React Native 使用分享 — 五年小回顧
投影片:https://revteltech.pse.is/react-native-5-years
活動頁:https://www.facebook.com/events/356529162539140
react-native-nfc-manager:https://github.com/revtel/react-native-nfc-manager
React Native/React 顧問:https://consult.revtel.tech/
在移動裝置已經變成最重要入口的今天,APP 在商業模式中的重要性不言可喻。考慮到資源佈局及知識累積,APP 的開發方式在不同的團隊中作法大不相同。甚至可以涉及到 APP 和 Web 間的關係管理。
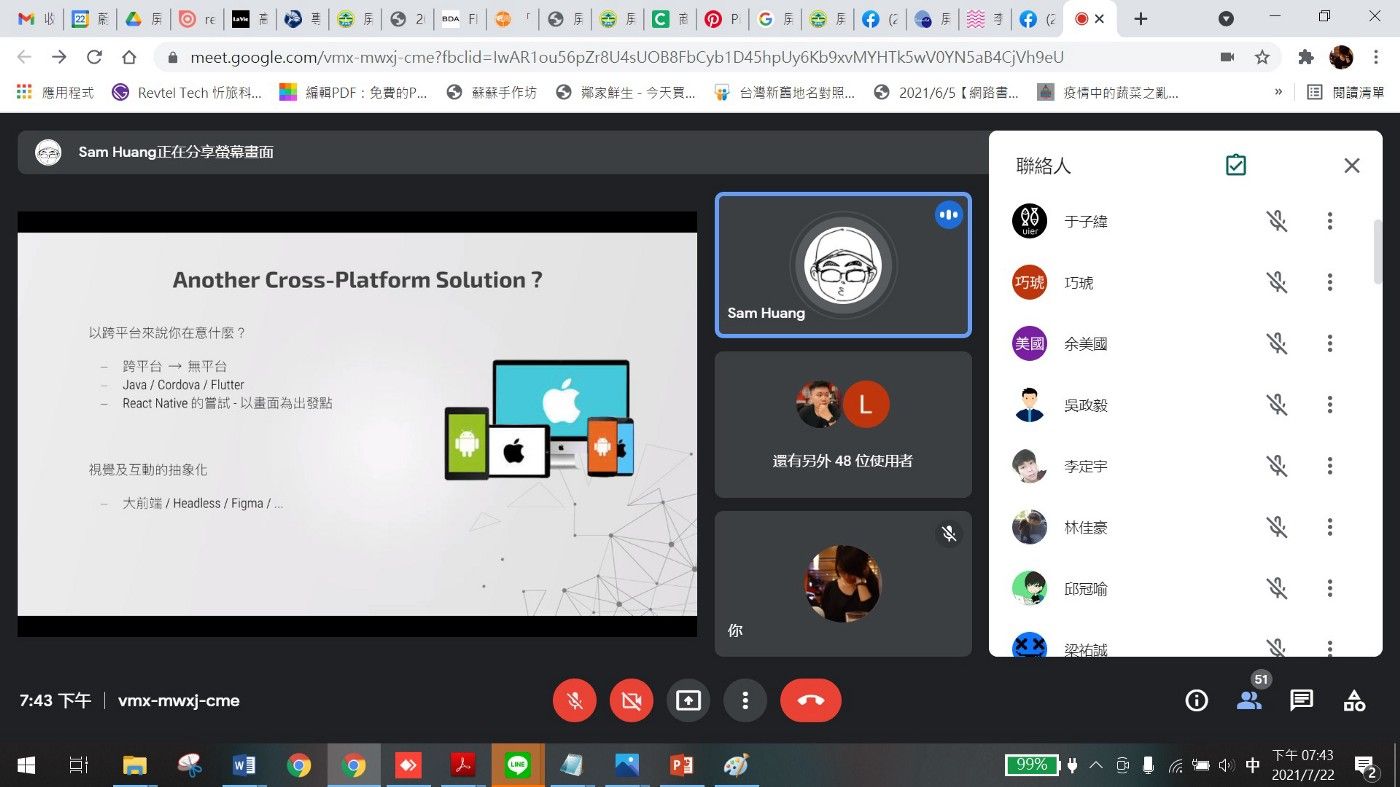
這篇文章我們擷取了 2021 年 7 月 22 日晚上「React Native 使用分享 — 五年小回顧」一部分的講座內容,算是個小小的紀錄。

活動緣起
這個分享是「五載復相逢,軟體二三事」的第二場活動,把視角切到技術上多一點,用了五年多的 React Native 是值得聊聊的題目。
過往曾與 Adecco 及 Yourator 等公司合作分享過 React Native,隔了幾年回來看又有點不同心得。
感謝有參與的朋友,分享加 QA 共一個多小時的時間幾乎沒有人中離,希望讓大家都能有點收穫。


React Native : another cross platform solution ?
2015 年由 Facebook 推出的 React Native 先天承繼了 React 的諸多特性,面世以來一直廣受關注。
怎麼思考 React Native 比較好呢?如果只是將他當成又一個跨平台方案就有點可惜,參照 React 本質為 UI library 的出發點,在導入後持續扣住大前端的技術方向,便能不斷地深化對這個技術的心法理解。
此外不得不提的就是其對團隊資源配置的優勢,藉由 React / React Native 的技術組合,便能很好的統合對於技術的投資及管理。

為什麼我們選用 React Native ?
忻旅科技有個業務方向是以資訊技術協助商務做加速及提升,是以
- 開發可控:除了知道做了會怎樣,也追求錯誤可預期
- 資源平衡:最小投入內取得最高效能
便是我們技術規劃的主要方向。
如同之前選用 GatsbyJS 搭建高效能前端(參考以 GatsbyJS 打造高速 ERP / EC)及後端微服務、容器化,前端技術以 React / React Native 貫串開發及管理流程便成為我們的首選。
開發經驗分享
節錄部分在分享中提到的內容
- 妥善規劃共用部分,最大化資源效益
- 考慮到 web 及 app 作為商務行為的延伸,很多邏輯往往是互通的。我們會以 UI 之外部分都要共用的目標進行開發 (screen / page / template 之外應能共用),妥善切割出 UI / Domain / Generic Logic 等多個層次。有時候甚至能將共用邏輯延伸至後端 (如 Node.js)
- WEB 先行可以降低風險及增加彈性
- 很多時候一個元件的開發往往不僅只用在 app 內,在那個情況下我們會選擇開發 web 版本(搭配我們自身開發的 webview plugin)。如過往我們曾開發金融相關 app,其股票線圖有多種應用情境,不只在 app 內,也在網站上。此外 web 開發得益於開發工具的完整性(如 chrome debugger),能更進一步提升開發效率。
- 善用 HOC 等技巧封裝溝通成本
- 隨著開發營運到後期,軟體難以掌握的點不僅在邏輯,也在資料源的複雜度提升。此時除了像 Redux 等狀態管理工具之外,HOC / RenderProps 這些抽象化工具也能提供不同角度的管理可能。
- 延伸 test case 覆蓋率協助 IoT 整合
- 相較於高階語言,低階語言及嵌入式開發環境在 debug 上較不方便。過往我們在開發軟體整合方案時,會將韌體及 app 底層部分都抽象化出來以 test case 覆蓋做先期測試,如此便能降低未來實際對接時的風險。
- 開源開發 — react-native-nfc-manager
- 取之於開源也該回饋給開源,結合我們在 IoT 上的背景,忻旅亦發起了一個開源專案 react-native-nfc-manager,在這當中學到了許多如何和國外開發者協作的經驗(甚至發現我們某個商業題目,對手使用此專案比我們早上市 …)



結語
最終也在 Q&A 時和一些前輩/同好討論了諸如 react-native-web 的使用經驗及觀點,對我來說是個很充實的一個半小時。其實還有蠻多可以討論的點,礙於形式及時間不容易做到,希望未來還有機會。
期待下次再相會,再次感謝那天有來參與的朋友們:)
RevtelTech 忻旅科技 https://www.revtel.tech/
email:[email protected]
facebook:https://www.facebook.com/RevtelTech/
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
