使用After Effects當作Prototype工具

▍Prototype是什麼:
Prototype意指產品原型,狹義來說Prototyping工具如「InVision」、「Axure」、「ProtoPie」、「Framer」,利用這些原型工具製作的成品皆能「實際互動」,在整個開發流程上擁有不錯的溝通效果。
但廣義的Prototype最大宗旨是「溝通」,不管是對內開發用途,或是用戶使用反饋,能將設計師的想法快速且具體的傳遞出去,若從此點出發工具的使用就更為廣泛。
▍為什麼用After Effects製作:
- 與傳統Prototype工具比較
- 上述提到那些常見的Prototyping工具都有其共同優缺點:高保真原型,操作難度與學習成本高;低保真原型,過於簡陋僅能點對點溝通。
- 時空背景不同造就學習成本低
- 現在是個影音視訊爆炸的年代,以往剪輯影片或許是門學問,但現在超多影視創作者都自拍自剪,連特效都自己上,After Effects在這年代就是相對簡單暴力的原型工具。
- 用途必要性
- 對外來說,使用者在意的是使用上的感受,細小的微動畫常常是諸多類似產品中脫穎而出的亮點。對內來說,能否製作出來就是關鍵,網路上超多製作好的套件,開發經常只是需要知道「你是要做類似XXX的效果」即可。
▍After Effects原型製作上擬真的要點:
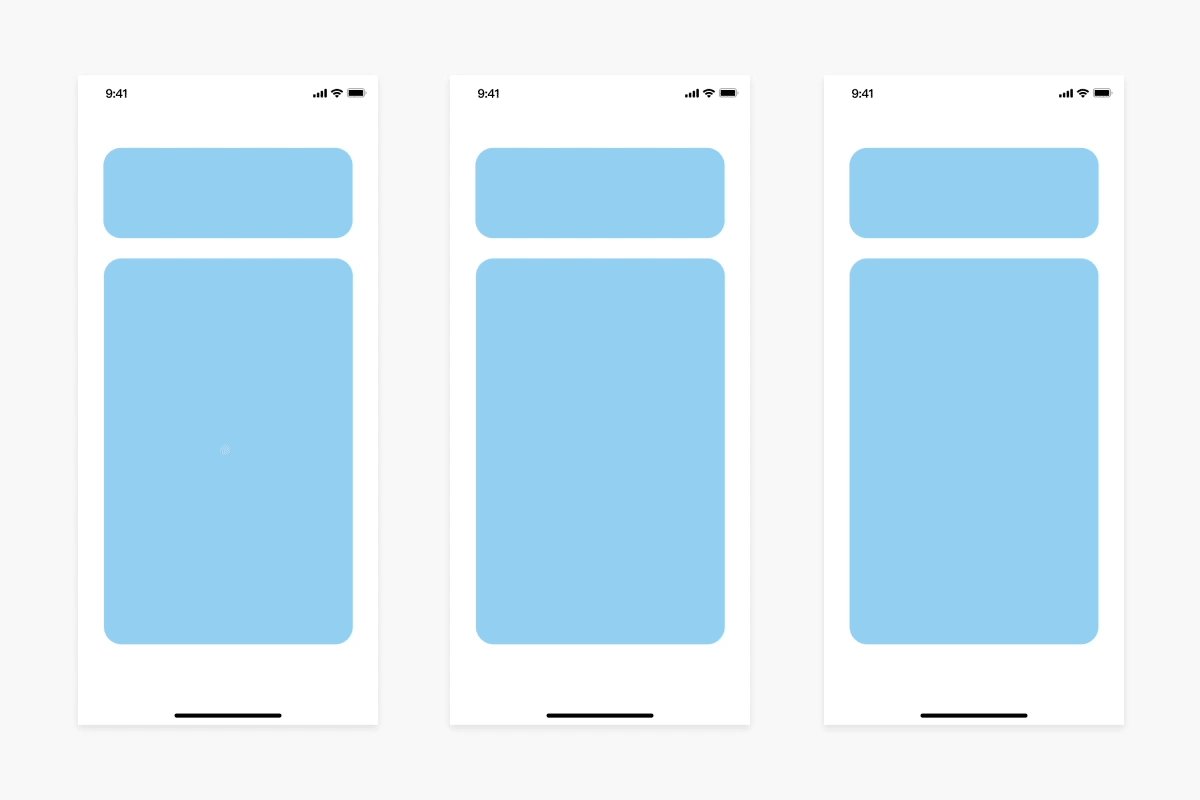
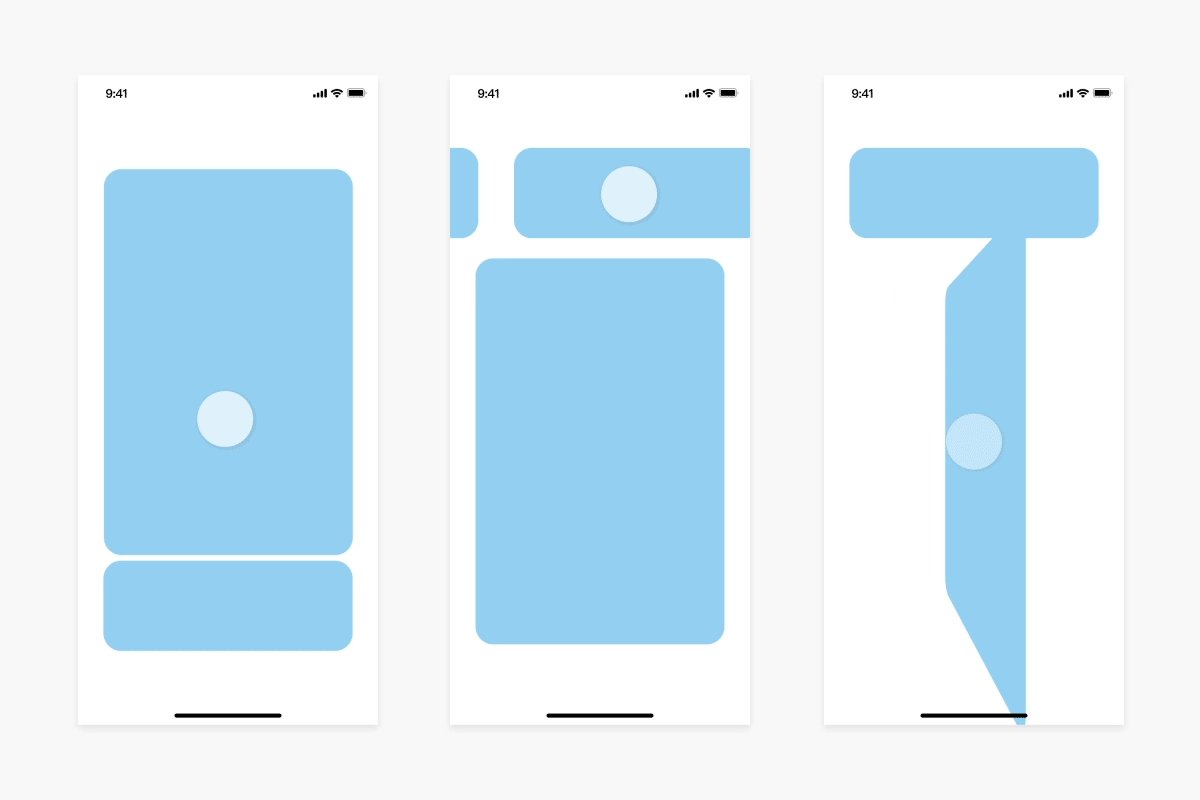
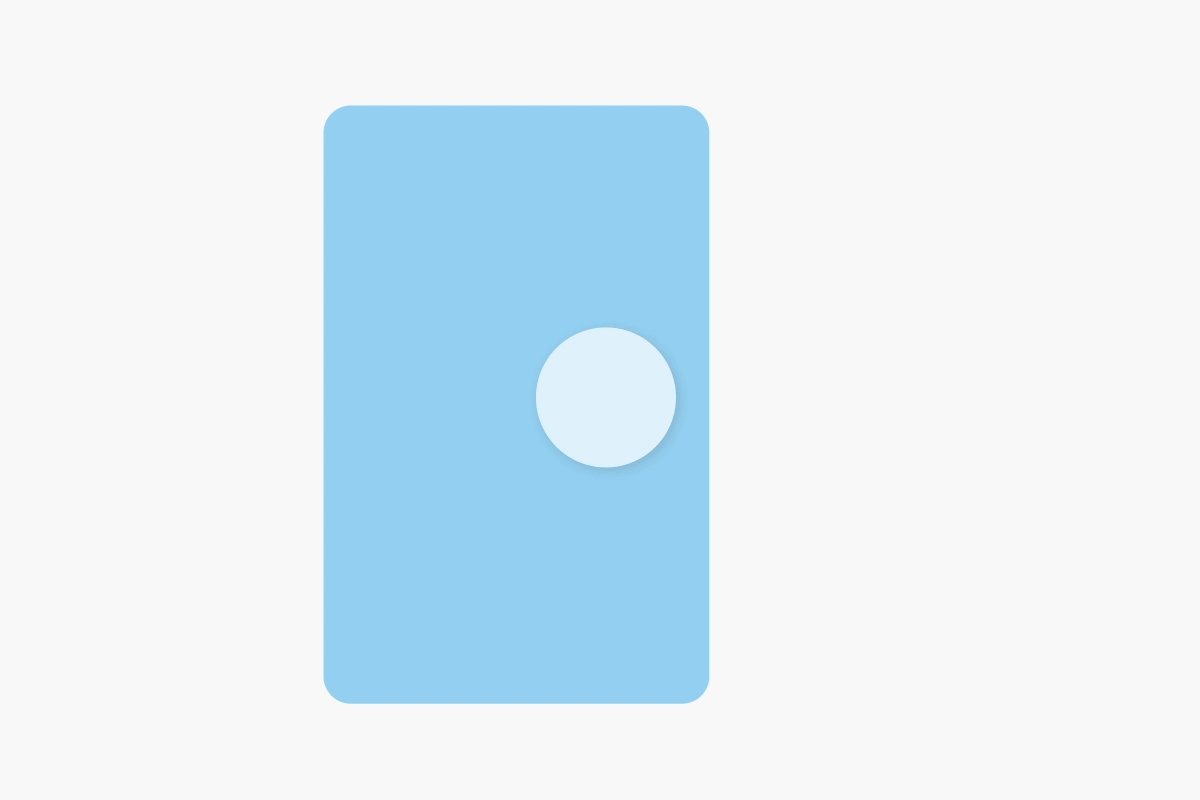
最大不同在於成品的影音檔「無法操作」,因此「手勢引導」就變得十分重要,常見手勢如滑動、點擊,與物體的互動如下圖:

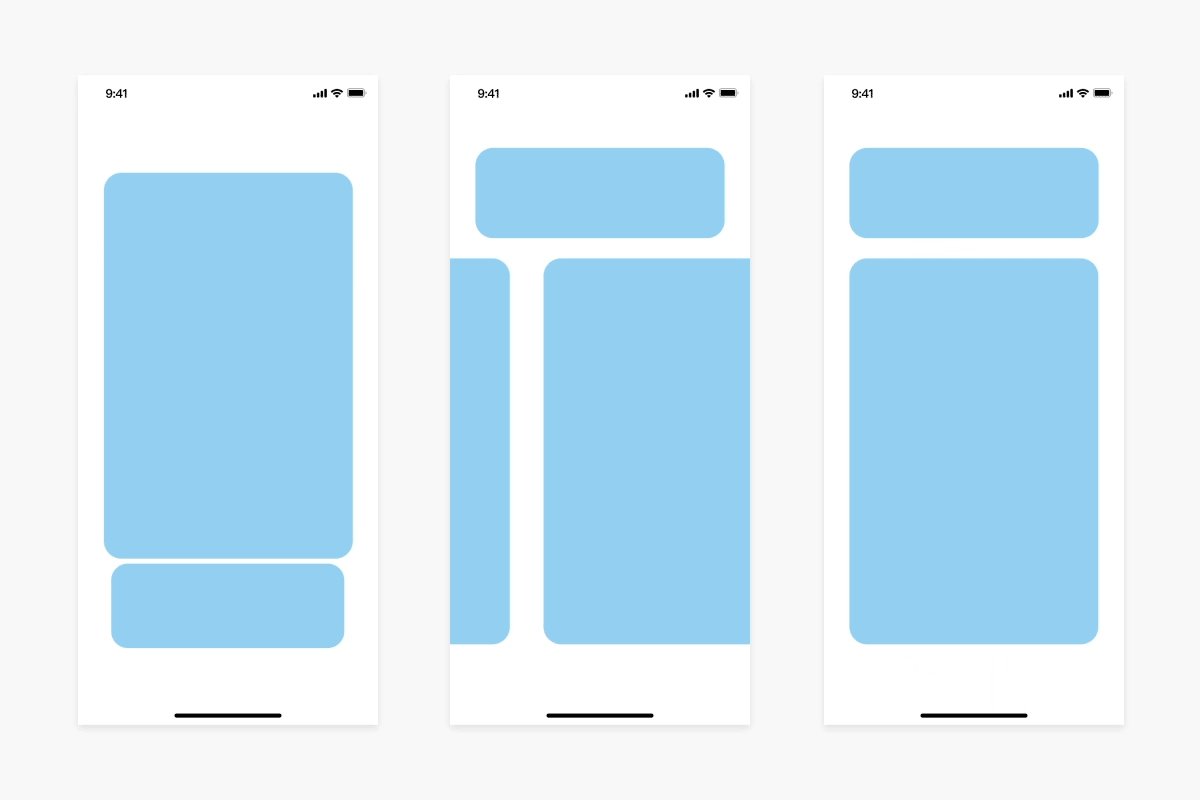
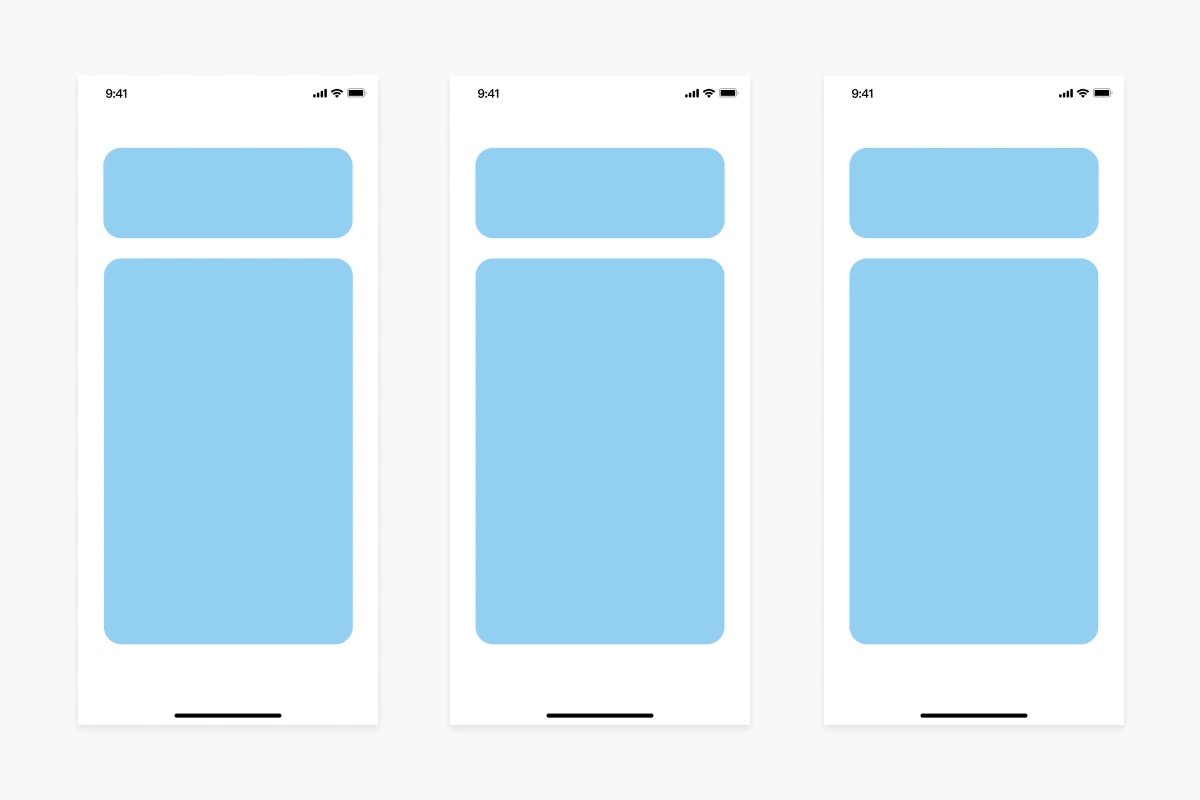
使用After Effects製作高擬真有許多種作法,每種須注意的細節也稍有不同,但都有其共通點「時間差」,下圖做了一個左右滑動的動畫:

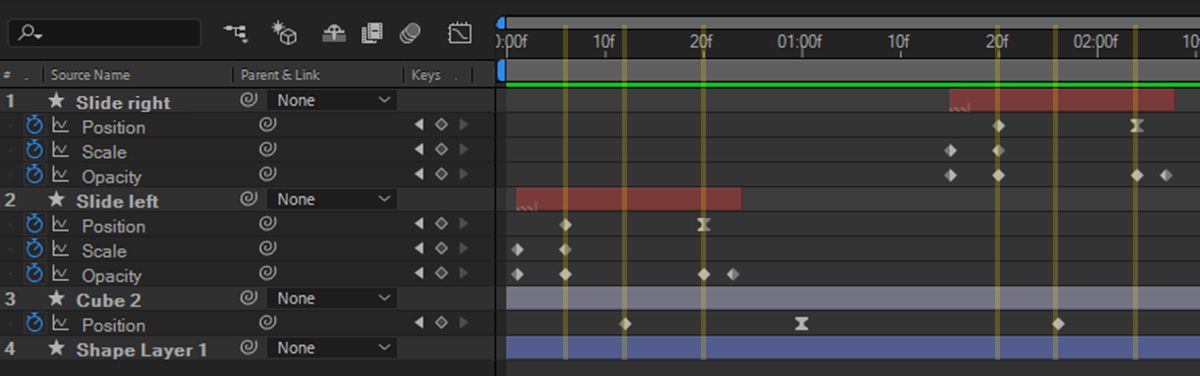
而他的時間軸會長這樣:

▍手勢Slide left:
00幀~06幀:「透明度0 ->100」 & 「大小0 ->100」
06幀~20幀:「從右到左的移動」
20幀~23幀:「透明度100 ->0」
▍物體Cube:
但物體並不會在第06幀或20幀開始移動,而是會在「手勢移動了一點」後才開始動作,而這個一點差不多在1/5~1/6秒左右,就落在12幀的位置。
而為何會是這樣做法,就牽扯到即時 (realtime) 和非即時 (non-realtime)這兩種不同的互動方式。
▍UX動態互動的分別:


這個論述是從Issara Willenskomer這位作者的文章中看到的,這位曾擔任 Amazon 高階主管,目前是 UX in Motion 的創辦人。
好文分享:Creating Usability with Motion: The UX in Motion Manifesto
內文中他將互動分為即時 (realtime) 和非即時 (non-realtime)兩種型態,第一種是實時與物體互動,如我們常做的拖曳動作就屬這類;而另一種則是在動作之後才互動,如卡牌滑動、點擊按鈕,並且經常搭配著轉場動畫。
如同迪士尼動畫師在1981年所出的《The Illusion of Life: Disney Animation》書 - 動畫的12項基本法則。Issara Willenskomer內文中也提及UX互動自己的的12道法則,這塊就留在下一篇文章中更深入探討。
原始檔案提供
這裡免費附上此篇文章中Mockup的原始AE檔:
原始AE檔下載(此作品僅供學習交流,嚴禁用於商業用途)
https://drive.google.com/file/d/1UXpznUWJOWg4p156EbZ22vpxkaxJZgF4/view?usp=sharing
- Size:750px*1624px
- Version:17.x &15.x
- Content:
Slide up
Slide down
Slide left
Slide right
Click
Interactive Cube
Statusbar
Home Indicators
希望本刊對同為設計者有幫助。文章歡迎轉載,但要幫我註明出處,感謝你:)
任何問題歡迎交流討論:[email protected]
也歡迎追蹤我的Behance、IG、Medium,上面有其他設計資訊與作品