Dribbble 大改版,顺势记录下我对近期 UI 设计趋势和一些细节的观察

本文 2020 年 4 月 7 日首发于 Medium 平台 · 查看原文
2020 年 3 月下旬,知名设计网站 Dribbble.com 在过去十年中首次做了彻底的重新设计。借着这次机会,并结合近期其他互联网产品的更新迭代,在此记录一下近半年来我观察到的一些设计趋势变化。
一、更通透的页面设计
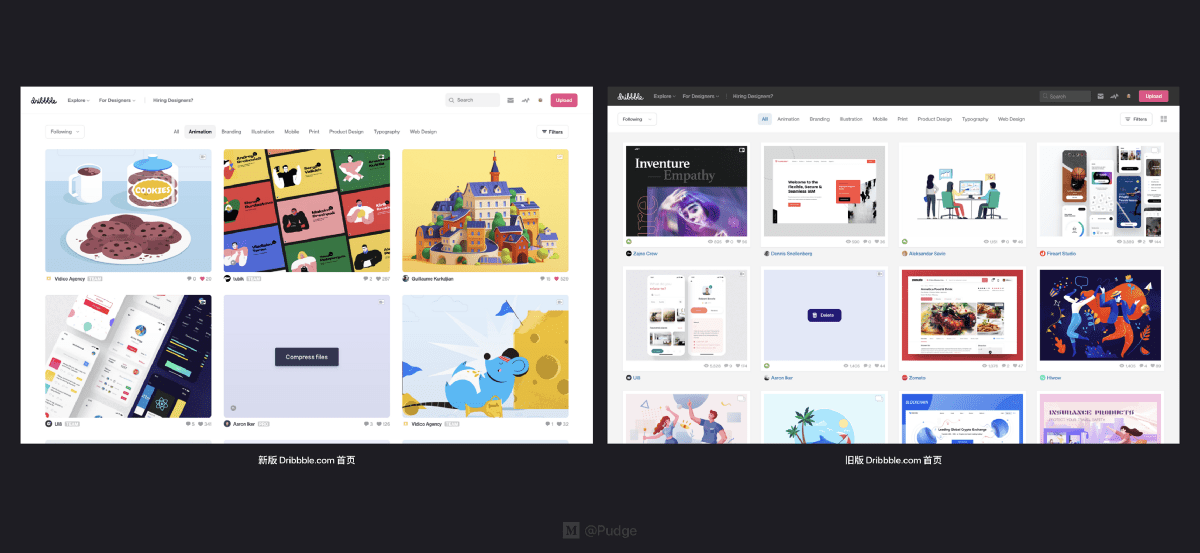
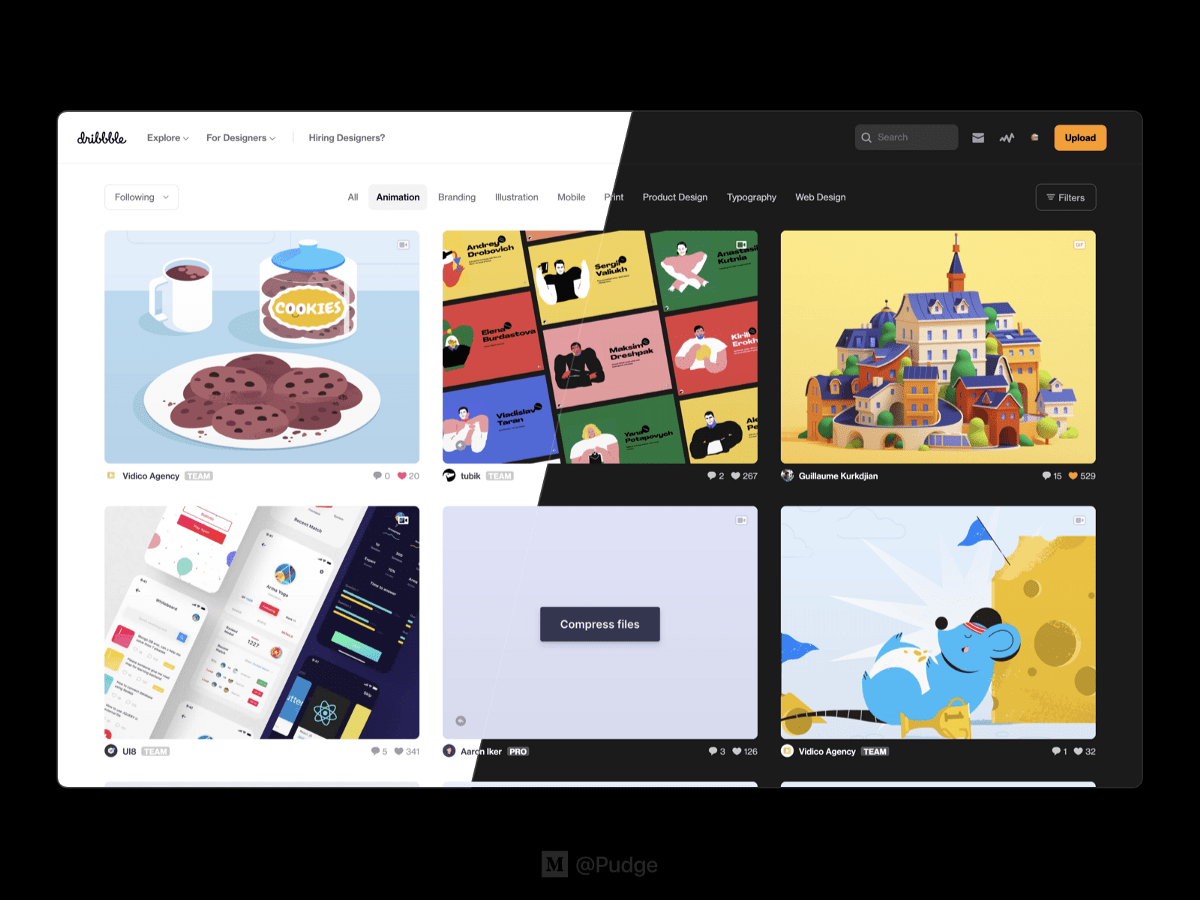
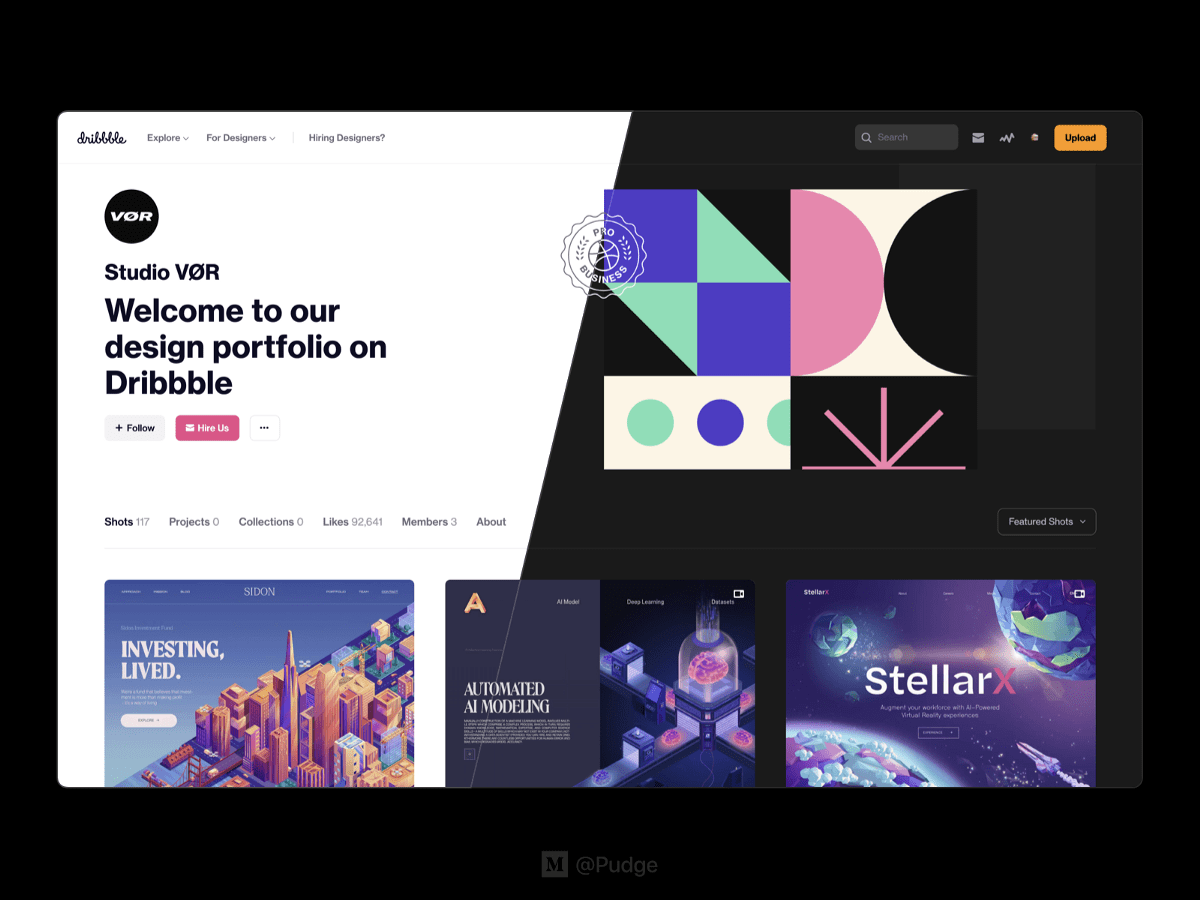
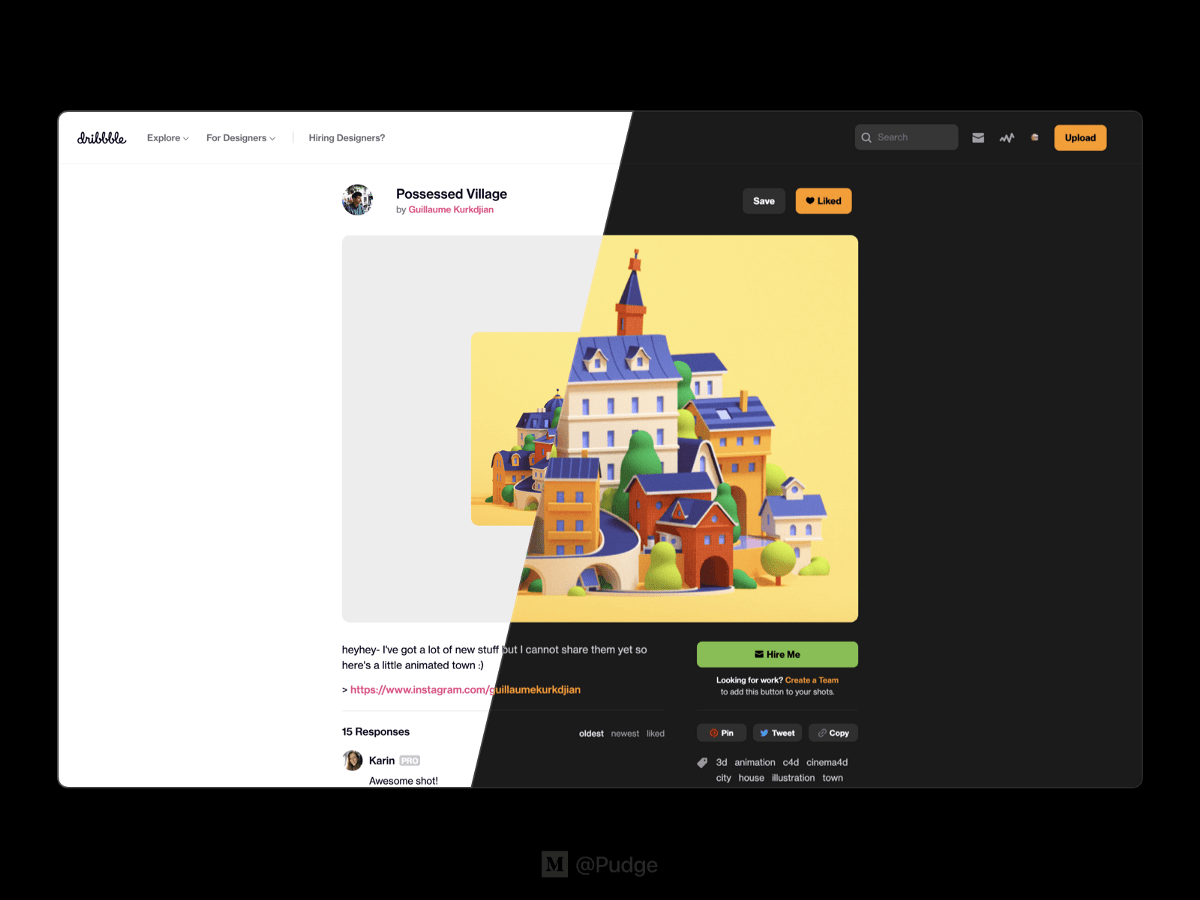
对比 Dribbble.com 新旧两个版本的首页,新版首页由于去除了顶部导航栏的背景色,整个页面会更通透;而放大作品图片并删除边框,也能让用户更好地聚焦于内容本身,减少干扰。

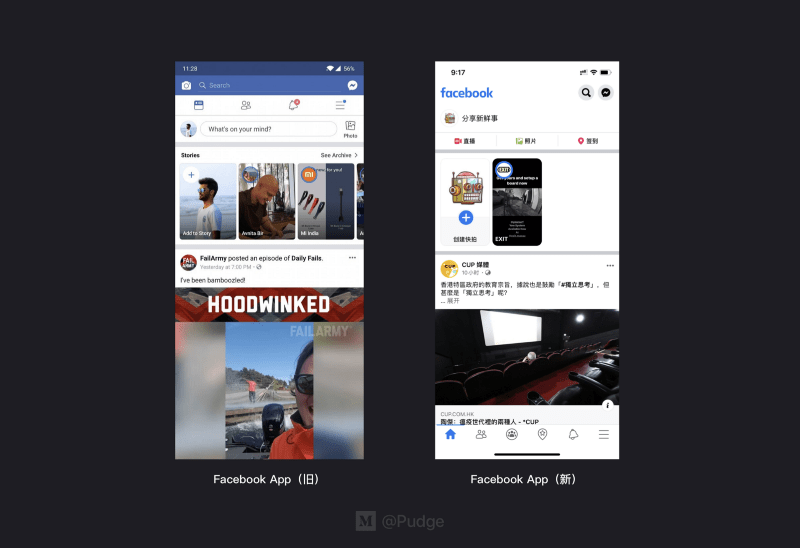
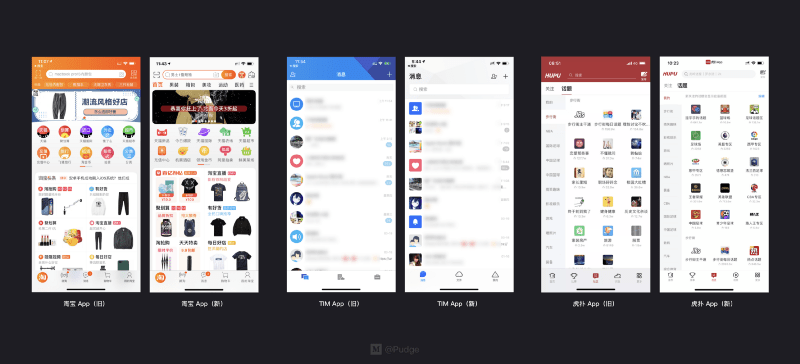
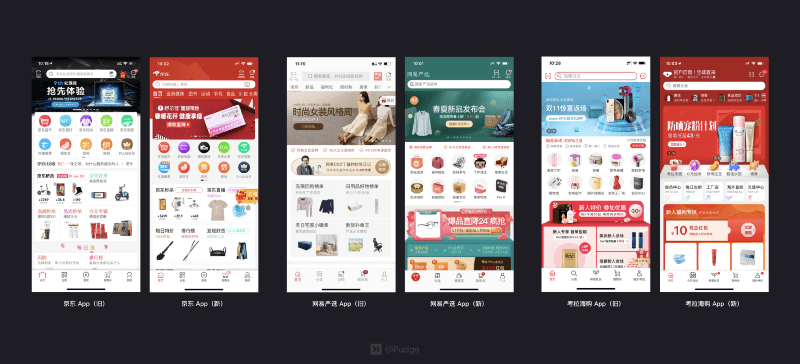
其实过去一年不止是网页端,App 在更新迭代中都有对首页,尤其是顶部导航栏这块区域进行相应的优化。给我印象较深的是 2019 年四月底(当时正流行 All-White 风格)进行大更新的 Facebook App,将原来蓝色背景的顶部导航栏改成了白色,且将品牌 Logo 放在左上角,极其醒目。

这样做几个好处,一是让页面布局更通透、柔和,减少了生硬的分割。因为用品牌色作为顶部导航栏的背景色,容易与下方的内容区域产生明显的分 割。而将白色(或内容区域背景色)作为顶部导航栏的背景色,两者衔接起来会更自然,用户观感会更佳。

二是保留了品牌基因。过去我们都习惯将品牌颜色作为顶部导航栏的背景色,一个很重要的原因是我们想透过该区域展示一些品牌元素,让用户一眼到界面就能知道这是什么产品。
而像新版 Facebook 这种将品牌 Logo 放在左上角的处理方式,则能够在保持页面通透感的同时,也能起到强调品牌的作用,避免同质化过于严重。对于比较注重运营的 App 来说,甚至多了一个轮播运营位。

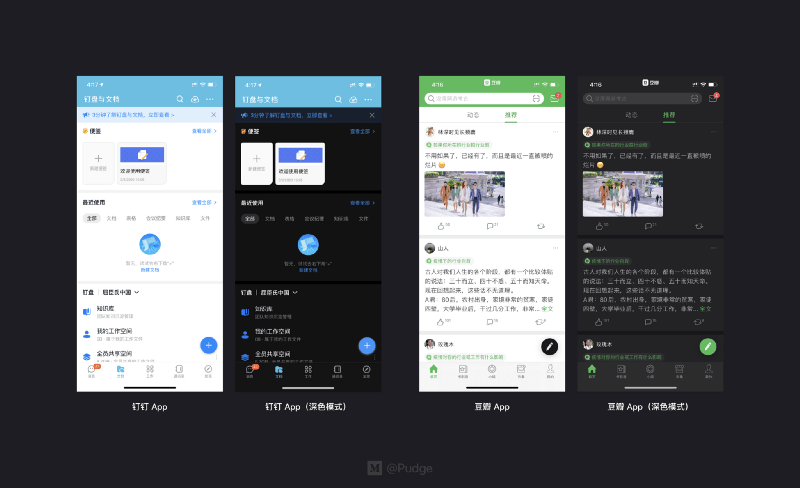
第三点则是我认为这种处理方式对适配深色模式更友好。在深色模式的处理中,比较棘手的一点是大面积的有色相的颜色处理。如果顶部导航栏背景色是使用品牌颜色,在适配深色模式时需要考虑到一点:品牌颜色在白色背景下看着没什么问题,但大面积应用在深色模式下可能会不协调,甚至会比较刺眼。
可以看到钉钉和豆瓣的两种场景,显然后者的处理更优。

二、更清晰的内容展示
一直以来 UI 设计师其中一项工作职责是尽可能地保证页面内容清晰地展示在用户眼前。提升页面清晰度有几个方法,其中一个提升正文文字与背景的对比度。
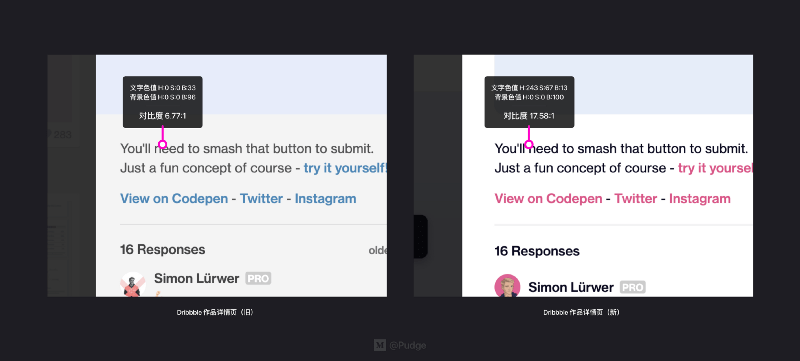
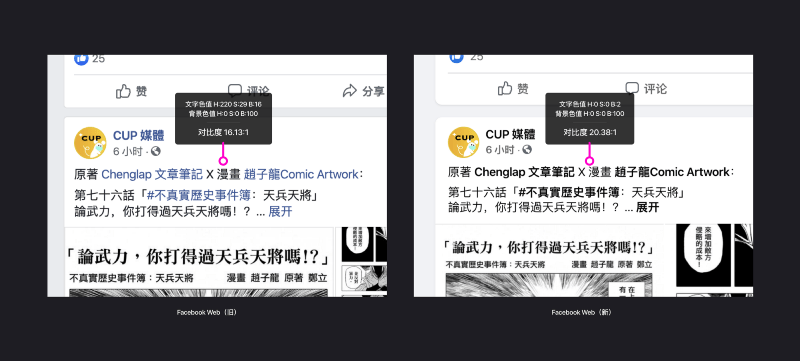
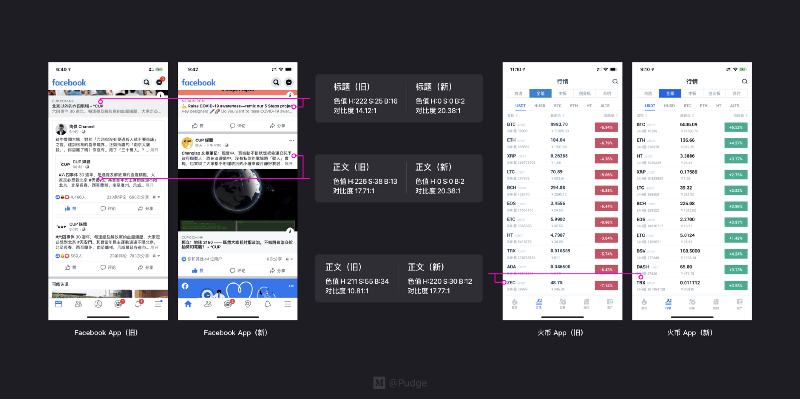
比如这次 Dribbble.com 的大改版就加深了正文文字的颜色,且将背景色改成纯白,对比度大幅提升。包括新版 Facebook Web 端页面也是。


不止是网页端,这种加深正文字体颜色的趋势在近期也频繁应用在各类 App 产品上。

三、更微妙的设计细节
1. 加入缓动参数让渐变过渡更自然
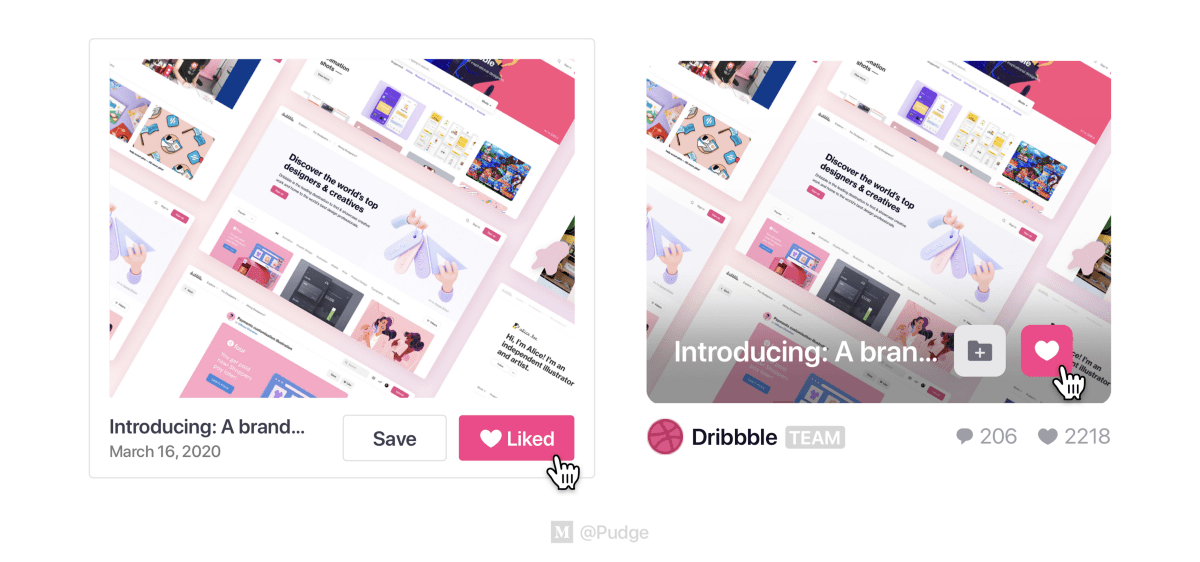
在新版 Dribbble.com 中,首页的作品展示图改成了大圆角卡片的样式,收藏作品/点赞的操作栏也改成在一个黑色渐变蒙版上操作。

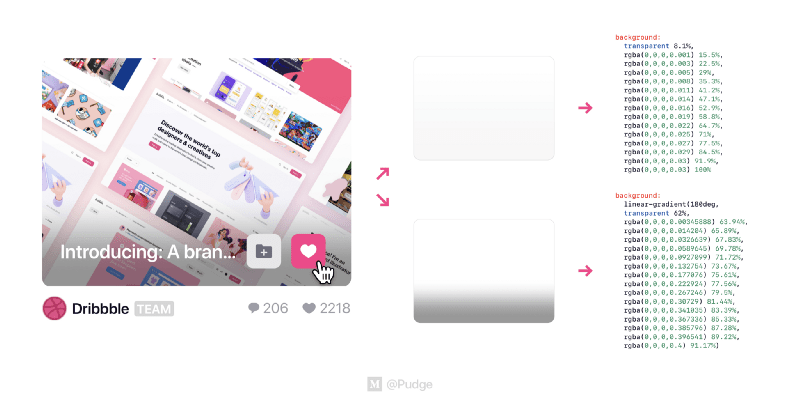
其中新版的“黑色渐变蒙版”引起了我的注意,我发现似乎比自己平常做的渐变要柔和许多,过渡比较自然。于是我打开浏览器的审查元素,发现其实是由两层带有缓动参数的渐变组成。

在网上搜了下,了解到这种柔和的渐变是使用 Sketch 插件 Easing Gradient 生成的,国内也有不少大厂的产品也应用起来了。
了解到这个细节位后,网上截了两张图做对比研究,能比较明显地看出,带有缓动曲线的渐变蒙版,在颜色消失边界的过渡会缓和许多,而常规的两点线性渐变会有比较明显的消失边界。

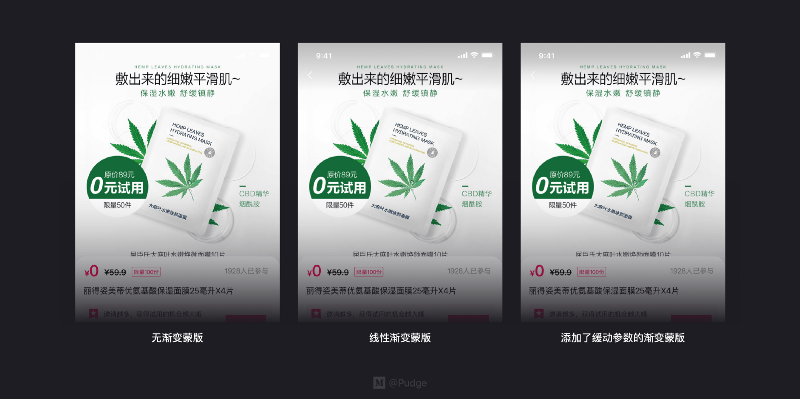
刚好前段时间公司有优化“试用中心”的需求。原本的详情页头图如果是白色或较浅的颜色,顶部导航栏的按钮难以看清。所以我给开发提了一个改动,在顶部增加了一层带有缓动参数的渐变蒙版,以提高顶部导航栏按键在浅色头图下的可见性,效果比以往两个端点的线性渐变要好。

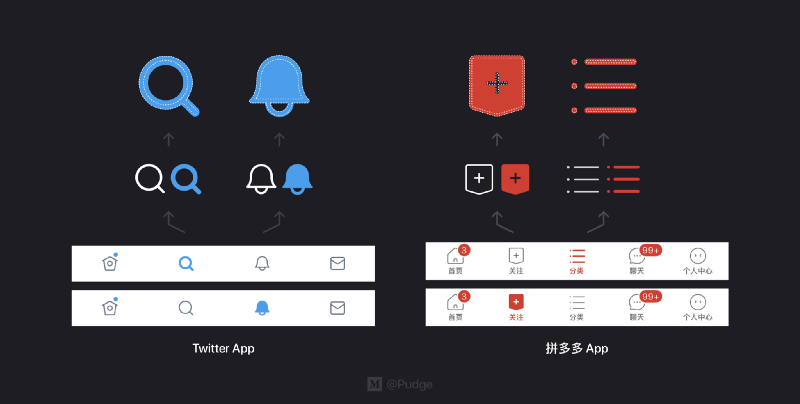
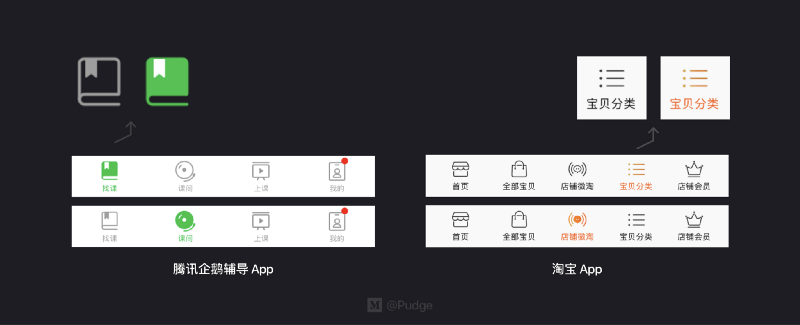
2. 线性图标转换成面性图标时的特殊处理
另一个稍早观察到的细节是很多 App 产品的底部标签栏图标,未选中时是线性图标,而选中时是面性图标。在这种图标风格切换时更好的处理方式是相应地将部分线性图标的线条、圆点等加粗,均衡视觉比例,从而提高图标的识别度。

对比其他 App 产品的底部标签栏图标,可以看到做过相应处理的图标看上去比较舒服,已激活的状态也会更清晰。

总结
- 越来越多 App 产品在优化顶部导航栏的位置,做成白底色+Logo的样式。但不一定适合每个 App。
- 加深文字颜色,提高文字与背景的对比度是一种趋势,但不提倡纯白底色搭配纯黑文字。
- 学习并应用了渐变参数和图标绘制的两个小细节。
广告时间
鄙人作为一名深色模式的狂热者,为了增加一些深色模式的设计实践经验,最近利用一些业余时间做了一套 Dribbble.com 的深色样式(已适配了主要使用流程)。



对此感兴趣可前往 Userstyles.org 安装使用。另也可移至我的个人网站 LRD.IM 了解设计过程。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐