如何善用CTA(call-to-action)-行動呼籲設計的14大關鍵-影響消費者,提升電商平台轉換率

先前文章提及 教你只用五招讓消費者吸睛,快速提升轉換率! 我們再更深入講解行動號召按鈕(call to action),簡稱CTA按鈕,在各網站以各種不同方式呈現的樣貌,對轉換率有什麼樣的影響。
CTA按鈕設計設計的好就如同你進入實體賣場,有顯眼且鈴聲響亮的服務鈴,只要消費者輕輕按下,他們就可以馬上享受到你最親切專業的服務。而實體賣場的標價卡、POP、活動DM等,就等同於電商平台各式各樣的CTA按鈕,它會因為顏色、大小、字型、位置、動畫等,間接影響消費者的行為模式,像是在提醒他們:「你是不是該買點什麼呢?」
以下將介紹 種,介紹CTA各種樣貌型態:
1. CTA按鈕 要出現在任何載具的第一個網頁畫面中
(電腦、手機、行動裝置等)

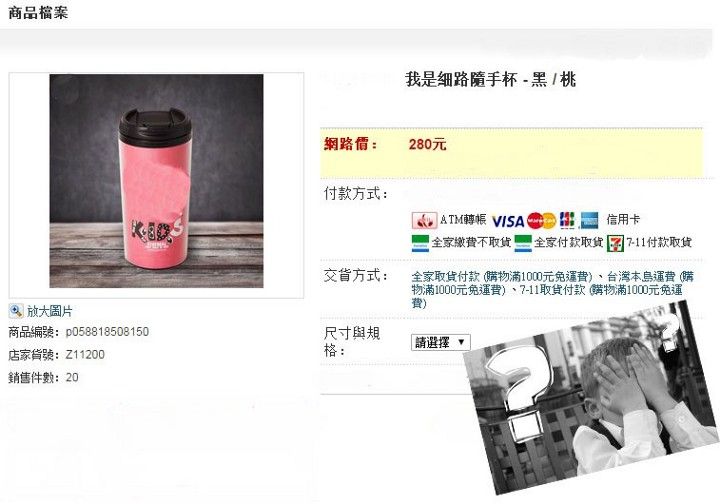
你可以先想像消費者在點擊進入某電商平台產品介紹頁面時,該頁面顯示的第一個畫面中(不論PC或行動裝置)沒有任何CTA按鈕的情況下,會多麼讓消費者無所適從,當他想購買這項產品卻不知道該怎麼結帳,很容易讓消費者失去耐心,更別說使用滑鼠滾輪往下慢慢找其他CTA按鈕的位置。

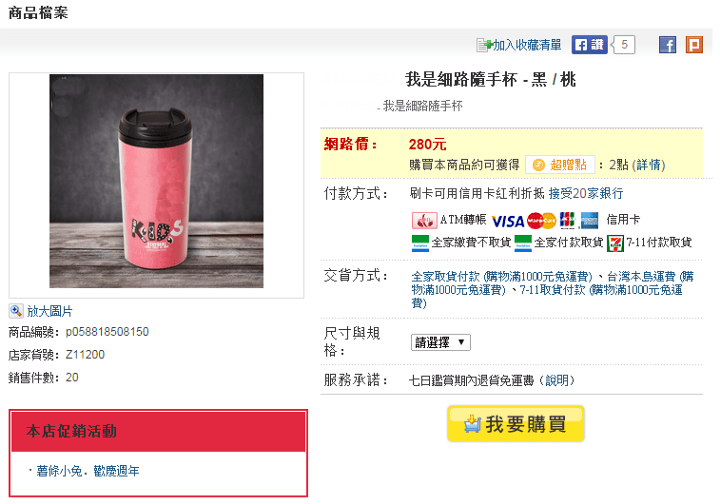
接下來我們來看看擁有各式CTA按鈕的情況,透過上圖我們可以看到除了「我要購買」最基本的CTA按鈕之外、右上方有「社群軟體訂閱分享」按鈕、以及「加入收藏清單」按鈕、左下方有「促銷活動」按鈕等。
只要盡量排版將網頁呈現的第一個畫面中置入適當CTA按鈕,盡可能讓消費者以最迅速直覺的方式,幫助他們進入你的電商平台了解你的產品及服務,並快速完成購物流程、表單填寫等,這組CTA按鈕就完成它的目的。
2. CTA按鈕周圍要有選擇產品規格選項
承續上一點,一在電子商務平台中,通常在「我要購買」、「加入購物車」等CTA按鈕附近,都會有尺寸、顏色等產品規格的選項,並且讓這些規格能夠順利加入購物車中,而不是選了規格之後,進入購買結帳頁面後,還要再重新選擇規格。
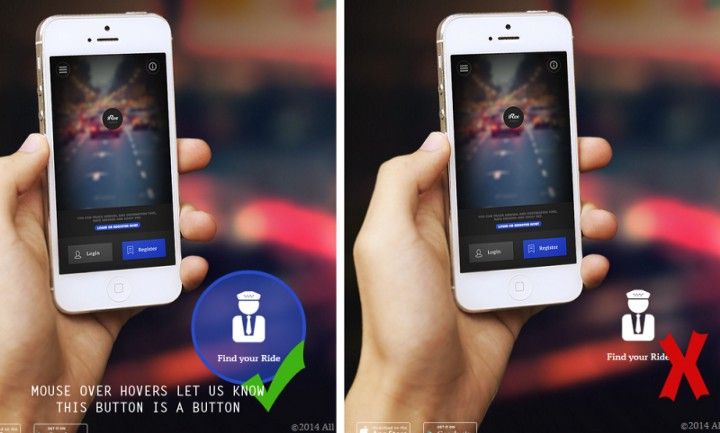
3. 標準簡潔的CTA按鈕

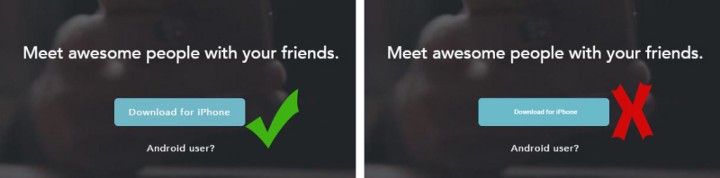
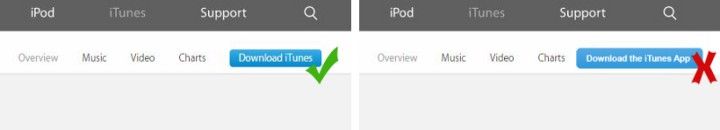
由上圖就可以很明顯的比較出兩組CTA按鈕,光是字體大小,呈現出的效果就有相當大的不同,很明顯右邊的的CTA按鈕很難一眼就看出它所想表達的內容,這是設計CTA按鈕時,必須注意的細節。

CTA按鈕中的內文讓消費者淺顯易懂連結上消費者第一直覺相當重要,這與上一篇教你只用五招讓消費者吸睛,快速提升轉換率! 內文中提到文案標題不易過長是一樣的道理。

通常電商平台常使用的標準CTA按鈕有「加入購物車」、「馬上購買」、「立刻購買」、「我想訂閱」等,只要內文辨識度高,若再巧妙配合版面、顏色,那這組CTA按鈕的效果通常會很好。
4. 盡量以單一顏色背景呈現CTA按鈕
如同上圖所提到 簡潔標準的CTA按鈕,素色單一的背景色,有時候更能襯托CTA按鈕的重要性與即時性,提高該CTA按鈕的點擊機率。

網頁背景花色過多就會如同上方網頁的樣式,很難讓消費者一眼就看出圖中的黃色CTA按鈕所要表達的意思。
雖然全球還是有公司使用此種CTA按鈕設計,當中也有少數成功案例,但此種網頁設計方式大多適合設計產業,以及積極表達活潑性質的公司,此種大膽的設計在電商購物平台中須審慎思考使用時機。

花色過多的成功案例也不是沒有,Airbnb透過主頁背景影片切換的方式,展現你在全球任何一個角落居住時,美好的想像,加上「歡迎回家」這句slogan,即使你是第一次來到Airbnb首頁,也會因為這種感動點下「如何使用Airbnb」這樣的CTA按鈕。
5. 避免邊框太花俏的CTA按鈕
有些CTA按鈕設計的太過浮誇,在邊框加上浮雕、陰影樣式,對於消費者而言同樣是種擾人的設計,重點還是讓消費者能一目了然知道CTA按鈕的內文,以及他們接下來點擊後可以進入到網站的哪一個行動階段。
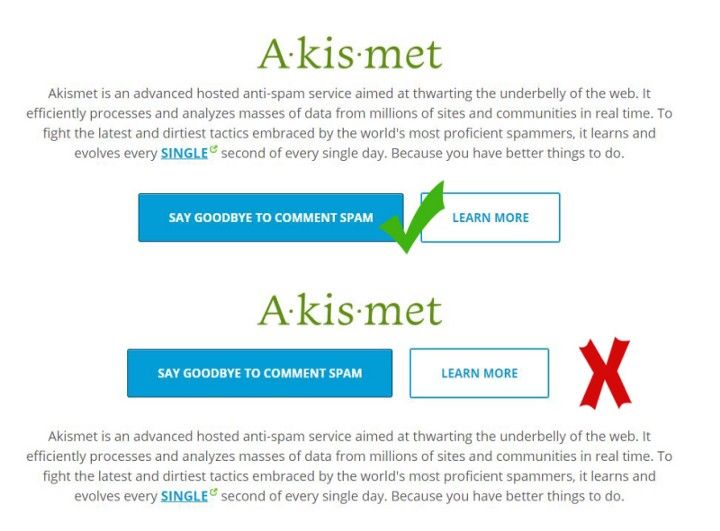
6. CTA按鈕顏色要和網站設計調性相同
這點就會牽扯到設計概念與色彩學延伸,對比顏色必須符合網站色彩整體調性,但又不可以過度喧賓奪主,搶了背景、內文、CTA按鈕間彼此的風采,主要還是要著重在「整體網頁設計協調性」。

像上圖右方的CTA按鈕設計就是過於融入背景,已經失去CTA按鈕該有的意義了,有些消費者甚至可能不知道這是一組CTA按鈕,左方的設計才是配合整體網頁設計,又不會過度搶眼的CTA按鈕設計。

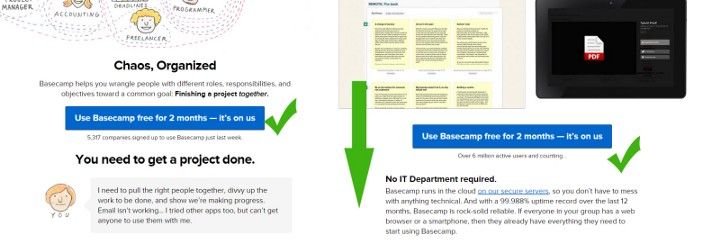
7. 不要將CTA按鈕置於網頁內文、產品介紹之前

許多電子商務網站透過數據研究,只要是將CTA按鈕放在網頁內文、產品介紹前方,通常銷量不會太好,這其實可以透過直覺思考去理解,一般消費者通常在還未了解你的產品和服務之前,很難想也不想、二話不說就把他們荷包的錢掏出來送到你面前。
因此你的CTA按鈕通常會放在顯眼處,或是放在讓消費者感動的位置之後,會是相對比較適當的做法,也有搭配以上方式,在網頁多處都放置CTA按鈕。
但是以上方式是在不擾亂消費者購物體驗為前提,例如: 一個產品網頁放置超過10個以上CTA按鈕,幾乎產品內文每段都放CTA按鈕,那消費者不堪其擾之下,就跳出你的網頁,轉到其他網頁購買類似的商品,而這樣的CTA按鈕則毫無意義。
8. 行動裝置的CTA按鈕必須與PC相同
網頁設計者在設計應用程式介面API (Application Programming Interface)時,必須注意手機或行動裝置的切版,還有CTA按鈕是否可以使用且沿用PC版本的功能及畫面等。
在行動裝置購物崛起的時代,網頁設計者必須測試多種版本、載具的API設計是否順暢,唯獨如此才能創造消費者美好的購物體驗,而資策會MIC針對台灣消費者網購行為進行調查,顯示有64.9%的人曾經以智慧型手機或平板電腦進行網購。但是調查也指出,不論是瀏覽商品資訊或是完成交易,有近7成的台灣消費者還是以PC為主要的線上購物載具。
9. 主次要CTA按鈕
教你只用五招讓消費者吸睛,快速提升轉換率! 這篇文章中同樣有提及主要、次要CTA搭配應用,有時CTA按鈕不一定只有一個選項,也會有多個CTA按鈕供消費者選擇,等於多次曝光你的產品/服務/文章等,形式可以透過了解消費者行為,設計網頁適合的位置。

次要CTA按鈕就是輔助主要CTA按鈕在消費者尚未決定購物時,促使消費者導向其他產品頁面、社群連結、文章介紹、電子報訂閱、問與答、表單填寫等頁面。
如果一個網站沒有次要CTA按鈕,等同於消費者在還未決定是否購買的同時,沒有其他選擇,也就等同消費者離開你電子商務的平台,因此把握時機、位置,適當露出有關你品牌的CTA相當重要。
以下列出次要CTA按鈕的型式給讀者參考,除了以下當然還可以創造更多樣次樣CTA按鈕型式,給消費者全新的體驗。
-
次要CTA型式:
■ 導流相關產品頁面
■ 倒流相關產品配件頁面
■ 加入購物車的之後再買清單
■ 透過社群媒體、email分享給朋友
■ 前往其他服務頁面
■ 前往問與答頁面
■ 下載產品/服務相關表單
■ 試用產品/工具/網頁功能
10. 產品/服務/文章等,相互連結相當重要

如果很常網購、爬文的讀者,就會發現其實很多電子商務平台、部落格、網路購物商城、自建官網購物頁面等,都會有相關產品相互連結的特性,這樣作一方面加強SEO關鍵字搜尋的優化,也讓消費者在萌起想要找相關產品配件/服務內容/相關文章/軟體工具的那剎那,誘使他們點擊更多網頁內容/行動方向,除了讓消費者更了解你的產品,也消減消費者的疑問,提升轉換率。
國際知名分析版面轉換率效益網站HubSpot曾表示: 「透過內文相互連結的方式,提高120%的轉換率。」
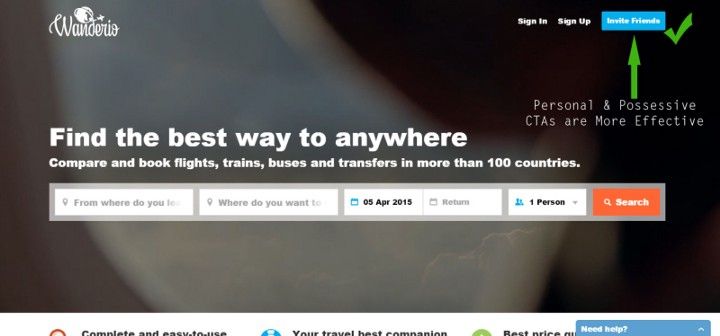
11. 帳戶/結帳頁面的CTA按鈕可使用自稱方式增加親密感

無論從消費者在你的電商平台、自建官網中建立帳戶,成為你的會員,到消費者查詢自己的會員狀態,還是查詢購物車內容,其CTA按鈕常使用「創立我的帳號」、「我的會員狀態」、「我的購物車」,這簡單的改變都可以讓消費者對於你的網站有更深層的記憶印象與情感連結。
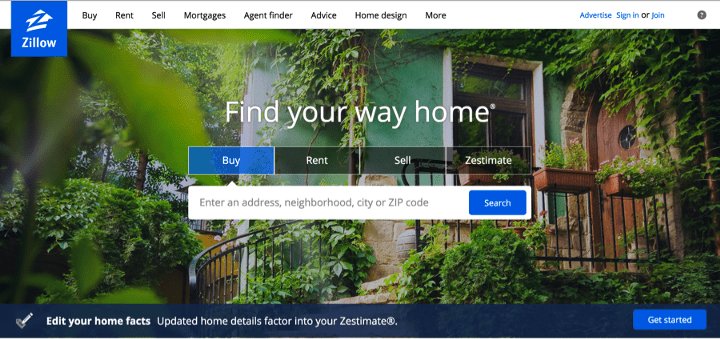
12. 關鍵字搜尋欄分類CTA按鈕

Zillow將網站內關鍵字搜尋欄做分類,簡化消費者搜尋文章的時間,讓消費者增加機率找到需要的網頁內容,減少消費者的顧慮,提升轉換率只是時間上的問題。
13. 顏色/形狀CTA按鈕分類
CTA按鈕樣式百百種,但很少有人注意到CTA按鈕的色彩/形狀所代表的意義,以下列出幾點供讀者們參考,相信未來大家也可以適時放在你的電商平台中,巧妙增加轉換率。
-
CTA按鈕的顏色分類:
■ 紅色: 自信、熱情、力量、青春
■ 橙色: 精力充沛、友善
■ 黃色: 快樂、樂觀、溫暖、忠誠、警告
■ 綠色: 和平、自然、成長、健康
■ 藍色: 信任、合作、安全、穩定
■ 紫色: 高雅、創意、神秘、智慧
■ 黑色: 專業、可靠、高貴、複雜
■ 白色: 簡約、冷靜、純粹、純潔
CTA按鈕的形狀分類:
■ 方形/矩形: 力量、紀律、安全、可靠、勇氣
■ 三角形: 平衡、穩定、興奮、風險
■ 圓形/橢圓: 女性化、宇宙、永恆、魔法、神秘
■ 抽象圖形: 唯一性、精心製作、魔法、神秘
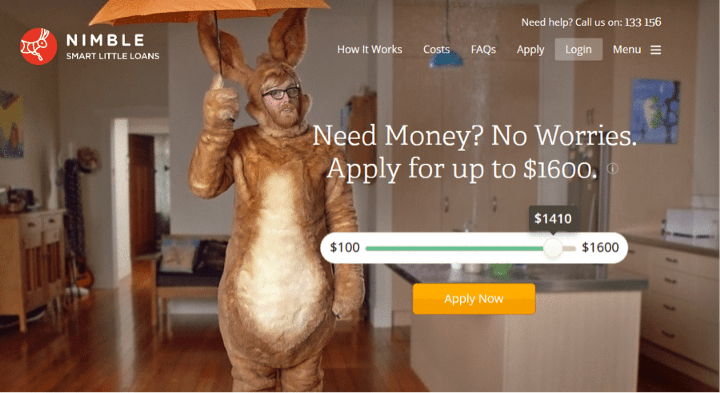
14. 互動式板塊CTA

如上圖,該網站是屬於小額貸款的網站,透過創意式landing page(著陸頁面),消費者可以透過調整CTA的金額,進行首次小額貸款,會比「我想貸款」、「加入會員,即可貸款」來的更有趣生動,讓消費者印象深刻。
介紹完大致現有的CTA按鈕後,相信你也可以從設計標準簡潔的CTA按鈕開始,在傾聽客戶需求的過程中,適時適地的置入CTA按鈕,同時常常注意「整體網頁設計協調性」,透過A/B testing分析每一次CTA按鈕更改對你的網站轉換率的改變,甚至是創造全新的CTA模式,為進入你網站的消費者帶來全新體驗。未來我也將分享如何透過A/B testing進行各項分析。
我是Erian 【影響立_部落格總編輯/Viewider 行銷部經理/NLL Speaking品牌人】
我是資深品牌/產品/電子商務/網頁行銷企劃,在此分享電商|行銷|社群|網頁設計|設計、品牌經營等,未來預計將分享職場工作術、各類書評/影評等議題,致力讓各種行銷走入人們的生活,樂於享受自己的工作與學習。
【官方網站網址】Viewider跨境電商整合專家
【官方粉絲專頁】Viewider跨境電商整合專家 | Wiser亞馬遜代營運管理師
【Erian粉絲專頁】影響立電商行銷技巧
【官方合作方式】[email protected]
(跨境電商免費健檢/代營運/行銷企劃/文案/社群經營/廣告投放/SEO規劃/異業合作等)
-
你想了解更多有趣行銷內容、行銷技巧、職場工作術等內容,歡迎你追蹤Erian的IG:
我的IG有簡單易懂的【行銷技巧/職場工作_圖文教學】,街頭行銷可以提供你更多行銷上的IDEA衝擊,或是你對行銷領域有興趣,你也可以從IG中更了解行銷人的工作與生活。
【Instagram】行銷技巧/職場工作/街頭行銷
-
如果很喜歡這篇文章請幫Erian拍手 或 分享
你也可以使用【免費支持】只要幫我拍手,我將有機會得到內容創作的酬勞!(拍手不用付費)
你的鼓勵是我們成長分享更多豐富內容的原動力,謝謝各位~
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐