Gatsby.js+Contentful CMS|解決建立環境時出現的錯誤
原本可以5分鐘就能完成的blog網站,結果我花了3天時間去解決一些Bug,此刻我覺得人生有點精彩(反話來的!🤣 )。
前陣子我在公司為客戶網站做SEO優化時,發現他的網站比Wordpress更好,SEO Keyword很快就能上Top 10的排位,雖然是頭10名,不過這其實也很難說,因為人家也算是知名的公司。但我還是研究了一下,他們的網站是用Contentful CMS跟React.js 建立出來的。所以我就上網查了一下,就查到Gatsby.js+Contentful CMS的說明。雖然不是用React.js,但深入了解一下Gatsby.js發現其實他是基於React.js派生出來的東西。
在YouTube裡的一個叫「Web Development In 2022 - A Practical Guide」影片當中,有提及到Gatsby.js的好處。好!話不多說,有興趣可以自己去了解一下。回到文章的重點,當我決定選擇用Gatsby.js+Contentful CMS之後,我就上網查如何使用他們來做一個blog網站。然後我在IT邦幫忙找到了能用五分鐘內做出一個Gatsby+Contentful的Blog網站,看他的文章已經過了3年多了,就這一點,我就知道可能會花超過5分鐘才完成blog網站了,因為經過時間越長,插件更新的內容會有所不同。

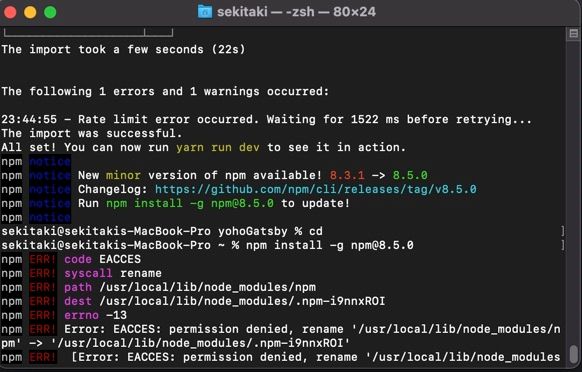
接著我又在Contentful的YouTube頻道找到教學影片,官方的內容一定沒錯了吧!而且是兩個月前的教學,一定不會差太遠吧!此刻的我一副得意洋洋的模樣,沾沾自喜的打開了Macbook內的Terminal,按照影片內的教學,按步就班地輸入npm指令,誰不知......出現這個問題......

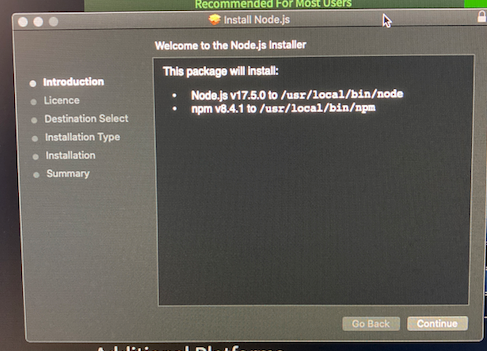
按照錯誤去按裝最新版的npm,但Node.js官方公開的npm才v8.4.1版本,那來的8.5.0......
不過我照樣安裝了npm v8.4.1試試看,然後我再輸入
npm run dev

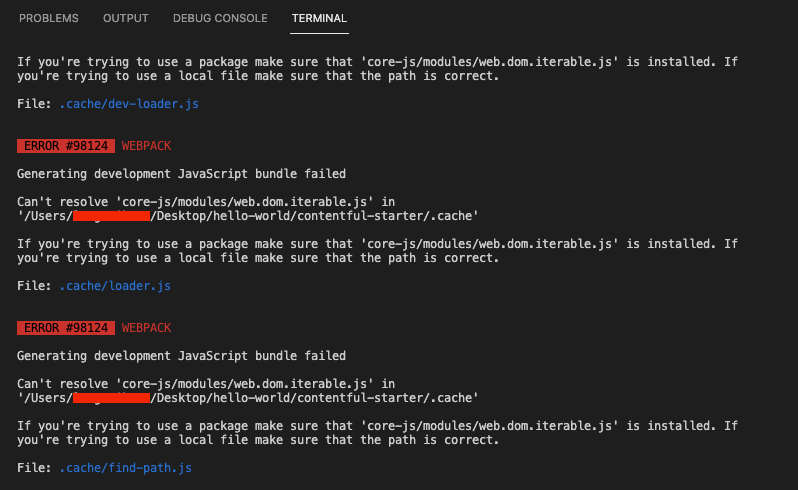
看起來好像是OK,但結果又出現另外一個問題,媽的!氣死我了!

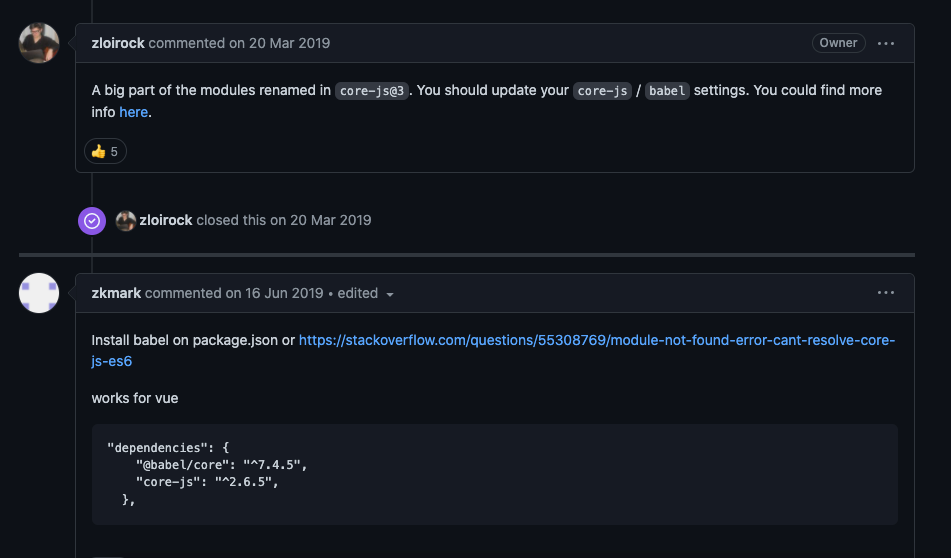
我在網上左查右查,聽網民說什麼刪除npm跟Gatsby再重裝一次,不過一樣不行。後來我在github上找到一篇文章,內容跟我的處境是差不多一樣的,留言大部份人都是說core3.0版本的文件有很多都重新命名了,他們都建議把core降到2.6.5版本。
於是乎我再打開Terminal,輸入
npm i [email protected]
之後就成功了!成功了!成功了!

再打開Blog網頁,看來也很正常。

以上不是教學,是我的心得,有興趣的話可以自己先研究一下,等我研究好了再發教學文!謝謝!
