幾個 React Native 的使用隨筆
「React Native 使用分享 — 五年小回顧」投影片:https://revteltech.pse.is/react-native-5-years
React Native 面試常見問題:https://revteltech.pse.is/rn-interview
功能的厚度? — 從社群登入及推播說起:https://revteltech.pse.is/feature-thickness
React Native/React 顧問:https://consult.revtel.tech/
選用 React Native 做開發有很多好處,不過也常常卡在一些莫名其妙的坑。有些問題可以從 stackoverflow 等地方找到相關討論,但也存在一大堆不太知道去哪找的問題。這時候就很考驗對整個框架及專案的掌握度。
這裡分享幾個常見的問題及可能做法給大家參考。

作業系統升級後常常有問題,該怎麼管理 React Native 版本?
這是個蠻常見問題,尤其在近期 osx 常常有更版的情況下,一升級就無法正確啟動的慘劇時有所聞。更糟糕的是這些問題通常牽連甚廣,你也不容易快速找到解法。如果發生在你正在趕專案的時候,就真的是欲哭無淚。
React Native 的系統架構注定了他的相依性極為複雜,很多東西都要做版本控制,比如:
- 開發工具 — OSX / Windows / Linux 版本
- 目標平台 — Android / iOS 版本
- 相關套件 — nodejs / cocoapods / …
所以適度管理你的開發環境非常重要
建議做法是
- 版本號相依性請好好的保存,如 package.json、package-lock.json。即使未必一定要在 release 版時鎖死版本號,也請建立流程做版本的控管。
- 避免在重大發版前進行升級,新版出現後最好是等個十天半個月再說。升級是一件大事,應該視為另一條開發線而不是臨時起意的事情。
- 升版時如果會擔心不明原因的相沖,可以考慮手動移植不一定要用官方的工具升級。這裏比較探討的是對於不確定性的掌握度高低,在選擇用哪方式升級之前應該先問看看自己「RN 升版的複雜度」及「應用層邏輯」哪個比較好被掌握。

套件這麼多該如何挑選?
套件挑選議題其實也不全然只在 RN 內出現。React Native 有完整的開發生態社群(如 react native comminity),再加上其來脫胎自 Web 體系,通常在模組挑選上面對的不是沒有人做過而是類似的模組太多。
如果挑的不好除了未必能達到想做的事之外,甚至可能對穩定性及後來的開發造成困擾。在這裏我們列幾個原則供您參考
- 套件健康度
- 這個部分可以從專案的 star 數量、作者的專案數以及最後一個 commit 的時間是否離現在過久來觀察
- 套件來源
- 如果專案的來源是來自比較大的 organization,如 react-native-commnunity 之類,可信度及穩定度就會比較高
- 程式碼品質
- 這個部分就必較難評斷,但為了確保萬一有意外自己還能維護,建議開幾隻檔案起來看一下感覺
當然也可以參考像 expo 這些平台提供的建議,可以少走很多彎路。

功能到底該做在 Javascript 層還是 Native 層?
這是一個大哉問,有些時候難免需要撰寫 native module。但同一個功能我們應該實作在 javascript 層還是 native 層呢?
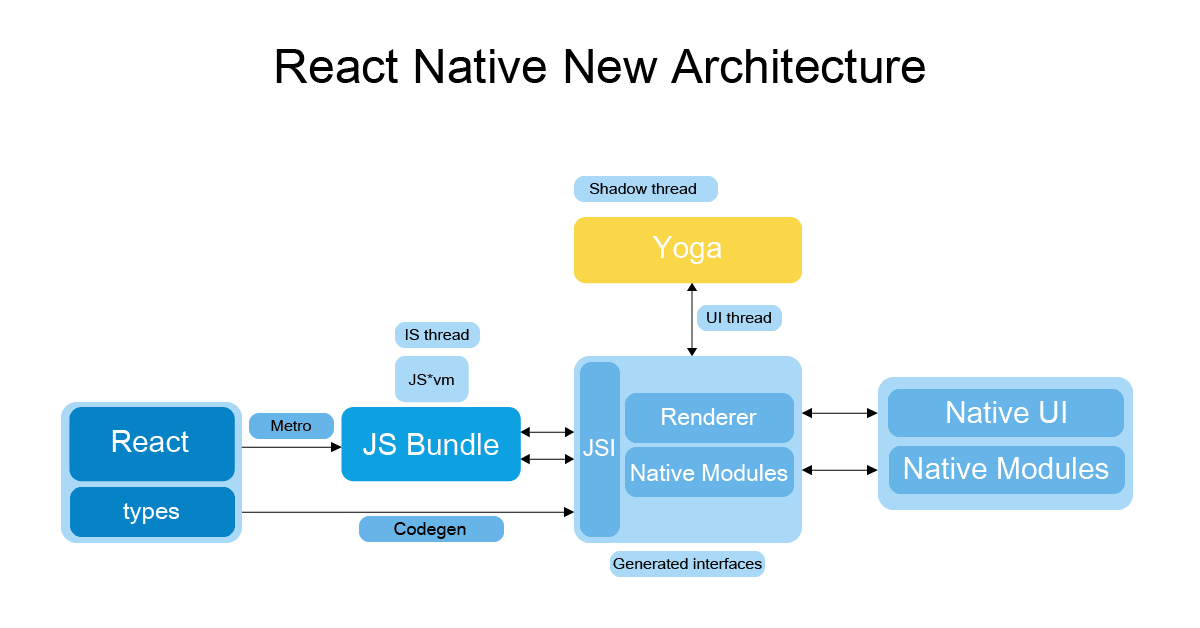
下圖是 React Native 的架構圖,我們可以發現整體架構其實非常複雜。是以對於複雜的邏輯開發,我會建議大家可以盡量在 js 層處理,這樣一來可以沿用如 chrome debugger 等工具協助開發,Native 層盡量單純,這樣對於雙邊的測試會比較方便。
這裡的想法比較是想提出設計架構時,除專注要解決的問題,也要考慮後續維護及開發的成本。畢竟軟體是活的,永遠有機會翻掉重設計,但如果跨大步造成不必要的隱性成本反而得不償失。

當然這個問題沒有一定答案,某知名的加密硬體產品公司就選擇將一些需要隱藏的部分放在 native 層。這裡就真的很看當下的需求跟考量了。
總結
這篇文章只是簡單隨筆,想到哪寫到哪。過往在<功能的厚度? — 從社群登入及推播說起>也聊過蠻多類似的議題,有興趣的朋友不如參考一下。
開發之路無限長,穩健的拾級而上外是正道啊(欸?)
RevtelTech 忻旅科技 https://www.revtel.tech/
email:[email protected]
facebook:https://www.facebook.com/RevtelTech/
