PS|漸層對應 Gradient Map ── 讓上色又快又ㄅㄧㄤˋ的酷東西

Photoshop 的漸層對應根本黑-魔-法!不過在使用黑魔法前,你需要建立魔法基礎~
貼心提醒,可至 Medium 觀看大圖!
漸層對應 Gradient Map 是什麼?
◍ 漸層|即在特定的位置增加色彩,色彩與色彩之間會自動融合漸層。當然漸層的位置也能自行決定。

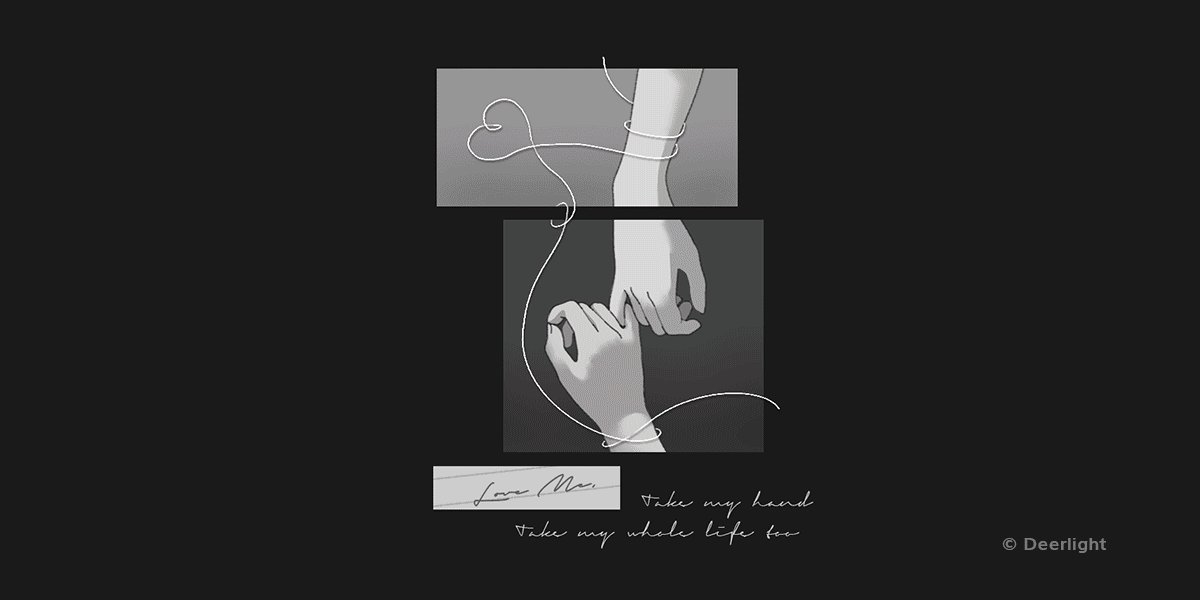
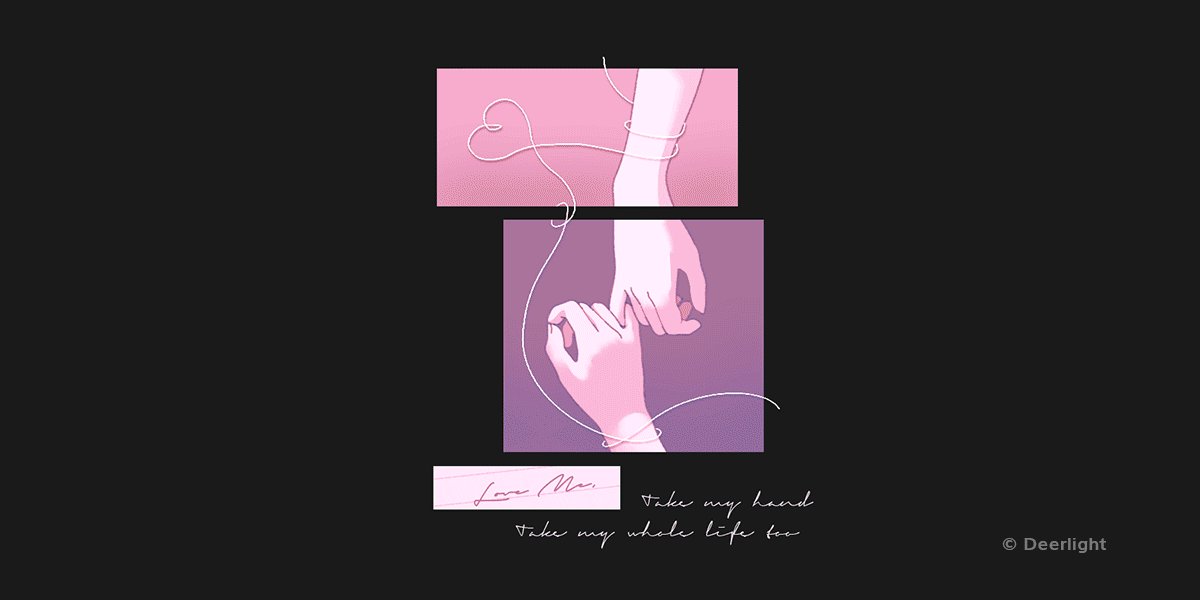
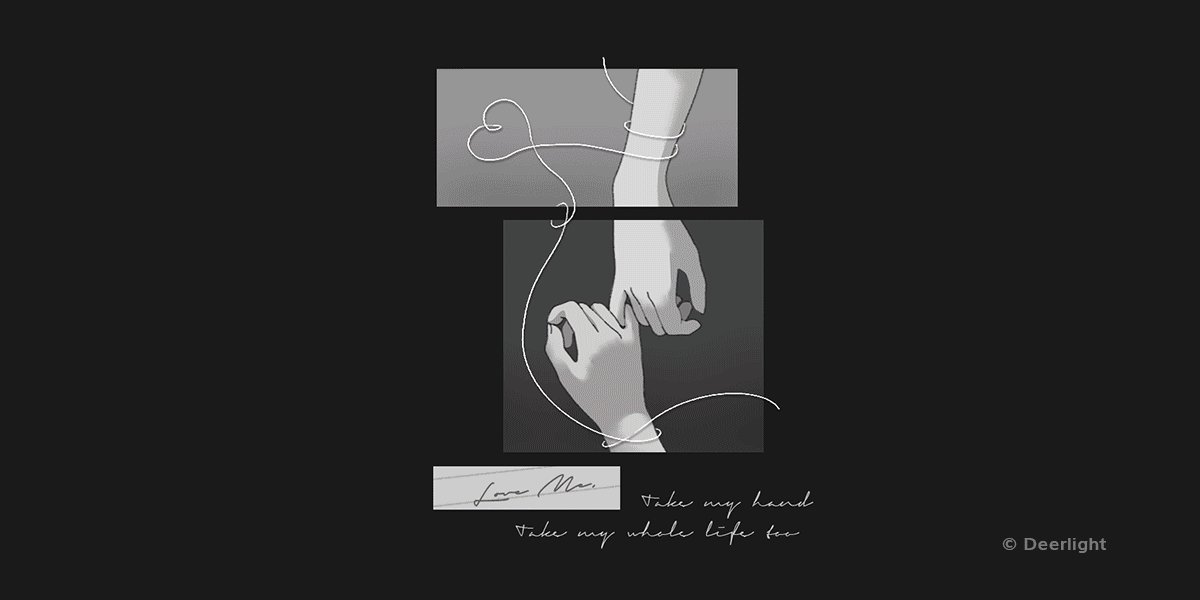
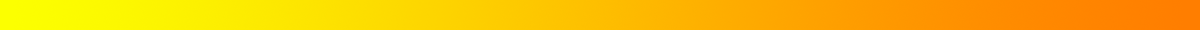
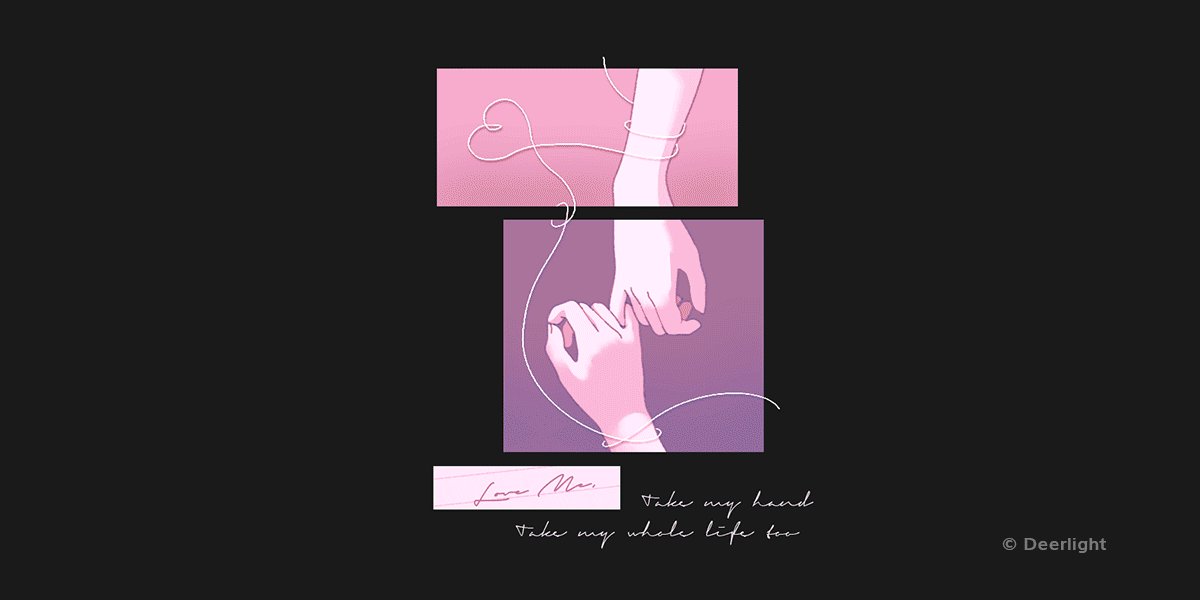
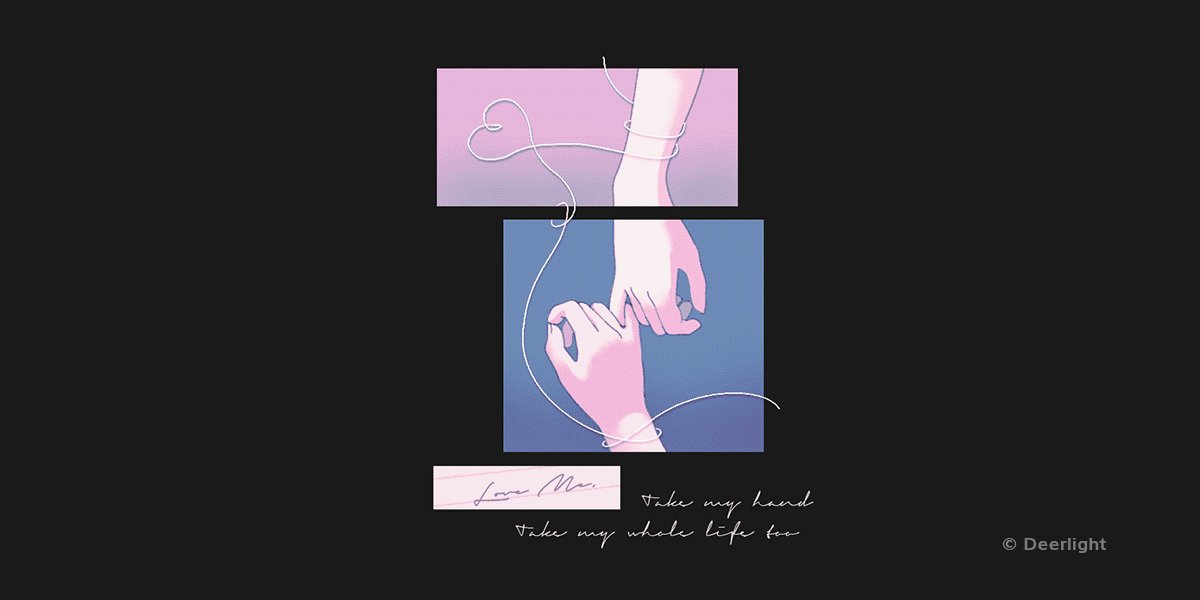
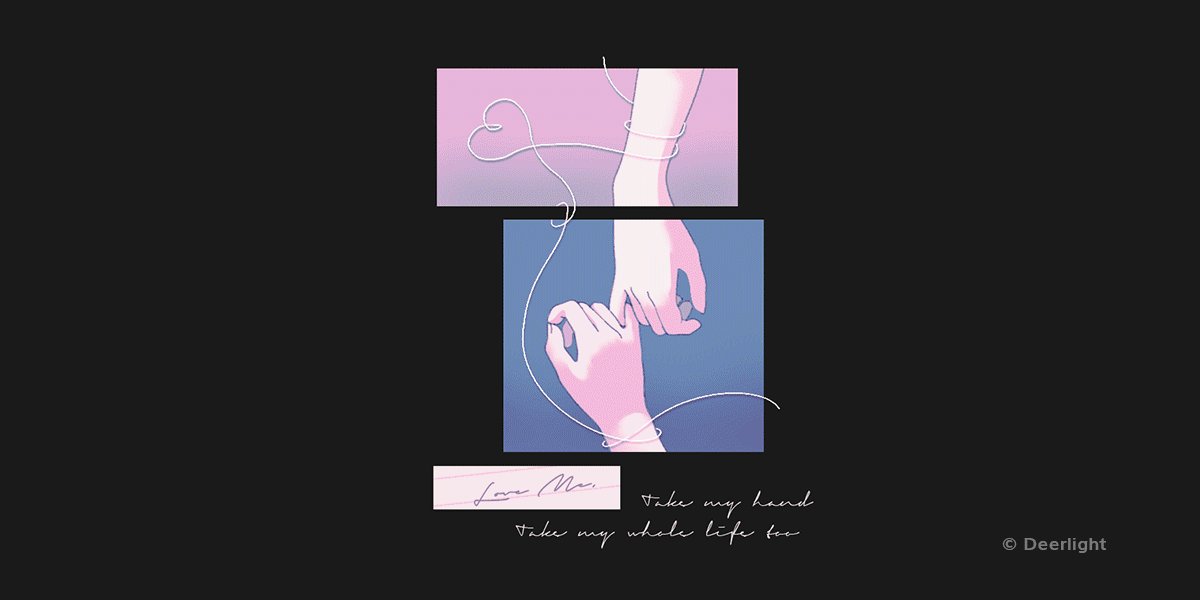
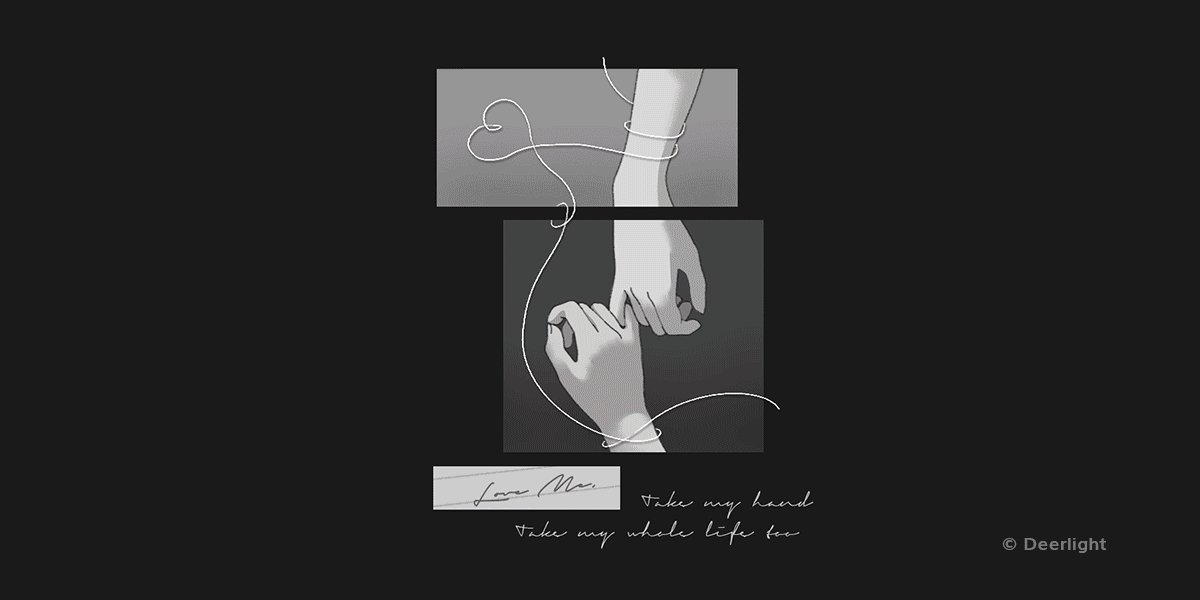
◍ 漸層對應|將影像的相等灰階範圍,對應到特定漸層填色的顏色。聽起來有些抽象對吧?例如,我選用一張影像,在漸層對應設定最黑的區域是橘色,而最亮的區域是黃色。

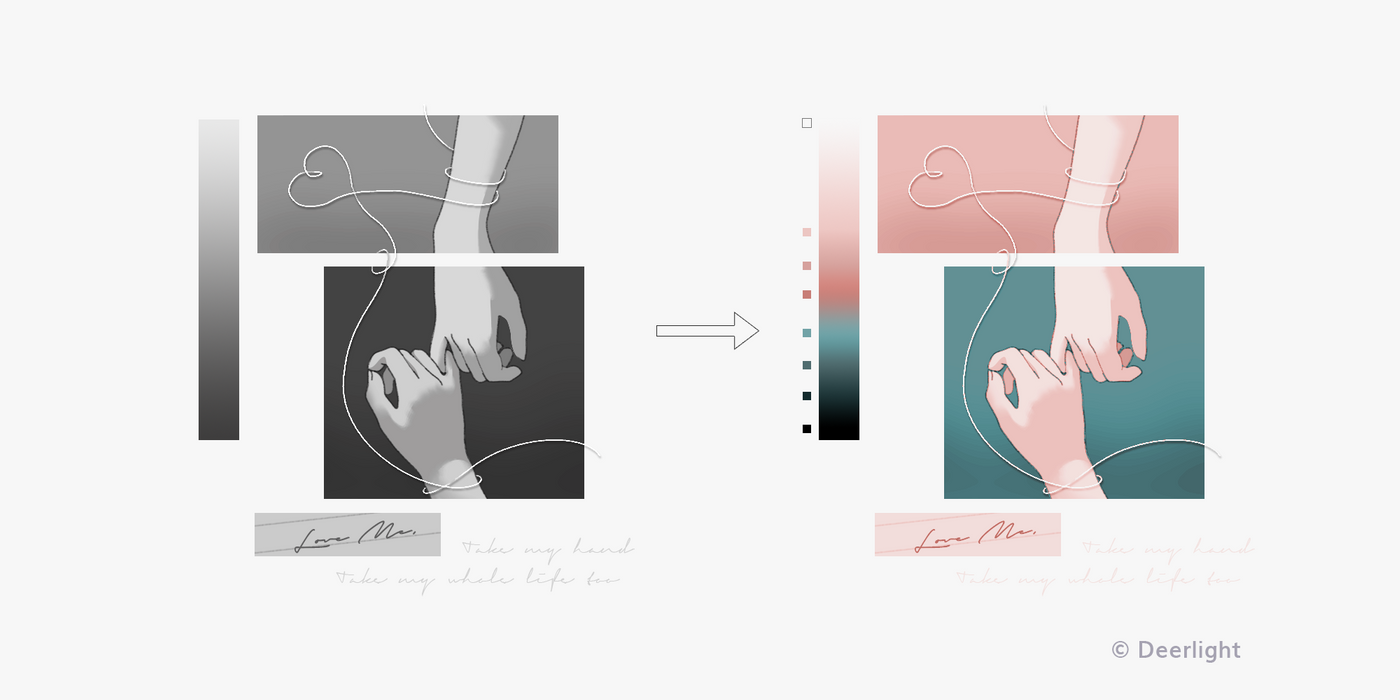
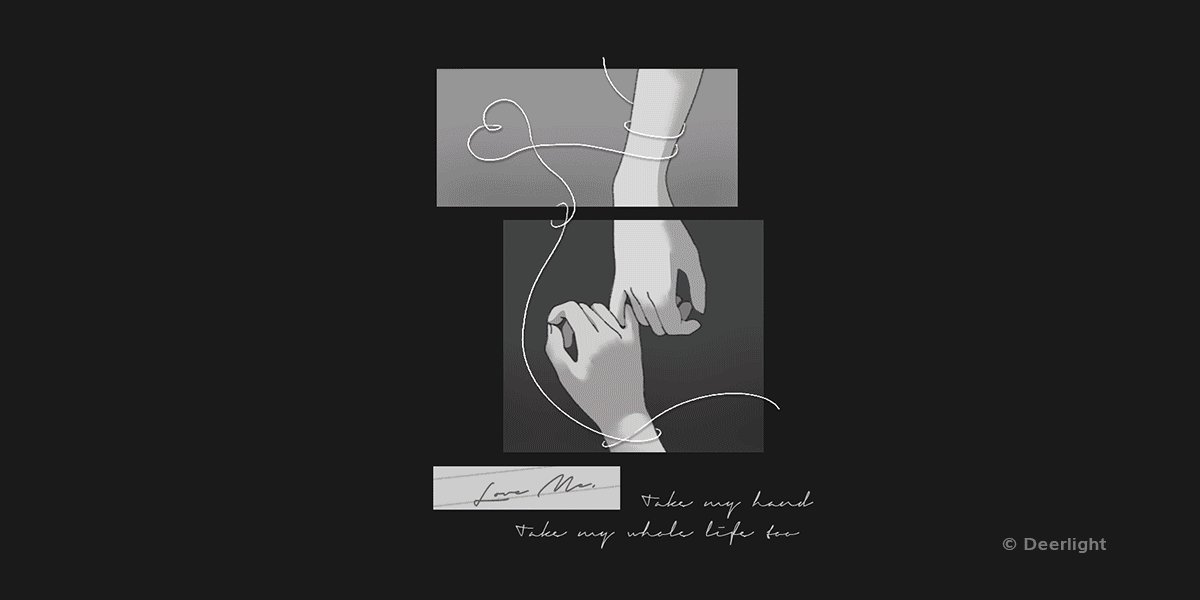
◍ 灰階上色|如果有接觸電繪領域的人,可能會聽過「灰階上色」的詞彙。先以灰階來繪製畫面,預先考量光影變化,再套上漸層的對應,可大幅縮短繪製時間,在色彩掌握及光影的呈現也具細緻自然。

灰階上色的作法可簡略分成兩步驟:
- 以灰階色彩繪圖:重視光影的細節變化
- 漸層對應:將色彩套用至灰階色稿,調整細節
熟練之後可再練習色彩的變化,甚至活用漸層對應的工具,提升作畫的效率,也能精進光影的呈現,掌握更準確的形體輪廓。
漸層對應 Gradient Map 的作用?
◍ 協助完成過渡色|有時候決定好主色之後,不同主色間的過渡色就需要花點時間調整,避免銜接處突兀。

上圖右側示範的是紅、綠之間的漸層對應,可注意的是,每個色彩之間的距離並不是等距的,有經過微調,讓顏色的漸層更自然。
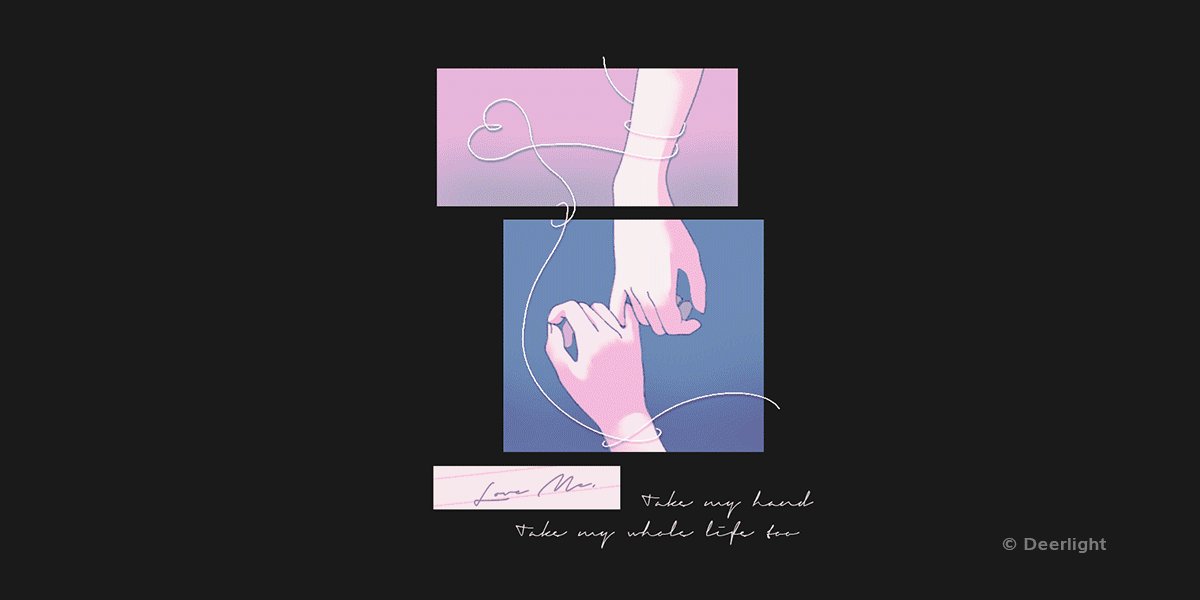
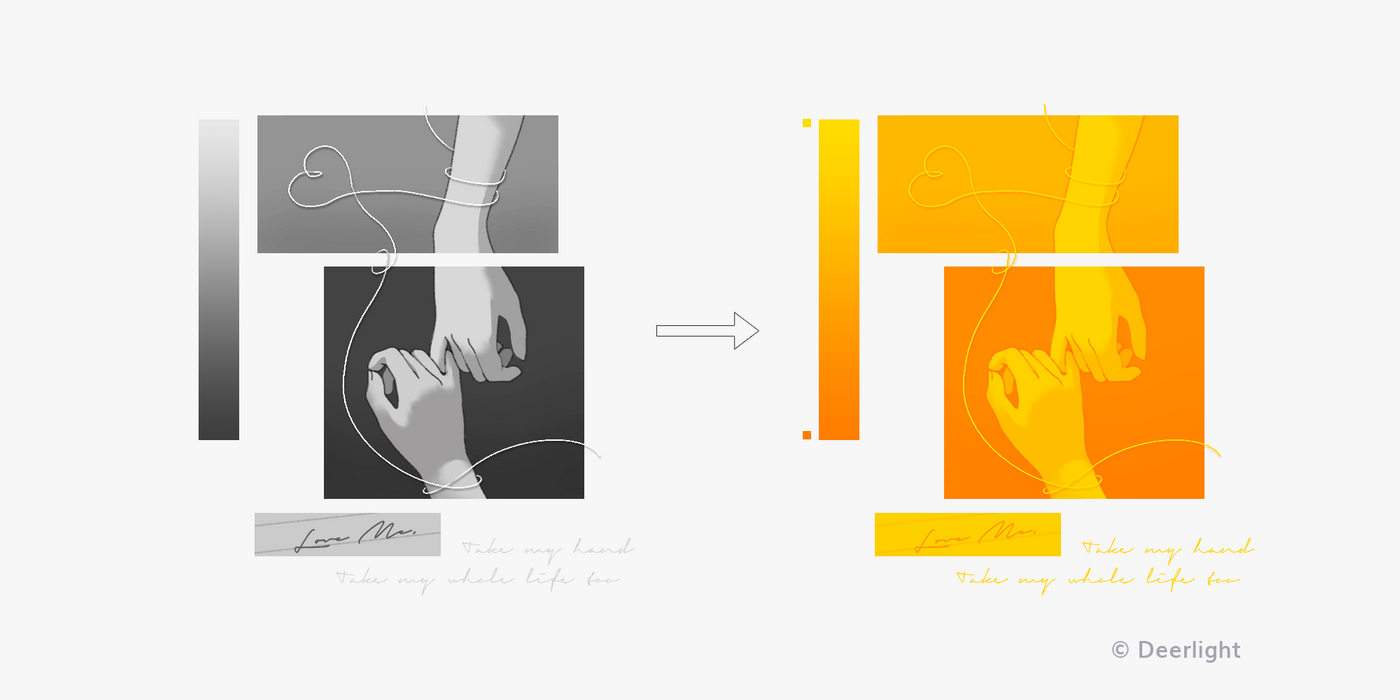
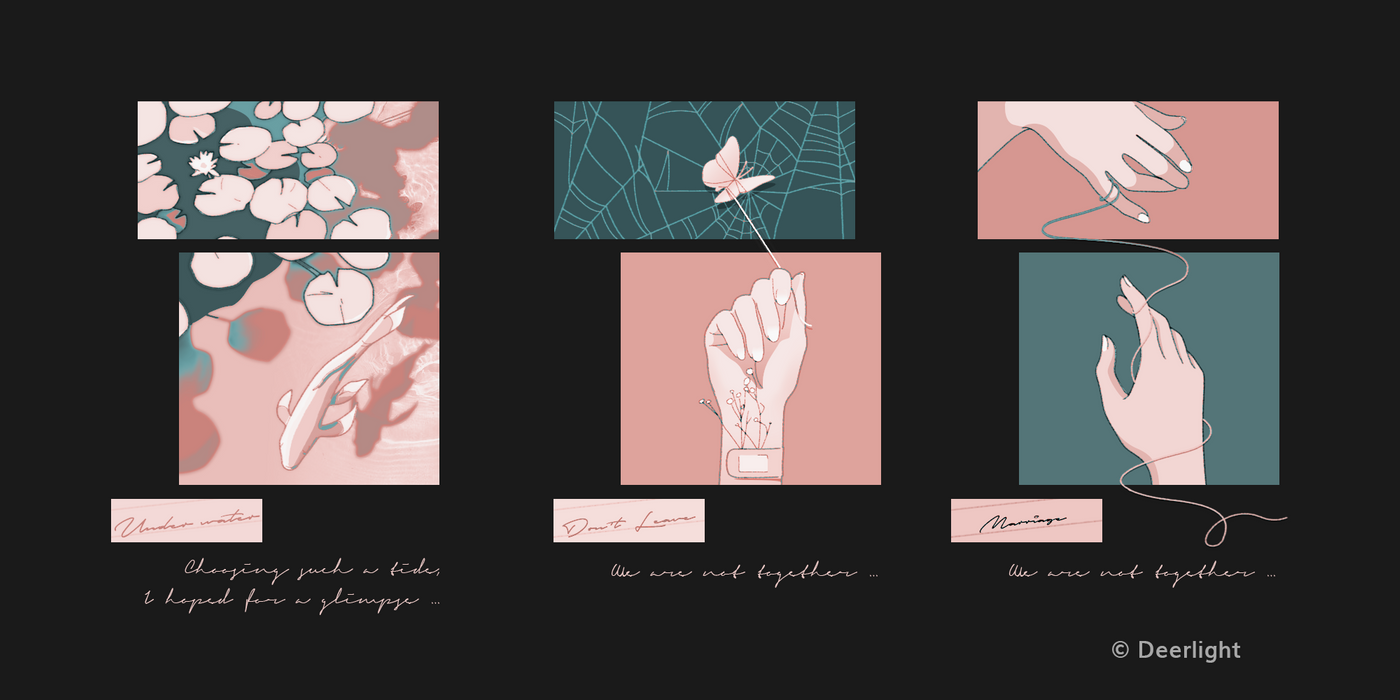
◍ 更快找尋適合的配色方案|在創作時,我不只嘗試一種配色,有時會實驗不同色彩間的變化,此過程中可創造意想不到的視覺效果!

如何使用漸層對應 Gradient Map ?
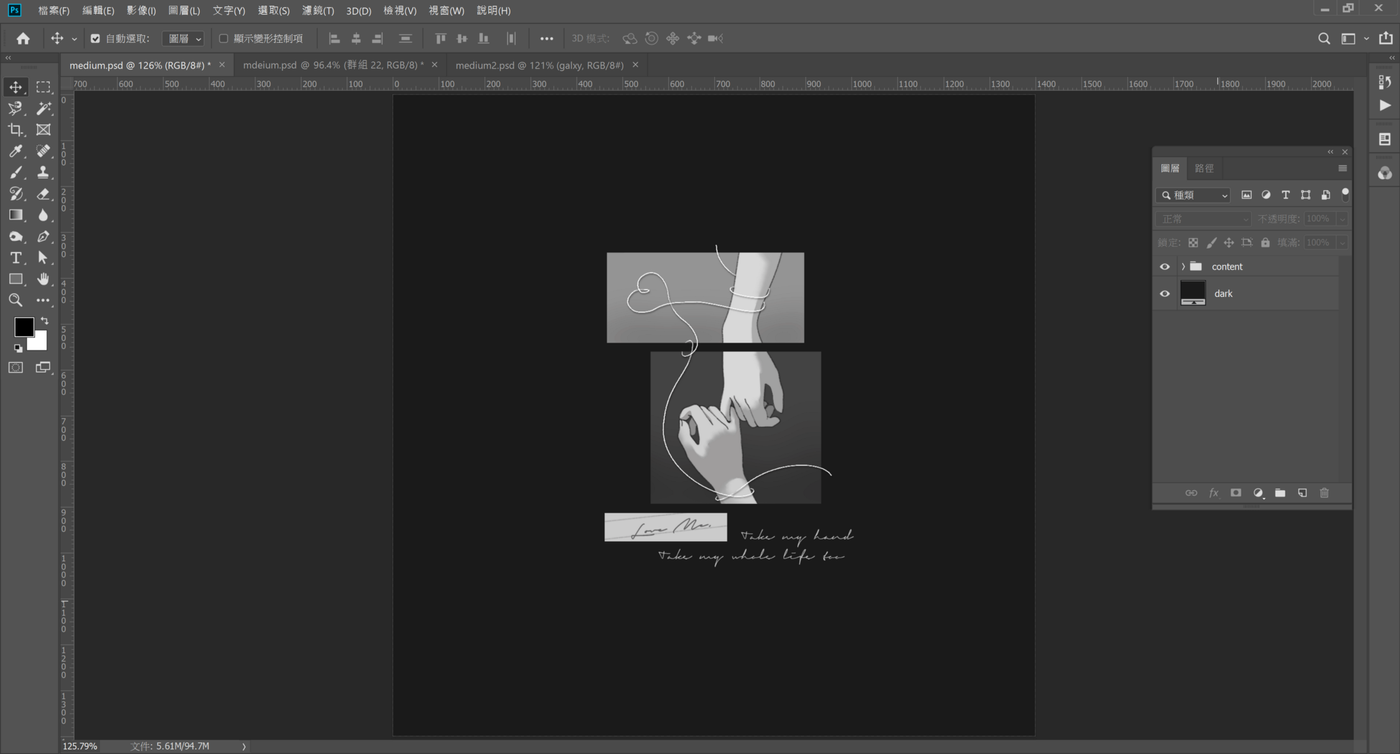
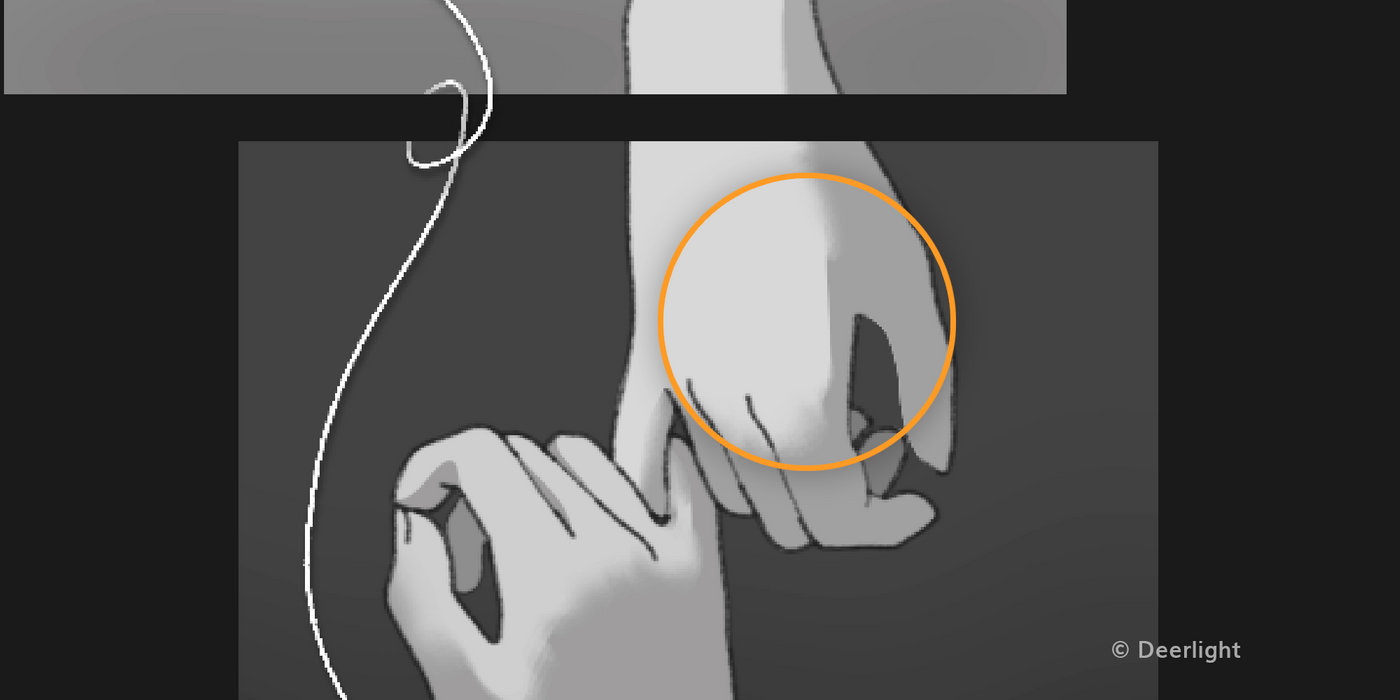
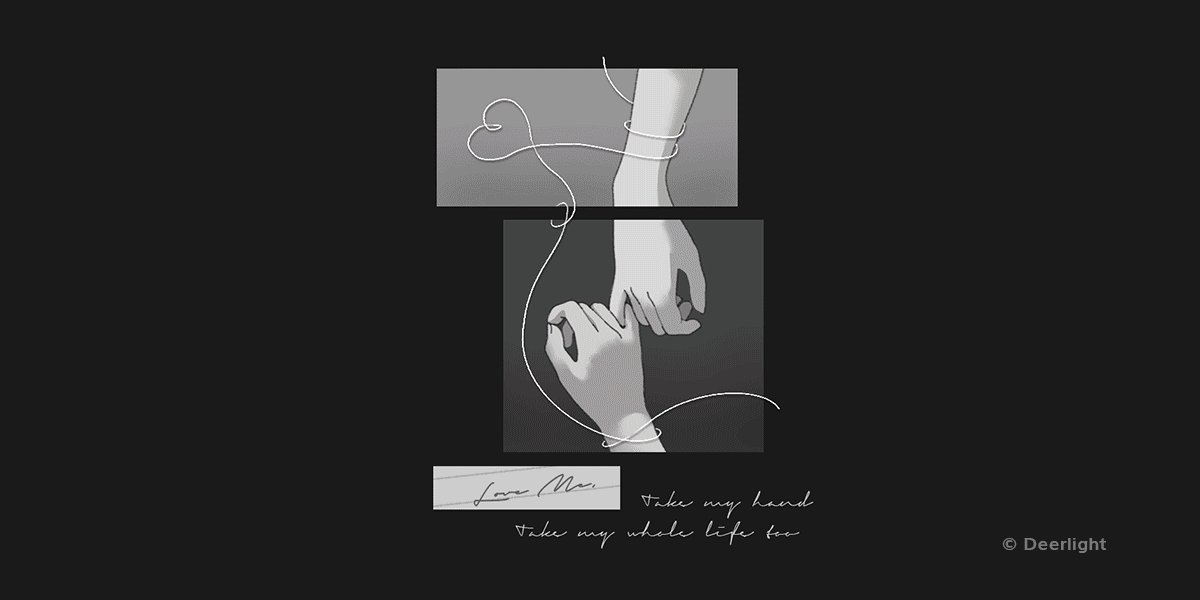
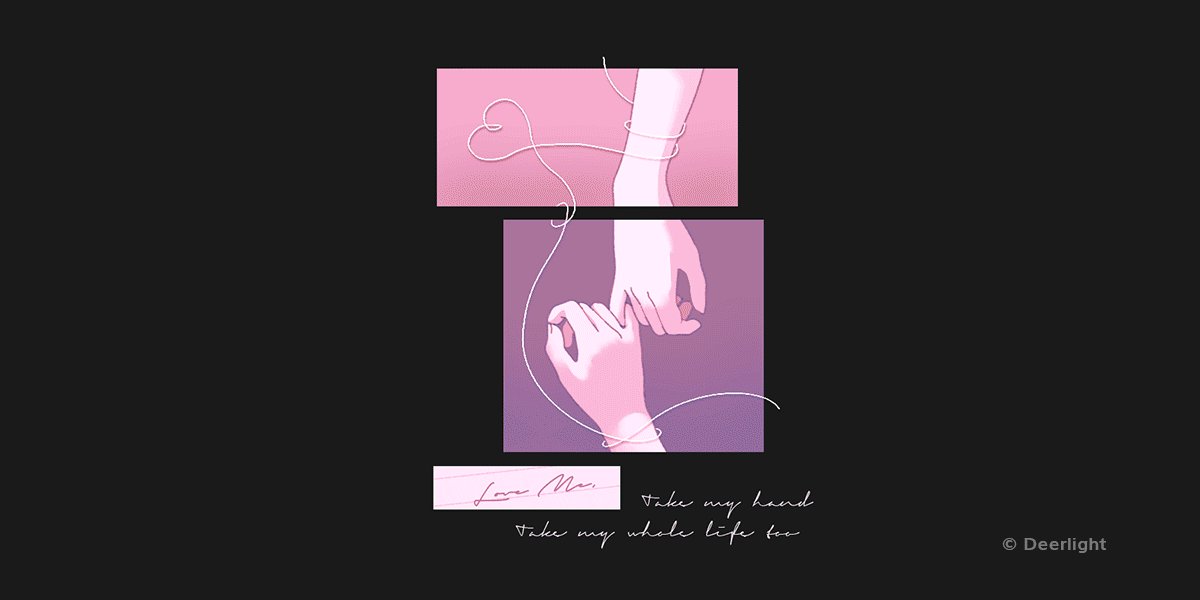
01|準備圖稿-其實原稿不一定得使用灰階色稿,使用灰階色稿是為了讓我們更好判斷光影變化。

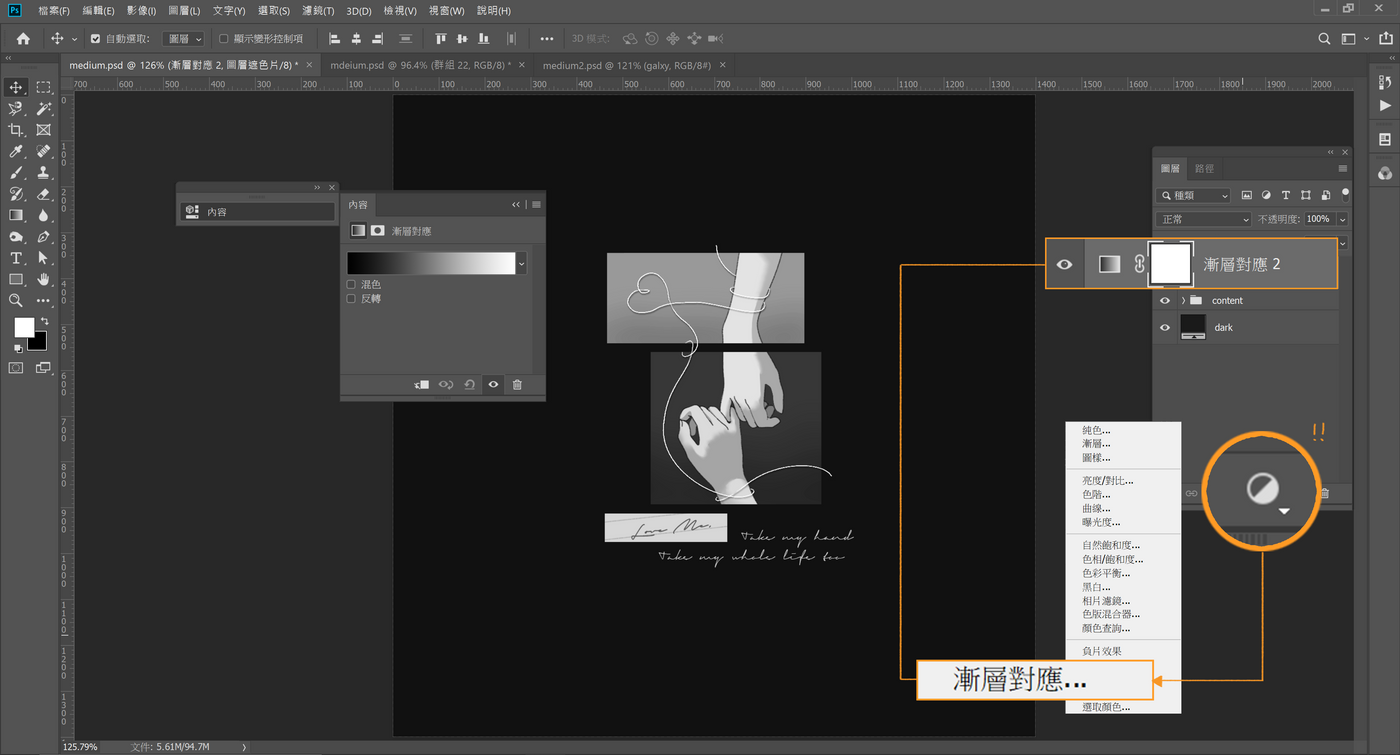
02|建立調整圖層 ── 漸層對應-在圖層面板的下方,點擊新增調整圖層(橘圈處)選擇漸層對應,可見到圖層面板新增了調整圖層!

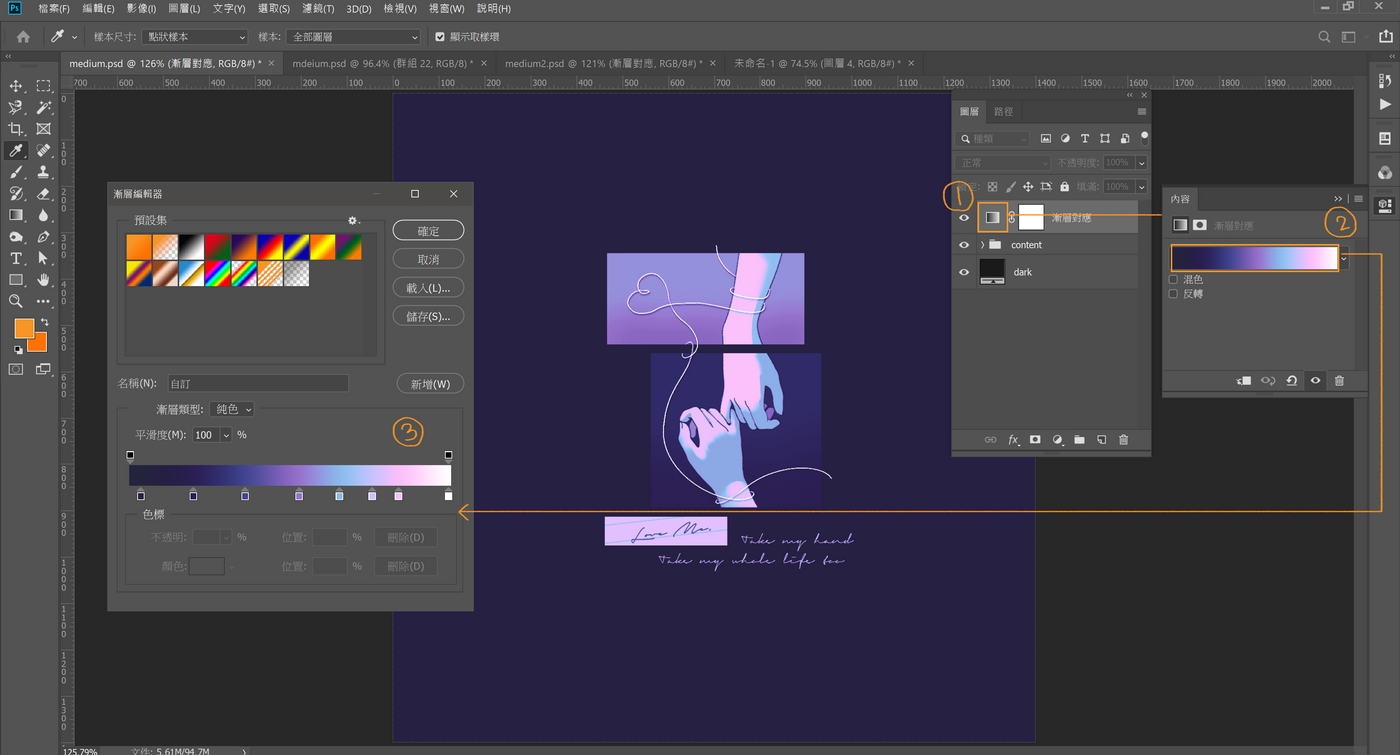
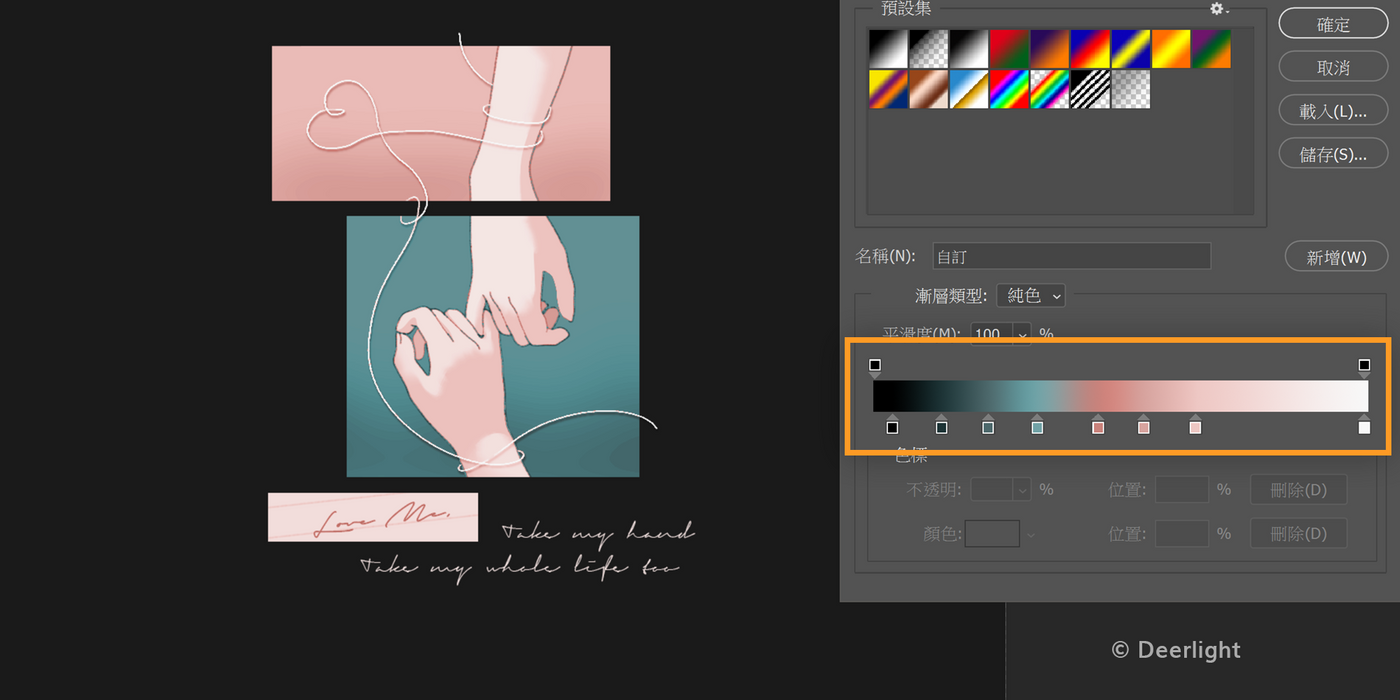
03|調整漸層對應-於圖層面板的漸層對應圖層,雙擊漸層圖示,在內容面板點選漸層,可調整該漸層的設定。

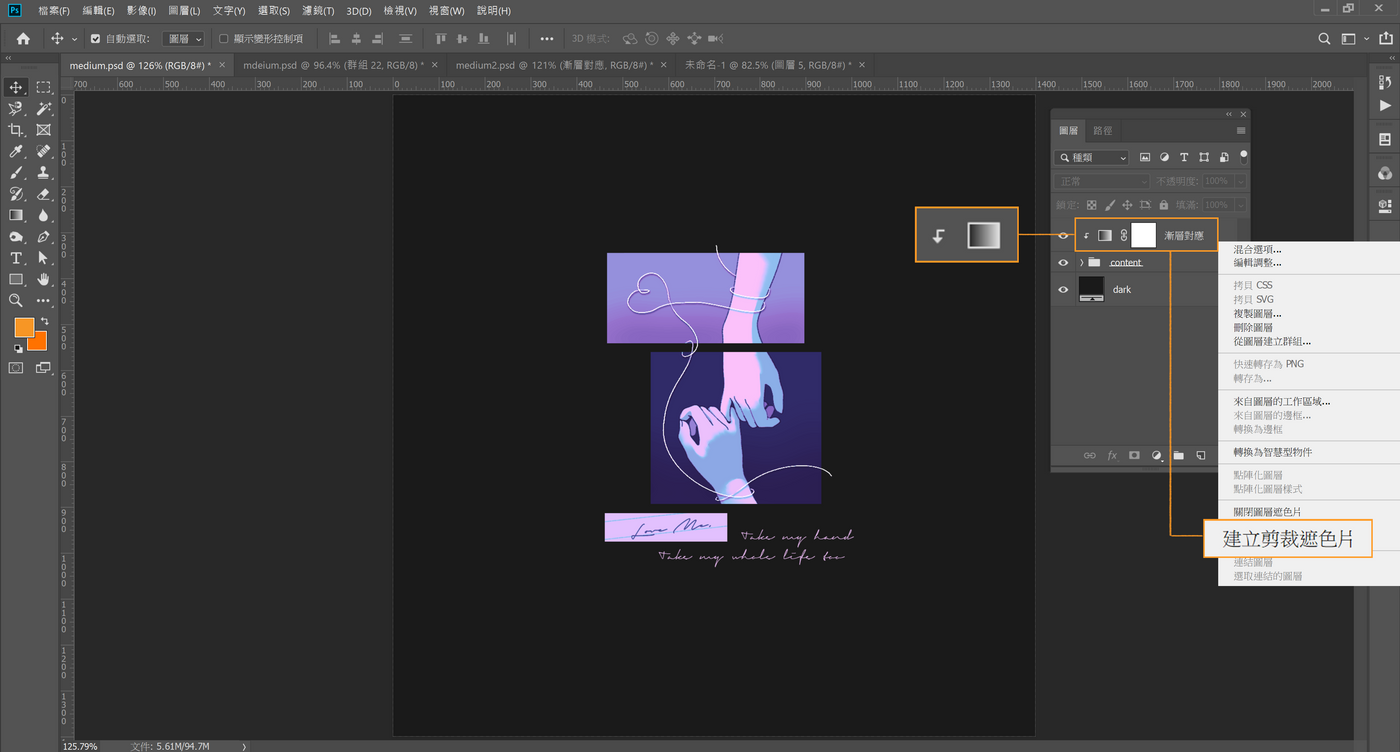
04|補充 ── 使用剪裁遮色片區分漸層對應-位於調整圖層之下的所有圖層皆會受影響,若只想針對單一的圖層或群體,可以這麼做:於漸層對應調整圖層點擊右鍵→選擇建立剪裁遮色片。
完成後可見到調整圖層多了一個向下轉彎的箭頭,而其他圖層將不受漸層對應影響。

漸層對應 Gradient Map 補充
◍ 更自然的變化|有時會在灰階上色的階段使用混合筆刷模糊不同色塊間的界線。再套上漸層對應時,可有虛實的變化。

◍ 不同顏色間的比例|當我使用撞色或互補色時,會更加小心顏色之間的過渡變化。初學者使用漸層對應時,容易過頭,導致最終的色彩不自然或過於強烈。

◍ 保留及覆用|若有調出好用的漸層對應配置,我會將它保留,並用在其他系列稿中!當然,視情況微調色彩的細節。


以上~祝使用愉快 (⁎⁍̴̛ᴗ⁍̴̛⁎)~

嘿!工商一下 LINE 主題!
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|[email protected]
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



- 来自作者
- 相关推荐