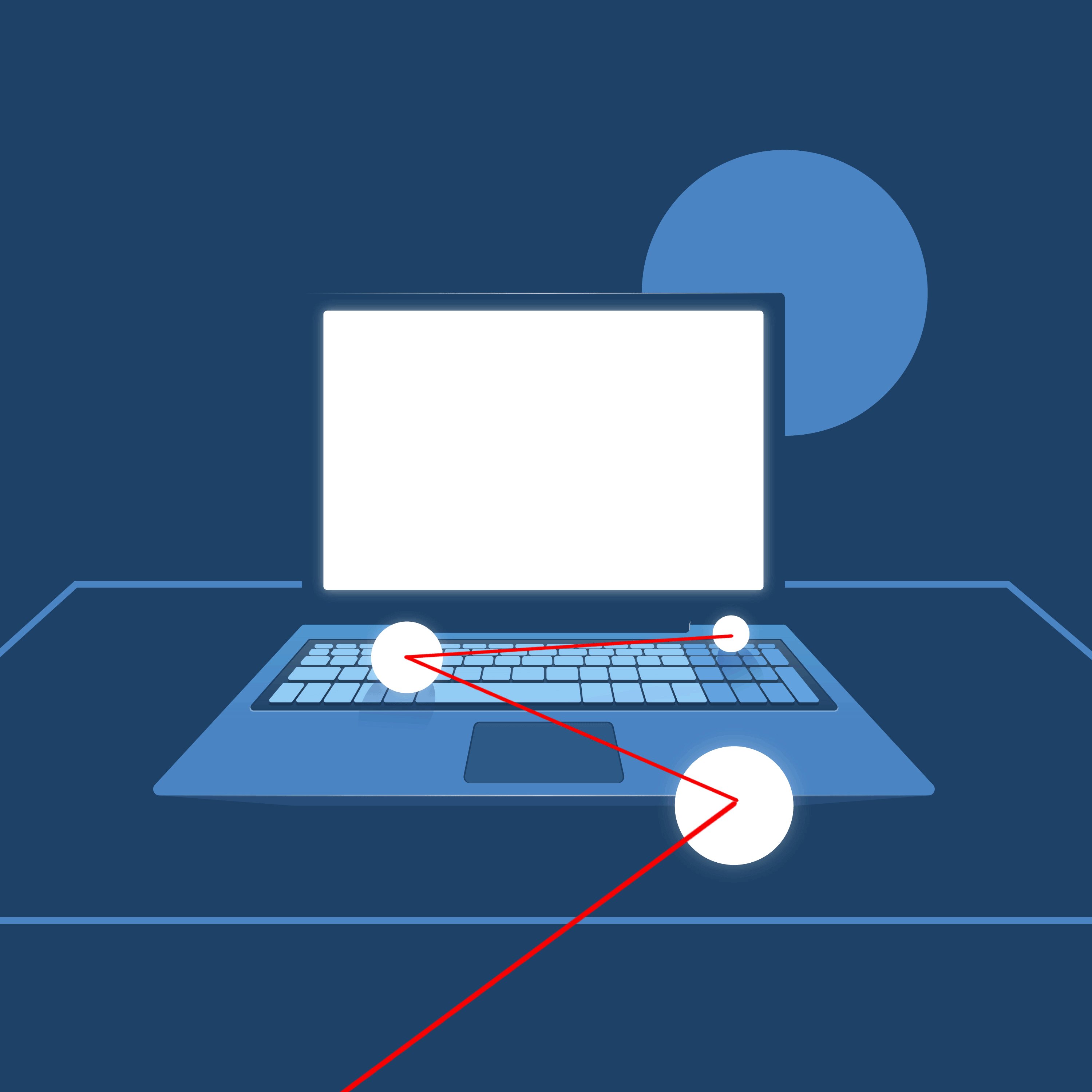
將元素視為遵循路徑的連續線。最明顯的特徵為,找到起點,跟著方向走。例如箭頭指向、相鄰的點形成線、甚至是透過暗示,讓觀者不自覺往該方向望去。
範例一
插圖以白色球體,暗示視覺的延伸。

範例二
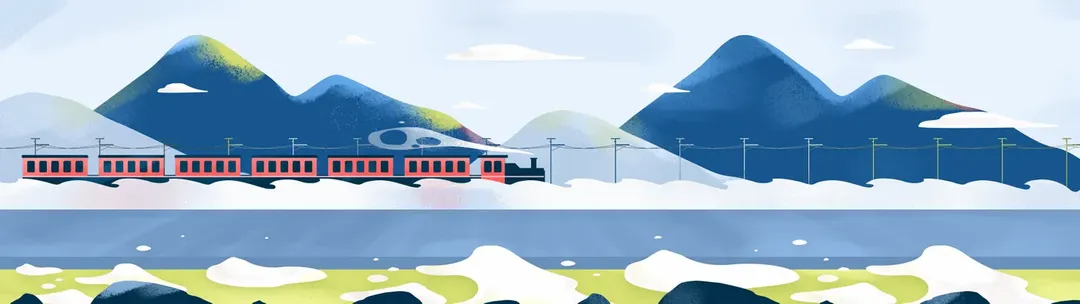
火車頭暗示了行進方向,車廂的上半部雖沒有完全封閉,卻會在視覺中認為他們是一條線。

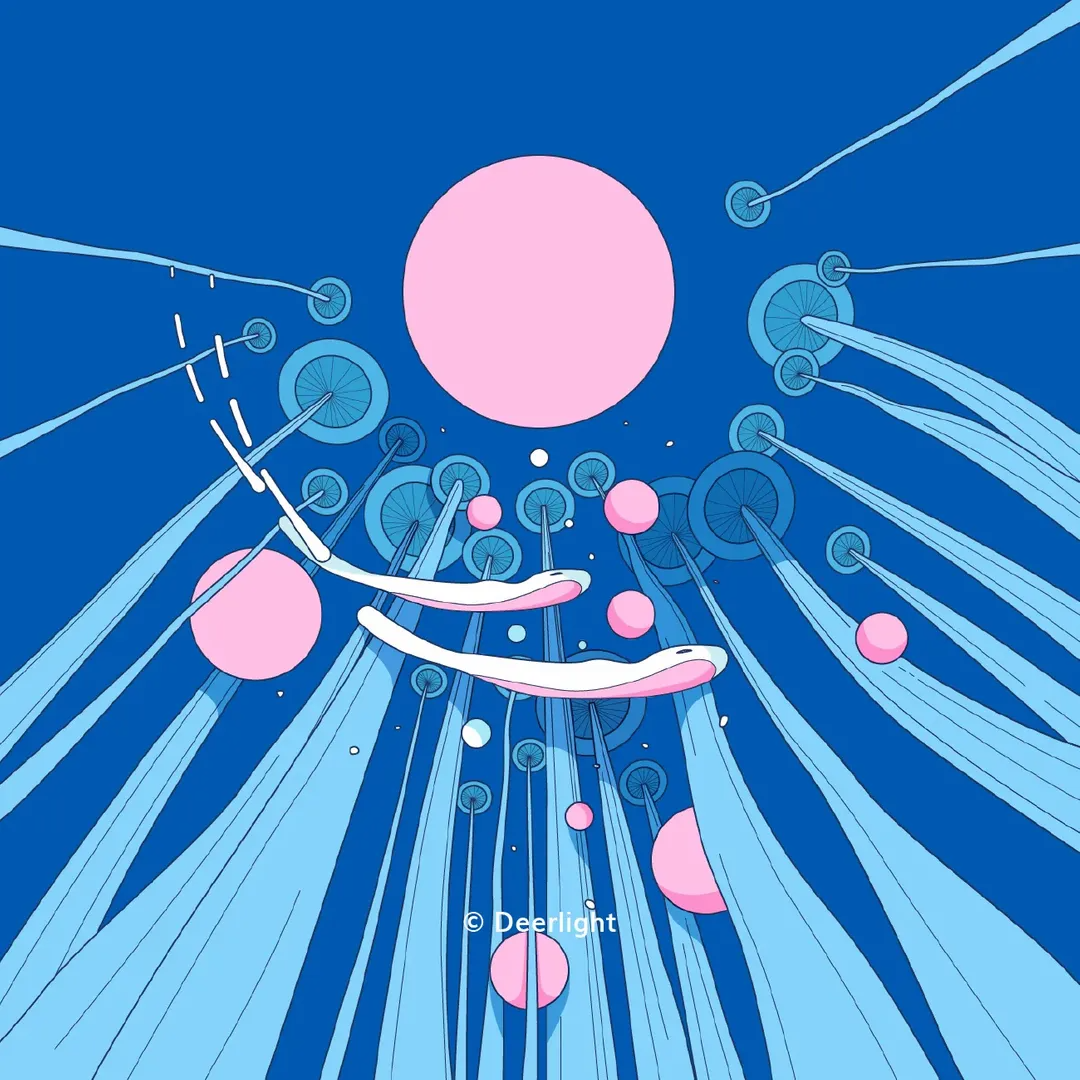
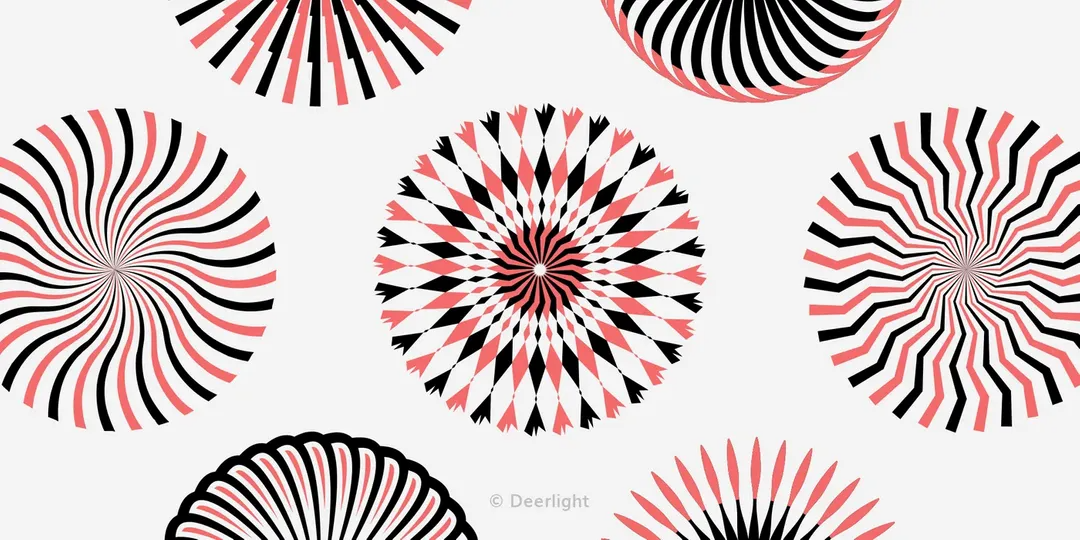
範例三
為〈AI|放射狀背景的製作方式〉文章封面,這些放射狀的型態,如同煙火一樣,持續擴張的感覺,讓畫面具有隱藏的動態感。

也具備下一個法則的特性。雖為未明確繪製圓形,有許多區域為空白,然而視覺上仍然會將他視為圓形。
👉 封閉 Closure
當缺少整體的一部分時,我們的感知將填補視覺上的空白。利用負空間或是剪影表現物件,不需完成圖像的全貌,就能讓觀者想像出內容物。
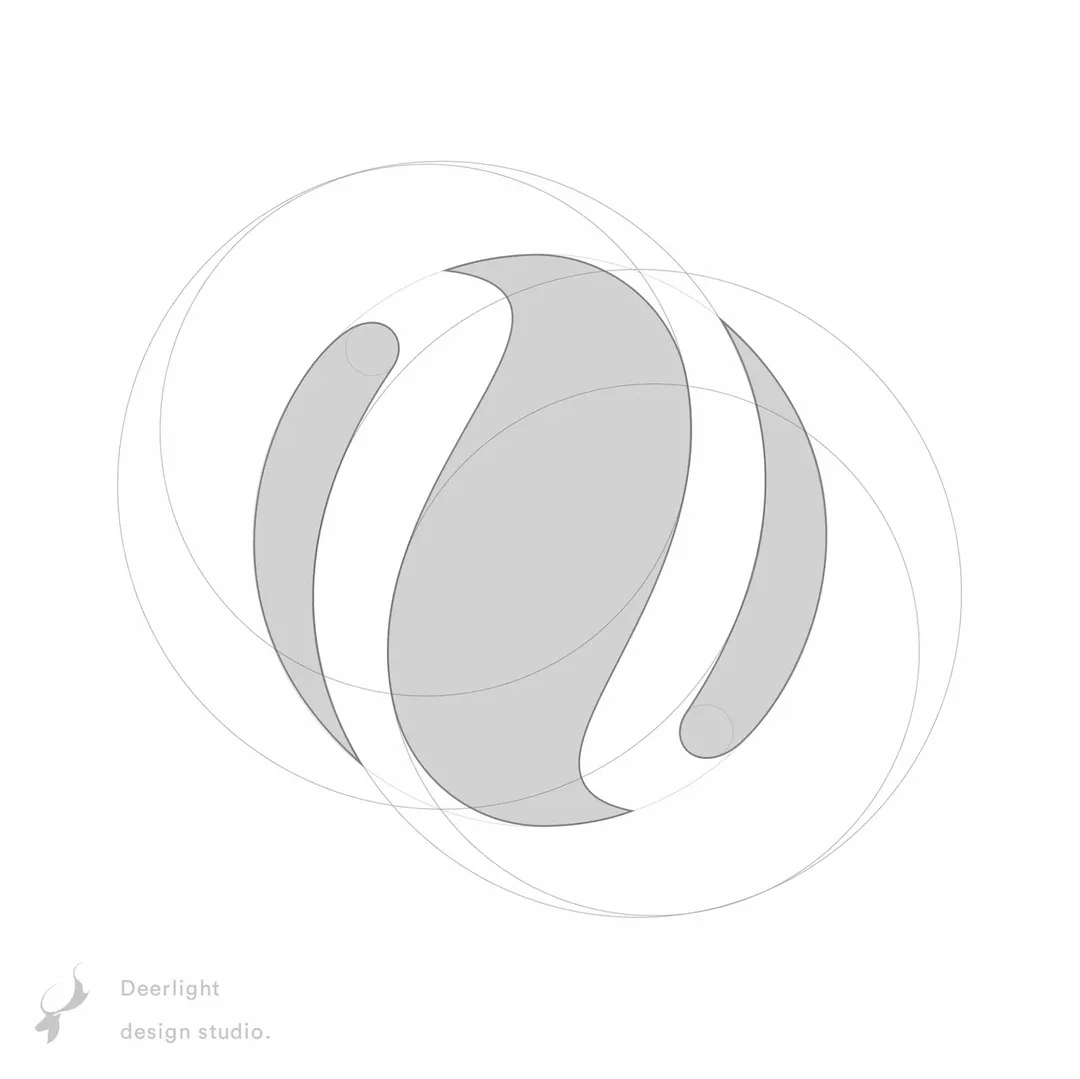
範例一
標誌設計的形狀,雖未將球形封閉,但視覺上仍會認為他是球形。

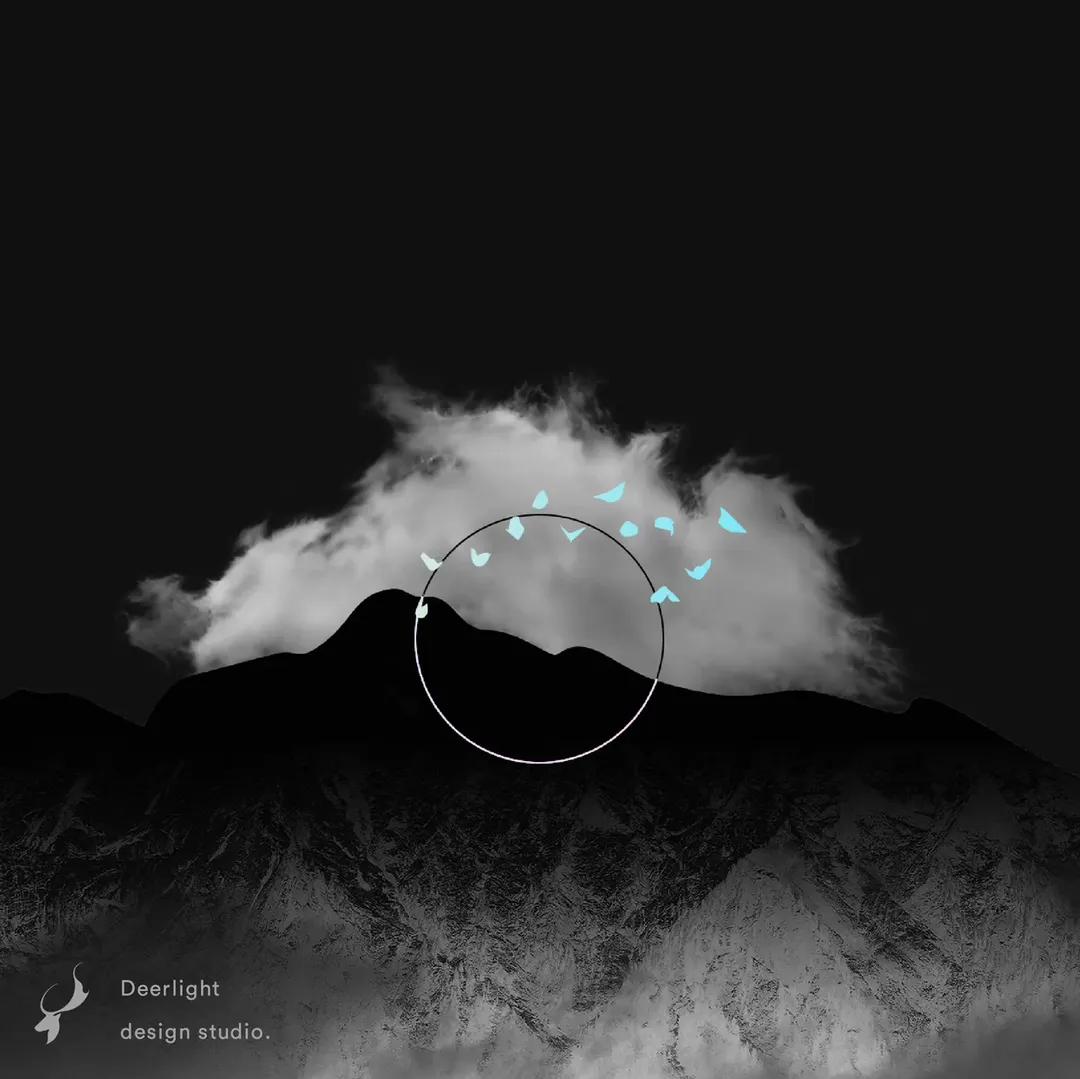
範例二
運用封閉的特性,將視覺簡化,增添神秘感。

範例三
透過封閉的特性,就算畫面未補足,也能清楚辨認圖像。

👉 鄰近 Proximity
距離相近的元素組成一組。元素靠得越近,關係就越強烈。在排版設計中,將關係接近的元素組合在一起,讓畫面有組織。
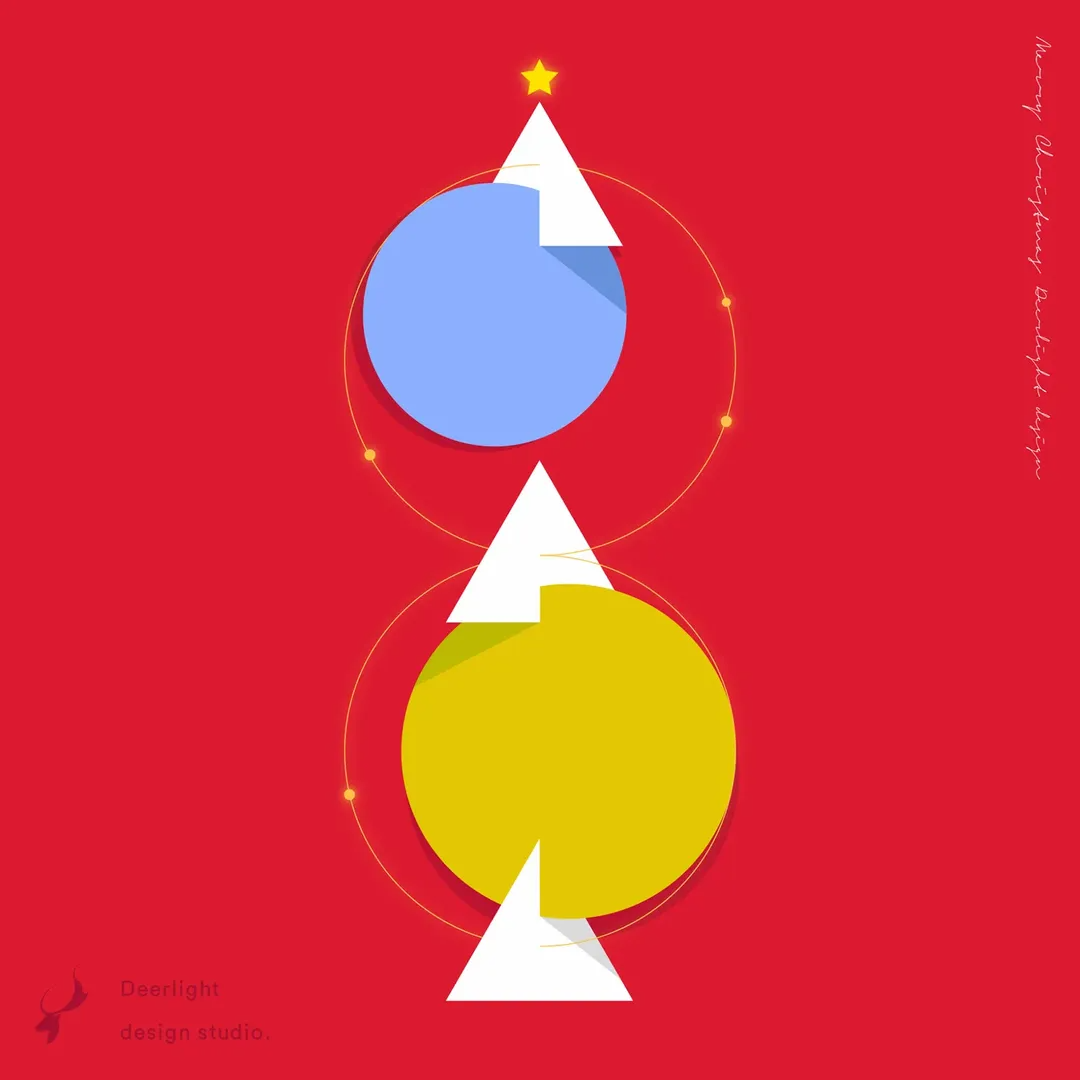
範例一
三個三角形互相垂直排列貼近,營造出一整體的效果。

範例二
將五個物件緊密排列,使它們的群體性更加強烈。
補充:五個物件由中心向外淡化,讓畫面具有節奏感。中間的物件為實心,份量最足,左右兩側為色塊填充,分量次少,最靠近左右的外側的物件,以線條構成。

👉 圖地 Figure and Ground
背景與前景的關係可視為一組。元素之間的空隙形成的負空間,負空間有效填補正空間的局限性,並且有助於畫面的平衡感,為畫面增加更多的想像空間。
範例一
兩個相互顛倒的愛心,組合成一組視覺。因為畫面元素少,可聯想愛心、胸部、臀部的曖昧的意象。

範例二
為〈設計法則:圖地反轉 Figure–ground Illusion 及負空間 Negative Space〉文章封面,反其道而行,刻意強化圖地的表現。

👉 對稱 Symmetry
對稱元素被視為屬於同一組。能讓閱讀者在短時間識別,並找到他們之間的關係。在畫面中不僅能視為同一組,也有具備視覺平衡的作用。
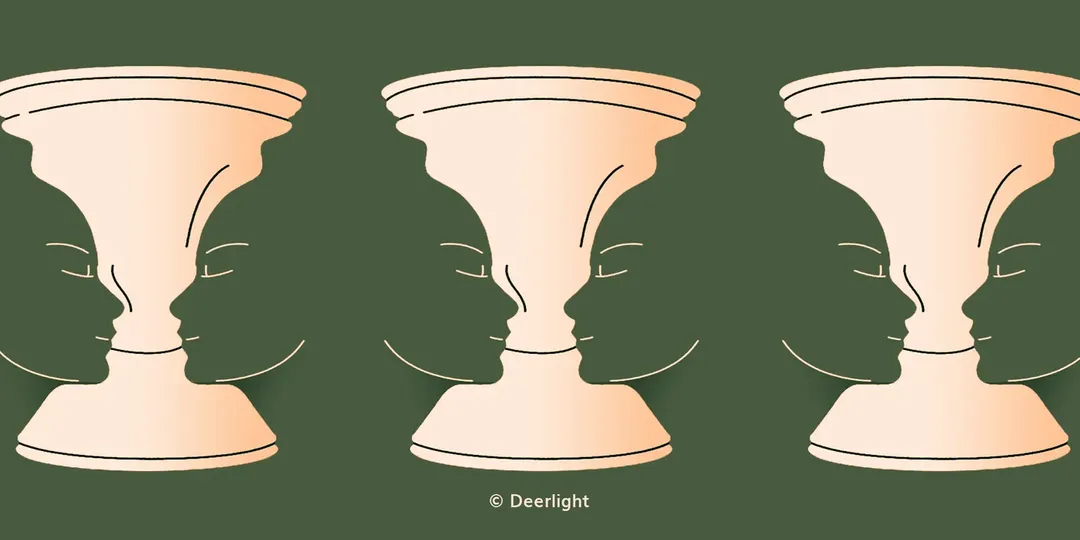
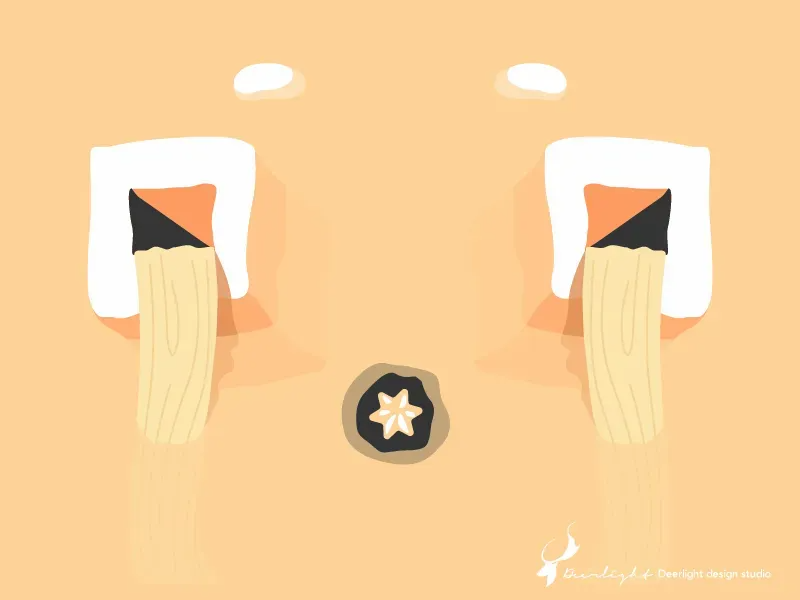
範例一
以黑輪、麻糬、麵條、香菇等食物,組合成對稱的人臉,在畫面中可明確感受它們為一組視覺。

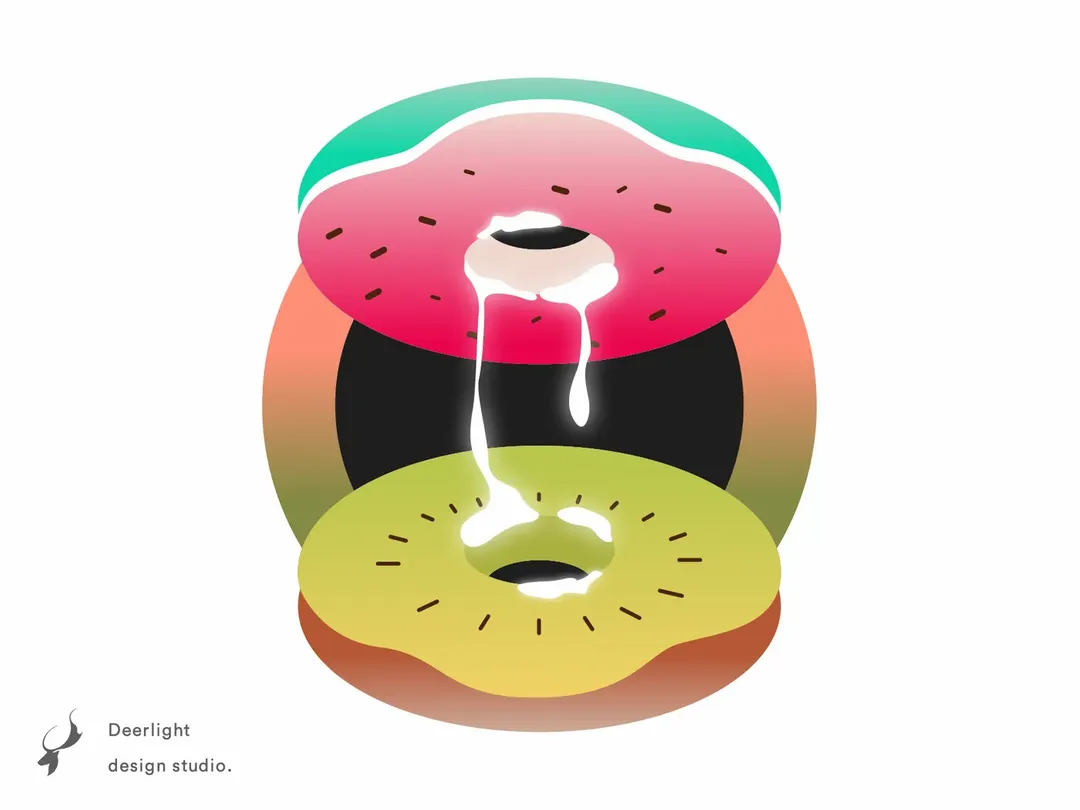
範例二
同性質的食物(皆為水果)以上下相對的位置,並改變其形狀,保留特徵。

👉 共同區域 Common Region
放置在同一區域的元素,被視為一組。在實際運用中,可見到較明顯的區域劃分,例如色塊、線條,明確地顯示區域。常見於資訊圖表,或是資訊量較大的設計中。
範例一
可見品牌名稱(諾蔓烘焙)底部有色塊與線條,明顯將品牌名稱及其他資訊區隔,使資訊在第一時間能清楚閱讀。

範例二
類似相框設計的視覺,明確將內容物區分開來,並增加趣味性。

👉 共同命運 Common Fate
當元素趨向同一方向移動時,我們將它們視為同一組的一部分。往相同方向移動、運動,讓使用者在短時間理解元素之間的關係。
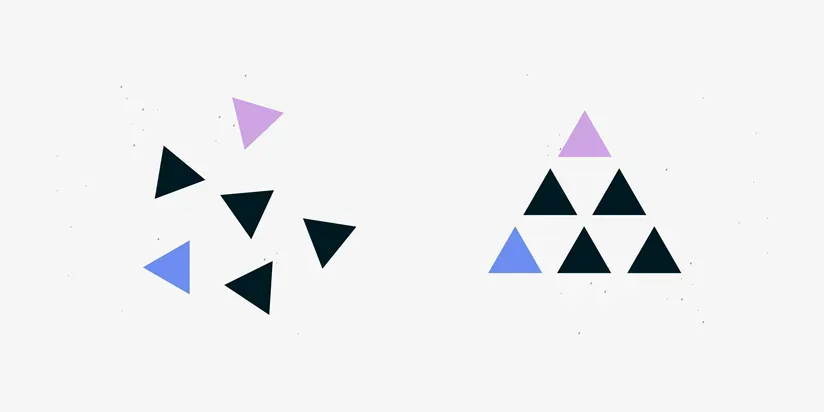
範例一
先看圖中的左側,隨意擺放的三角形,看起來毫無關聯;再觀看圖中的右側,將所有三角形接朝上擺放,它們像是前進方向一致的隊伍,明顯為一個明確的群體。

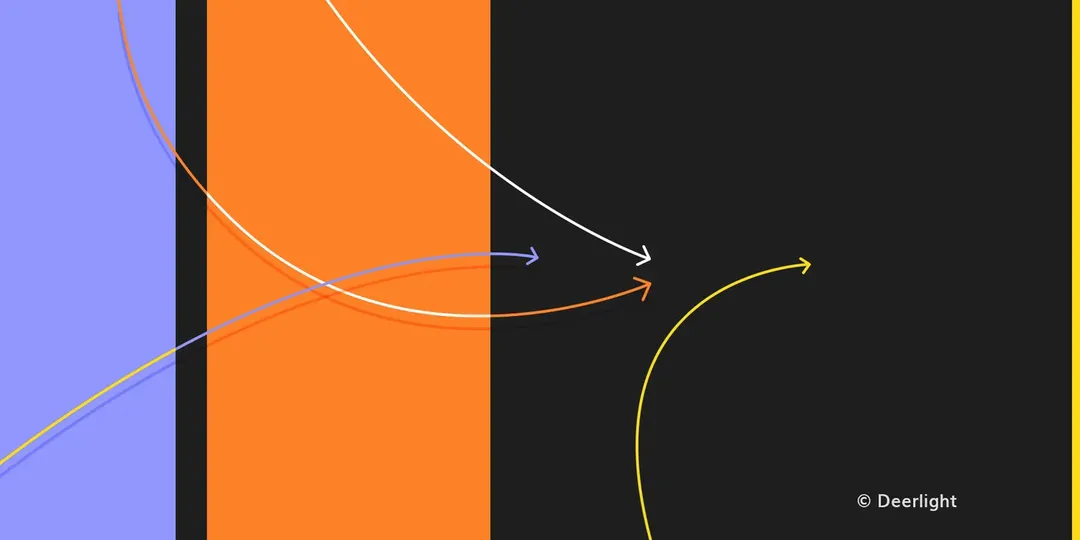
範例二
為〈接案設計師的工作流程〉文章封面,可見到所有箭頭皆往右側前進,暗示多個項目將匯集成同一條軌道上。

補充
一名設計師將格式塔理論設計為動畫影片!呈現清楚也具備美感。
→ Gestalttheorie by Valerio Di Mario
最後的碎碎唸
大多能在許多文章見到關於格式塔理論的案例,但內容多為介面設計,於是誕生這篇,應用在視覺(偏向插圖)呈現的案例。

文章首次發布於 Medium,目前閱讀的版本為修正版。
感謝 @戰地島民KMnese 的小建議 💜
感謝你的閱讀及支持,任何問題都歡迎來信交流|[email protected]
